еңЁWPF TabControlдёҠ - жҲ‘еҸҜд»ҘеңЁйҖүйЎ№еҚЎж Үйўҳж—Ғиҫ№ж·»еҠ еҶ…е®№еҗ—пјҹ
жҳҜеҗҰжңүдёҖз§Қз®ҖеҚ•зҡ„ж–№жі•еҸҜд»ҘеңЁWPFдёӯзҡ„ж ҮйўҳйЎөзҡ„еҶ…йғЁе’ҢеҸідҫ§ж”ҫзҪ®еҸҰдёҖдёӘжҺ§д»¶пјҲеҚіжҢүй’®пјүпјҹ
еңЁзҪ‘з»ңдёӯпјҢжҲ‘дјҡдҪҝз”Ёжө®еҠЁжҲ–з»қеҜ№е®ҡдҪҚжқҘе®ҢжҲҗжӯӨд»»еҠЎгҖӮ
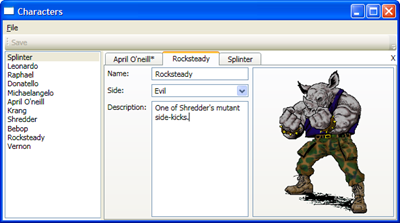
иҝҷеј з…§зүҮдёӯзҡ„зәўзәҝжҳҜжҲ‘жғіиҰҒзҡ„пјҡ

пјҲжқҘжәҗпјҡjonkragh.comпјү
и°ўи°ўпјҒ д№”жҒ©
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ9)
жү§иЎҢжӯӨж“ҚдҪңзҡ„жңүж•Ҳж–№жі•жҳҜйҮҚж–°жЁЎжқҝTabControlпјҢе°ұеғҸжҲ‘дёәActiveAwareCommand sampleдёӯзҡ„е…ій—ӯжҢүй’®жүҖеҒҡзҡ„йӮЈж ·пјҡ
<ControlTemplate x:Key="TabControlTemplate" TargetType="TabControl">
<Grid ClipToBounds="true" SnapsToDevicePixels="true" KeyboardNavigation.TabNavigation="Local">
<Grid.ColumnDefinitions>
<ColumnDefinition x:Name="ColumnDefinition0"/>
<ColumnDefinition x:Name="ColumnDefinition1" Width="0"/>
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition x:Name="RowDefinition0" Height="Auto"/>
<RowDefinition x:Name="RowDefinition1" Height="*"/>
</Grid.RowDefinitions>
<Grid Panel.ZIndex="1">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="*"/>
<ColumnDefinition Width="Auto"/>
</Grid.ColumnDefinitions>
<TabPanel Margin="2,2,2,0" x:Name="HeaderPanel" IsItemsHost="true" KeyboardNavigation.TabIndex="1"/>
<Button Grid.Column="1" Command="{Binding DataContext.CloseCommand, RelativeSource={RelativeSource FindAncestor, AncestorType={x:Type UserControl}}}" Style="{StaticResource {x:Static ToolBar.ButtonStyleKey}}">X</Button>
</Grid>
<Border x:Name="ContentPanel" Grid.Column="0" Grid.Row="1" BorderBrush="#D0CEBF" BorderThickness="0,0,1,1" KeyboardNavigation.DirectionalNavigation="Contained" KeyboardNavigation.TabIndex="2" KeyboardNavigation.TabNavigation="Local">
<Border BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="{TemplateBinding BorderThickness}">
<Border Background="{TemplateBinding Background}">
<Grid x:Name="PART_ItemsHolder"/>
</Border>
</Border>
</Border>
</Grid>
</ControlTemplate>
иҜ·жіЁж„ҸTabPanelе’ҢButtonж°ёиҝңдёҚдјҡйҮҚеҸ зҡ„ж–№ејҸгҖӮз»“жһңпјҡ

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ0)
дёҺжӮЁеңЁзҪ‘з»ңдёҠзҡ„ж“ҚдҪңзұ»дјјпјҢжӮЁеҸҜд»Ҙе°Ҷж ҮзӯҫжҺ§д»¶е’Ңжө®еҠЁжҺ§д»¶ж”ҫеңЁзҪ‘ж јдёӯпјҢ并и®ҫзҪ®жө®еҠЁжҺ§д»¶зҡ„иҫ№и·қд»ҘдҪҝе…¶дҪҚдәҺжӯЈзЎ®зҡ„дҪҚзҪ®гҖӮжӮЁиҝҳеҸҜд»ҘдҪҝз”ЁCanvasе…ғзҙ жқҘеҢ…еҗ«Gridе’Ңжө®еҠЁжҺ§д»¶пјҢ并и®ҫзҪ®Canvas.Leftе’ҢCanvas.TopгҖӮ
еҰӮжһңеңЁзј–иҜ‘ж—¶жңӘзЎ®е®ҡйҖүйЎ№еҚЎпјҢеҲҷеҸҜиғҪйңҖиҰҒеҠЁжҖҒжөӢйҮҸжҜҸдёӘйҖүйЎ№еҚЎзҡ„е®ҪеәҰгҖӮ
- еңЁWPF TabControlдёӯйҡҗи—ҸйҖүйЎ№еҚЎж Үйўҳ
- йҷӨдәҶж Үйўҳж Үйўҳд№ӢеӨ–зҡ„UIElements
- еңЁWPF TabControlдёҠ - жҲ‘еҸҜд»ҘеңЁйҖүйЎ№еҚЎж Үйўҳж—Ғиҫ№ж·»еҠ еҶ…е®№еҗ—пјҹ
- еҰӮдҪ•еңЁwcfдёӯеҠЁжҖҒең°еҗ‘йҖүйЎ№еҚЎжҺ§д»¶ж·»еҠ еҶ…е®№пјҹ
- еҰӮдҪ•е°ҶWPFиЎЁеҚ•ж·»еҠ еҲ°йҖүйЎ№еҚЎжҺ§д»¶зҡ„йҖүйЎ№еҚЎйЎ№дёӯ
- и®ҫзҪ®WPF TabControlд»ҘжҳҫзӨәжҜҸдёӘйҖүйЎ№еҚЎзҡ„зӣёеҗҢеҶ…е®№
- WPF TabcontrolпјҡжҹҘжүҫдёәжҳҫзӨәжүҖжңүйҖүйЎ№еҚЎж ҮйўҳиҖҢеҲӣе»әзҡ„иЎҢж•°
- еҰӮдҪ•д»Ҙзј–зЁӢж–№ејҸ移еҠЁеҲ°WPF TabControlдёӯзҡ„дёӢдёҖдёӘйҖүйЎ№еҚЎпјҹ
- еҰӮдҪ•е°ҶйҖүйЎ№еҚЎжҺ§д»¶ж Үйўҳз»‘е®ҡеҲ°йҖүйЎ№еҚЎжҺ§д»¶еҶ…е®№пјҹ
- WPFпјҡеңЁйҖүйЎ№еҚЎжҺ§д»¶дёӯи®ҫзҪ®йҖүйЎ№еҚЎж Үйўҳзҡ„иғҢжҷҜеӣҫеғҸ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