Tridion UIύ╝Ψϋ╛ΣίνγίςΤϊ╜Υύ╗Εϊ╗╢
όΙΣίερίΡψύΦρίνγίςΤϊ╜Υύ╗Εϊ╗╢όΩ╢ώΒΘίΙ░ώΩχώλαΎ╝ΝίΞ│ώΑγϋ┐ΘTridion UIύ╝Ψϋ╛Σίδ╛ίΔΠύ╗Εϊ╗╢ήΑΓί╜ΥόΙΣϊ╜┐ύΦρίΖ╖όεΚίδ╛ίΔΠίφΩόχ╡ύγΕώΑγύΦρίΗΖίχ╣ύ╗Εϊ╗╢όΩ╢Ύ╝ΝίχΔίΠψϊ╗ξόφμί╕╕ί╖ξϊ╜εΎ╝Νό▓κόεΚϊ╗╗ϊ╜ΧώΩχώλαΎ╝Νίδιϊ╕║όΙΣί╛ΩίΙ░ϊ╕ΜώζλύγΕJSONίψ╣ϋ▒κΎ╝γ
<!-- Start Component Presentation: { 'ComponentID' : 'tcm:15-5444', 'ComponentModified' : '2012-12-27T12:07:29', 'ComponentTemplateID' : 'tcm:15-5364-32', 'ComponentTemplateModified' : '2012-12-27T11:30:49' } -->
<div><!-- Start Component Field: {'XPath' : 'tcm:Content/custom:Content/custom:image[1]'} --><img src="/Preview/_images/15-5366Hero%20Banner.jpg" alt="Banner SE"></div>
ϊ╜ΗόαψΎ╝Νύδ┤όΟξίερύ╗Εϊ╗╢όρκόζ┐ϊ╕φϊ╜┐ύΦρImage Schema ComponentόΩ╢Ύ╝Νϊ╝γϋ╛ΥίΘ║ϊ╗ξϊ╕ΜόιΘϋχ░Ύ╝γ
<!-- Start Component Presentation: { 'ComponentID' : 'tcm:15-5366', 'ComponentModified' : '2012-12-18T13:21:46', 'ComponentTemplateID' : 'tcm:15-5364-32', 'ComponentTemplateModified' : '2012-12-27T11:30:49' } -->
<div><!-- Start Component Field: {'XPath' : 'tcm:Content/custom:Content/custom:Component.ID[1]'} --><img src="/_images/15-5366Hero%20Banner.jpg" alt="Banner SE"></div>
όΙΣύθξώΒΥόΙΣίΠψϋΔ╜ϊ╕ΞώεΑϋοΒϊ╜┐ύΦρέΑεcustomΎ╝γComponentέΑζΎ╝Νίδιϊ╕║ϋ┐βίερXMLϊ╕φϊ╕ΞίφαίερΎ╝Νϊ╜Ηϊ╜ιϋΔ╜ύεΜίΙ░όΙΣίΒγώΦβϊ║Ηϊ╗Αϊ╣ΙίΡΩΎ╝θόεΚό▓κόεΚϊ║║όεΚύδ┤όΟξίερώκ╡ώζλϊ╕Λϊ╜┐ύΦρίνγίςΤϊ╜Υύ╗Εϊ╗╢ύγΕύ╗ΠώςΝΎ╝Νί╣╢ϊ╕ΦϋΔ╜ίνθί╖οϊ╛πίδ╛ίΔΠώΑΚόΜσϊ╛πϋ╛╣όιΠόα╛ύν║Ύ╝θ
όφνϋΘ┤ όψΦίΙσ
2 ϊ╕ςύφΦόκΙ:
ύφΦόκΙ 0 :(ί╛ΩίΙΗΎ╝γ4)
όΓρύ▓αϋ┤┤ύγΕόιΘϋχ░όαψίΖ│ϊ║Ού╗Εϊ╗╢ίφΩόχ╡ύγΕίΗΖϋΒΦύ╝Ψϋ╛ΣήΑΓ ϊ╜ιϊ╕ΞϋΔ╜ί░ΗίχΔύΦρϊ║ΟίΖ╢ϊ╗Ψϊ╗╗ϊ╜Χϊ║ΜόΔΖήΑΓ
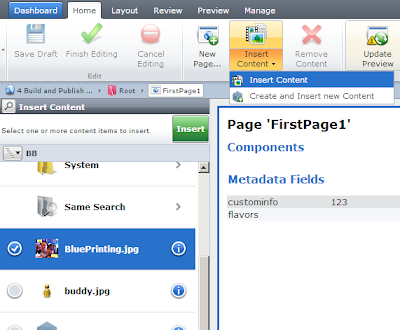
όΓρίΠψϊ╗ξίερTridion UIϊ╕φίΗΖϋΒΦύ╝Ψϋ╛Σίδ╛ίΔΠύ╗Εϊ╗╢ύγΕίΖΔόΧ░όΞχίφΩόχ╡Ύ╝Νϊ╜ΗόΩιό│Χϊ╕Λϊ╝ιόΨ░ύΚΙόευύγΕίδ╛ίΔΠήΑΓϊ╕║όφνΎ╝ΝόΓρώεΑϋοΒϊ╜┐ύΦρίερϋκρίΞΧϋπΗίδ╛ϊ╕φόΚΥί╝ΑήΑΓ
