Javascript异常堆栈跟踪
在Firefox中,我可以使用exception.stack来获取异常的堆栈跟踪。
有没有办法在其他浏览器中获得它?
编辑:我实际上想自动保存堆栈跟踪(如果可能的话),而不是当时调试它(即我知道如何在调试器中获取堆栈跟踪)。
5 个答案:
答案 0 :(得分:65)
答案 1 :(得分:22)
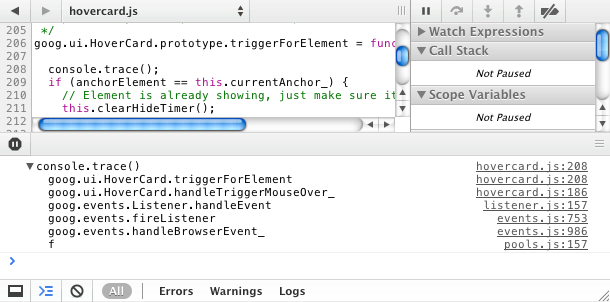
Webkit现在具有提供堆栈跟踪的功能:
Web Inspector: Understanding Stack Traces,由Yury Semikhatsky于2011年4月20日星期三上午7:32发布(webkit.org)
从那篇文章:

答案 2 :(得分:2)
如果你想要字符串堆栈跟踪,我会选择insin的答案:stacktrace.js。如果你想访问堆栈跟踪的部分(行号,文件名等)stackinfo,它实际上使用了stacktrace.js。
答案 3 :(得分:0)
不是真的,至少不容易。
在IE中,您可以使用MS Script Debugger(由于某种原因是Office组件)或Visual Studio调试浏览器进程,然后您可以在断点上看到堆栈。
答案 4 :(得分:0)
您必须尝试使用良好的开源库TraceKit,它会尝试在所有主流浏览器中为未处理的JavaScript异常创建堆栈跟踪。您可以阅读有关Tracekit的更多信息
https://github.com/csnover/TraceKit/
PS :如果您正在寻找具有良好用户界面的服务(使用Tracekit),您可以尝试Atatus
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?