从任何有焦点的东西中移除焦点
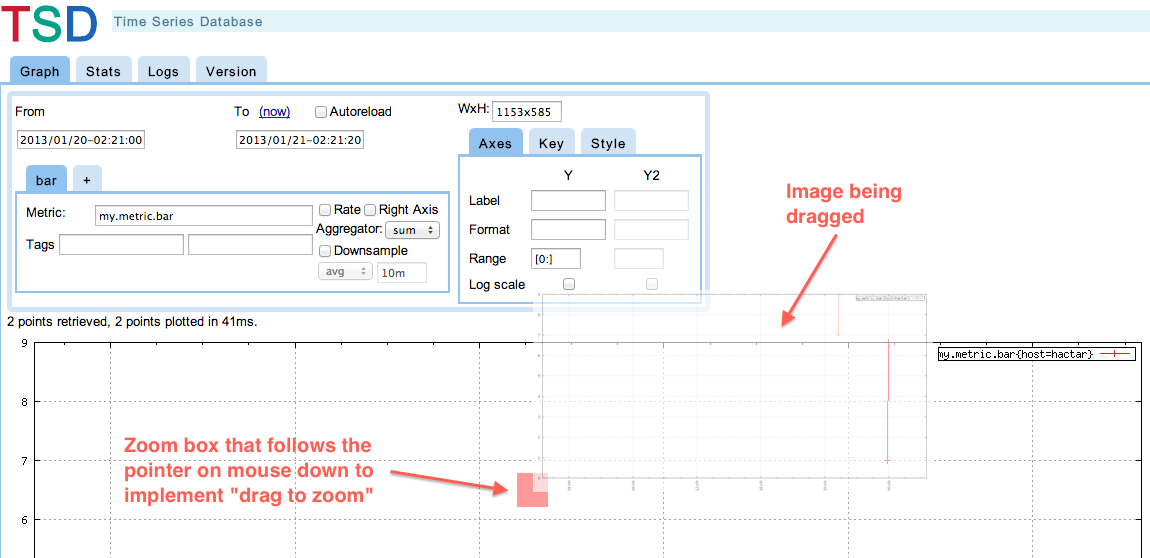
我正在MouseDownEvent处理MouseUpEvent和Image,以便选择部分图片。大多数浏览器将开始拖动图像,除非在事件上调用preventDefault(),如此图像所示:

调用preventDefault()的主要缺点是,如果重点是TextBox,那么即使Image上的点击应删除它,它也会保留在那里
我找不到从当前碰巧拥有它的任何小部件中移除焦点的方法,或者将焦点放在Image上。到目前为止,我唯一的解决方法是创建一个无法看见的无用TextBox,当我想要移除焦点时,我将其视为可见,给它焦点,并使其再次不可见。呸。还有更好的建议吗?
1 个答案:
答案 0 :(得分:3)
为了使图像可聚焦,您必须将属性tabindex添加到元素,然后您可以调用Element.focus()方法,以便在用户点击图像时将焦点放在图像上。
final Image i = new Image("http:...");
i.getElement().setAttribute("tabindex", "0");
i.addMouseDownHandler(new MouseDownHandler() {
public void onMouseDown(MouseDownEvent event) {
event.preventDefault();
i.getElement().focus();
}
});
另一种方法,如果你不需要图像可聚焦,只需处理dragStart事件并防止默认值,而不是鼠标按下和向上处理程序。
i.addDragStartHandler(new DragStartHandler() {
public void onDragStart(DragStartEvent event) {
event.preventDefault();
}
});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?