如何在ie8中停止li步进效果?
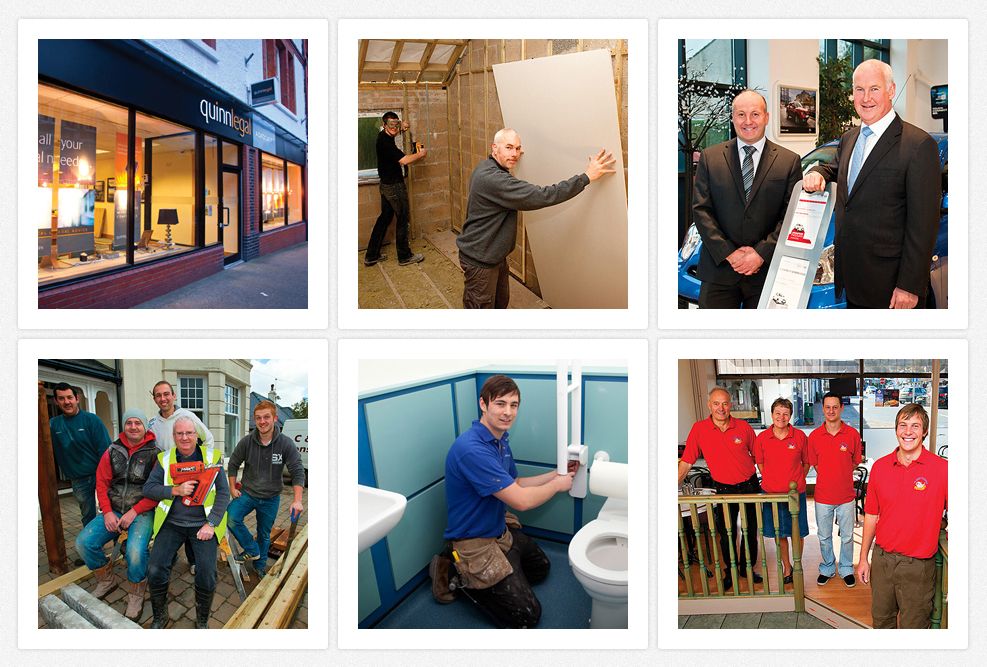
我有一个动态加载php的图片库。在Chrome中它看起来像这样:

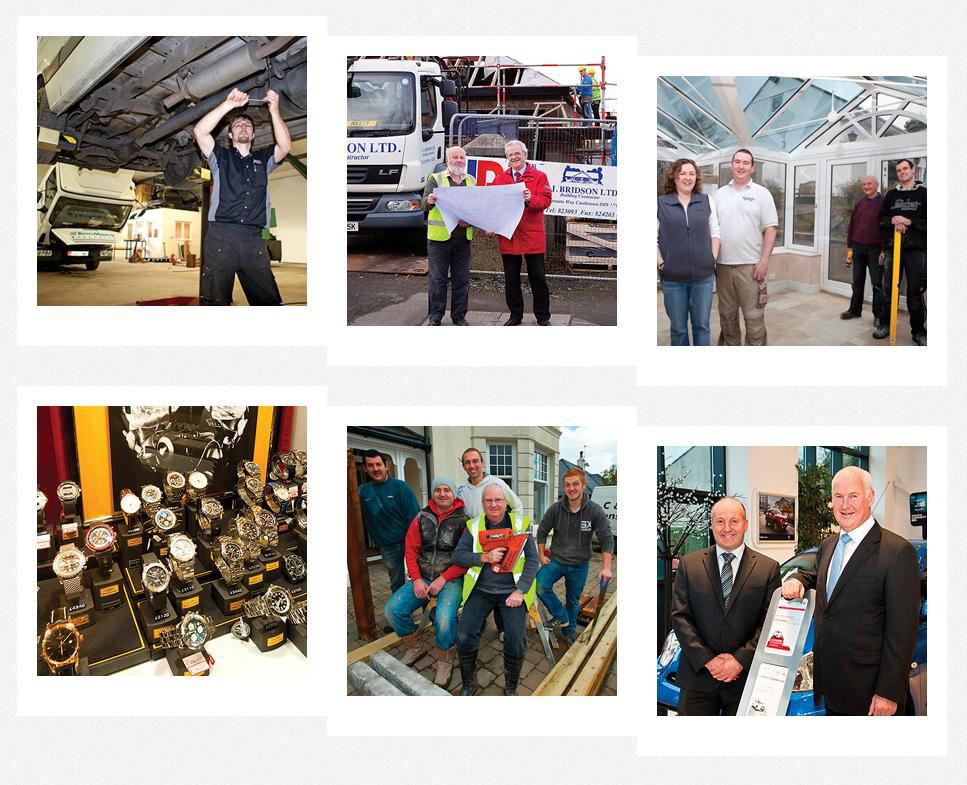
在ie8中它看起来像这样:

HTML和PHP如下:
while($row = mysql_fetch_array($result)) {
$parent = $row["parent_business_id"];
$image = $row["image_url"];
$alt = $row["alt_tag"];
$description = $row["description"];
$thumb = $row["thumb_url"];
$business = $row["business"];
$mainthumb = "./images/270x270/$image.jpg";
echo
"<li>
<div class='gallery_image_container'>
<a href='business-profile.php?business_id=$parent' class='gallery_darken'><img src='$mainthumb' alt='$alt' title='$description' /></a>
</div>
</li>";
}
?>
CSS就像这样:
.gallery_container {
margin: 0 0 0 -10px;
padding: 0;
list-style: none;
}
.gallery_container > li {
margin: 0 0 0 10px;
padding: 0;
float: left;
display:inline;
}
div.gallery_image_container{
width:270px;
height:270px;
padding:20px;
margin-bottom:10px;
background-color:white;
-moz-border-radius: 3px;
-webkit-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: rgba(0,0,0,.2) 0px 0px 6px;
-moz-box-shadow: rgba(0,0,0,.2) 0px 0px 6px;
box-shadow: rgba(0,0,0,.2) 0px 0px 6px;
float:left;
display:block;
}
a.gallery_darken {
display: block;
background: black;
