iPhone / Android诱导本机Dropdown选择器
有没有办法(可能使用phoneGap)为一组元素引导原生移动下拉选择器?
例如,有人点击列表:
<ul class="dropdown">
<li>Bananas</li>
<li>Oranges</li>
<li>Apples</li>
<li>Pears</li>
</ul>
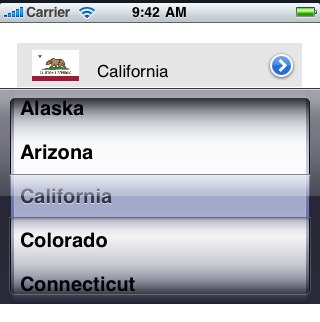
这组元素会弹出一个原生的iOS下拉选择器,你可以点击其中一个?我在谈论的下拉列表可以在这里看到:

我意识到你必须调用其他一些本机函数来获取实际选择的内容的返回值,并使用该信息“做某事”。
我问的原因是因为我有一个使用<ul>和<li>元素创建的自定义选择选择器,因此选择/下拉框是完全可自定义的,我很满意这种方式它可以工作,但在移动版本中,长下拉列表不像原生选择器那样友好。
2 个答案:
答案 0 :(得分:1)
你可以使用像Mobiscroll这样的Javascript库;结帐他们的demo。
请注意,Mobiscroll服务仅限15天免费使用,因此请对其进行测试。
答案 1 :(得分:0)
我知道这个问题已经很老了,但我只是在一些类似的问题上挣扎。 到目前为止,移动浏览器支持这些本机控制元素而无需任何额外的JS(我不确定移动设备去年是否有相同的支持)。
所以你能做的就是以下几点。首先,您使用选择框建立一个列表: (当然它也适用于一个选择框)
<ul>
<li>
<select class="dropdown" name="fruits">
<option value="Bananas">Bananas</option>
<option value="Oranges">Oranges</option>
<option value="Apples">Apples</option>
<option value="Pears">Pears</option>
</select>
</li>
<li>
<select class="dropdown" name="cities">
<option value="Arizona">Arizona</option>
<option value="California">California</option>
<option value="Colorado">Colorado</option>
<option value="Conneticut">Conneticut</option>
</select>
</li>
</ul>
然后应用一些自定义样式使其看起来像本机UI:
ul {
list-style: none;
margin: 0;
padding: 0;
}
.dropdown {
border: 1;
padding: 3px 5px;
width: 100%;
/* attach a custom background image */
background: url('http://dummyimage.com/15x15/00ff40/000&text=^') no-repeat right center #FFF;
/* prevent the default small pointer from showing up */
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
}
就是这样。工作live demo on JSBin(使用iOS 7测试,但也可以在其他现代移动浏览器中使用)。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?