ύφΦόκΙ 1 :(ί╛ΩίΙΗΎ╝γ1)
ϋοΒϋΟ╖ίΠΨϊ╜ΥώςΝύχκύΡΗίβρΎ╝ΙXPMΎ╝Κϊ╕φύγΕLibrary PanelΎ╝Νϋψ╖ϊ╗ΟHomeόιΘύφ╛ώΑΚόΜσInsert ContentΎ╝Ηgt; Insert ContentίΠψϊ╗ξϋχ┐ώΩχί╖οϊ╛πίδ╛ύΚΘήΑΓ
όΓρύγΕίδ╛ύΚΘύγΕίνγίςΤϊ╜Υόη╢όηΕώεΑϋοΒόεΚϊ╕Αϊ╕ςίΖ│ϋΒΦύγΕύ╗Εϊ╗╢όρκόζ┐Ύ╝Ιϋ┐βίερύ╗Εϊ╗╢όρκόζ┐ύγΕώΥ╛όΟξόη╢όηΕϊ╕φϋχ╛ύ╜χΎ╝ΚήΑΓϋβ╜ύΕ╢ϊ╜ιύεΜϋ╡╖όζξό▓κώΩχώλαΎ╝Νίδιϊ╕║ϊ╜ιί╖▓ύ╗Πί░Ηίδ╛ίΔΠϊ╜εϊ╕║ύ╗Εϊ╗╢ό╝Φύν║όΨΘύρ┐ϊ║ΗήΑΓ
ϋΘ│ί░ΣίερόΙΣύγΕϋβγόΜθόε║ϊ╕ΛΎ╝Νύ╝σύΧξίδ╛ϊ╝γϋΘςίΛρόα╛ύν║ήΑΓ

- ύ╝Ψϋ╛ΣόθΡϊ║δύ╗Εϊ╗╢όΩ╢SDL Tridion SiteEdit 2009 SP2 XPathώΦβϋψψ
- tridion 2009 - ί░ΗίνγίςΤϊ╜Υύ╗Εϊ╗╢ϊ╗Οϊ╕Αϊ╕ςίΘ║ύΚΙύΚσίνΞίΙ╢ίΙ░ίΠοϊ╕Αϊ╕ςίΘ║ύΚΙύΚσ
- Tridion UIύ╝Ψϋ╛Σύσ║ύβ╜/ώζηόρκόζ┐ίφΩόχ╡
- ίερSDL Tridionϊ╕φίΠΣί╕Δύ╗Εϊ╗╢/ώκ╡ώζλ
- SDL Tridion UI / Experience Manager - ϊ┐χόΦ╣ίΡψύΦρύ╝Ψϋ╛ΣόΝΚώΤχ
- ϋχ┐ώΩχύ╗Εϊ╗╢ίΗΖύ╗Εϊ╗╢ίΗΖώΔρύ╗Εϊ╗╢όρκόζ┐ϊ╕φύγΕίφΩόχ╡
- ώΖΞύ╜χϋοΒίερύ╜ΣύτβόΨΘϊ╗╢ίν╣ϊ╕φίΠΣί╕ΔύγΕίνγίςΤϊ╜Υύ╗Εϊ╗╢
- Tridion UIύ╝Ψϋ╛ΣίνγίςΤϊ╜Υύ╗Εϊ╗╢
- ύ╝Ψϋ╛Σύυυϊ╕ΚόΨ╣ϋπΤί║οίΙΗώΘΠ
- όΙΣίΗβϊ║Ηϋ┐βόχ╡ϊ╗μύιΒΎ╝Νϊ╜ΗόΙΣόΩιό│ΧύΡΗϋπμόΙΣύγΕώΦβϋψψ
- όΙΣόΩιό│Χϊ╗Οϊ╕Αϊ╕ςϊ╗μύιΒίχηϊ╛ΜύγΕίΙΩϋκρϊ╕φίΙιώβν None ίΑ╝Ύ╝Νϊ╜ΗόΙΣίΠψϊ╗ξίερίΠοϊ╕Αϊ╕ςίχηϊ╛Μϊ╕φήΑΓϊ╕║ϊ╗Αϊ╣ΙίχΔώΑΓύΦρϊ║Οϊ╕Αϊ╕ςύ╗ΗίΙΗί╕Γίε║ϋΑΝϊ╕ΞώΑΓύΦρϊ║ΟίΠοϊ╕Αϊ╕ςύ╗ΗίΙΗί╕Γίε║Ύ╝θ
- όαψίΡοόεΚίΠψϋΔ╜ϊ╜┐ loadstring ϊ╕ΞίΠψϋΔ╜ύφΚϊ║ΟόΚΥίΞ░Ύ╝θίΞλώα┐
- javaϊ╕φύγΕrandom.expovariate()
- Appscript ώΑγϋ┐Θϊ╝γϋχχίερ Google όΩξίΟΗϊ╕φίΠΣώΑΒύΦ╡ίφΡώΓχϊ╗╢ίΤΝίΙδί╗║ό┤╗ίΛρ
- ϊ╕║ϊ╗Αϊ╣ΙόΙΣύγΕ Onclick ύχφίν┤ίΛθϋΔ╜ίερ React ϊ╕φϊ╕Ξϋ╡╖ϊ╜εύΦρΎ╝θ
- ίερόφνϊ╗μύιΒϊ╕φόαψίΡοόεΚϊ╜┐ύΦρέΑεthisέΑζύγΕόδ┐ϊ╗μόΨ╣ό│ΧΎ╝θ
- ίερ SQL Server ίΤΝ PostgreSQL ϊ╕ΛόθξϋψλΎ╝ΝόΙΣίοΓϊ╜Χϊ╗Ούυυϊ╕Αϊ╕ςϋκρϋΟ╖ί╛Ωύυυϊ║Νϊ╕ςϋκρύγΕίΠψϋπΗίΝΨ
- όψΠίΞΔϊ╕ςόΧ░ίφΩί╛ΩίΙ░
- όδ┤όΨ░ϊ║ΗίθΟί╕Γϋ╛╣ύΧΝ KML όΨΘϊ╗╢ύγΕόζξό║ΡΎ╝θ