padding: 0;
width:270px;
height:270px;
float:left;
}
a.gallery_darken img {
display: block;
-webkit-transition: all 0.5s linear;
-moz-transition: all 0.5s linear;
-ms-transition: all 0.5s linear;
-o-transition: all 0.5s linear;
transition: all 0.5s linear;
}
a.gallery_darken:hover img {
opacity: 0.7;
}
我对在li项目中使用div感到不舒服,但我不确定我可以使用哪些其他方法来添加边框和阴影,因此这可能是问题的根源。我基本上喜欢画廊在ie8中看起来和在chrome中看起来一样但是尝试添加浮动:左边和显示:内联到包含的div和图像我不知道为什么图像不会在ie8中排列。任何帮助将不胜感激。
1 个答案:
答案 0 :(得分:1)
根据你想看的东西,我认为你漂浮得太多了。只在需要时使用浮子,并确保之后清除浮子。试试这个:
HTML:
<ul class="image-gallery">
<li>
<a href="#" title="Click me!"><img src="somesource.png" alt="Description" /></a>
</li>
<!-- repeat for each image -->
<li>
<a href="#" title="Click me!"><img src="somesource.png" alt="Description" /></a>
</li>
</ul>
CSS:
ul.image-gallery {
list-style: none;
margin: 0;
padding: 0;
overflow: hidden; /* clear floats */
}
ul.image-gallery li {
width:270px;
height:270px;
float:left;
padding:20px;
margin: 0 10px 10px 0;
background: #ffffff;
border-radius: 3px;
box-shadow: rgba(0,0,0,.2) 0px 0px 6px;
}
ul.image-gallery a {
display: block;
transition: all 0.5s linear;
}
ul.image-gallery a:hover {
opacity: 0.7;
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?