ItemTemplateе’ҢItemPanelTemplateжңүд»Җд№ҲеҢәеҲ«пјҹ
еңЁWPF ListboxдёӯпјҢжҲ‘еҜ№иҝҷдёӨдёӘжҰӮеҝөж„ҹеҲ°еӣ°жғ‘пјҡ
ItemTemplateе’ҢItemsPanelTemplate
жңүдәәеҸҜд»Ҙи§ЈйҮҠдёҖдёӢеҗ—пјҹ
з”ұдәҺ зәҰзҝ°
2 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ20)
и®©жҲ‘иҜ•зқҖйҖҡиҝҮдҫӢеӯҗи§ЈйҮҠиҝҷдёӘпјҡ
<ListBox ItemsSource="{Binding}">
<ListBox.ItemTemplate>
<DataTemplate>
<Border Background="SteelBlue" Padding="5" BorderBrush="Black"
BorderThickness="1" Margin="0,2">
<TextBlock Text="{Binding}"/>
</Border>
</DataTemplate>
</ListBox.ItemTemplate>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Background="DarkKhaki"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
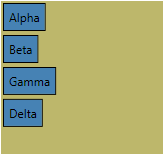
з»“жһңпјҡ

ItemTemplateзЎ®е®ҡеҲ—иЎЁдёӯжҜҸдёӘйЎ№зӣ®зҡ„еёғеұҖгҖӮеҸҰдёҖж–№йқўпјҢItemsPanelжҳҜеҢ…еҗ«еҗ„дёӘйЎ№зӣ®зҡ„йқўжқҝгҖӮйүҙдәҺдёҠиҝ°е®ҡд№үпјҢеҸҜи§ҶеҢ–ж ‘е°Ҷзұ»дјјдәҺжӯӨпјҡ
<StackPanel>
<Border>
<TextBlock Text="Alpha"/>
</Border>
<Border>
<TextBlock Text="Beta"/>
</Border>
....
</StackPanel>
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ10)
ItemTemplateз”ЁдәҺжҢҮе®ҡз”ЁдәҺеңЁListBoxдёӯе‘ҲзҺ°йЎ№зӣ®зҡ„DataTemplateгҖӮ ItemPanelTemplateз”ЁдәҺжҢҮе®ҡз”ЁдәҺжҺ’еҲ—ListBoxеӯҗйЎ№зҡ„йқўжқҝгҖӮ
дҫӢеҰӮпјҢеҰӮжһңListBoxз»‘е®ҡеҲ°ObservableCollectionпјҢеҲҷеҝ…йЎ»жҢҮе®ҡдёҖдёӘDataTemplateжқҘе‘ҠиҜүе®ғеҰӮдҪ•е‘ҲзҺ°жҜҸдёӘPersonеҜ№иұЎгҖӮ
<ListBox ItemsSource={Binding Persons}>
<ListBox.ItemTemplate>
<DataTemplate>
<StackPanel>
<TextBlock Text={Binding FirstName}/>
<TextBlock Text={Binding LastName}/>
<TextBlock Text={Binding Age}/>
</StackPanel>
</DataTemplate>
</ListBox.ItemTemplate>
</ListBox>
иҝҷе°ҶеһӮзӣҙжҺ’еҲ—жҜҸдёӘйЎ№зӣ®пјҢеӣ дёәListBoxй»ҳи®ӨдҪҝз”ЁStackPanelгҖӮеҰӮжһңиҰҒжӣҙж”№жӯӨиЎҢдёәпјҢиҜ·дҪҝз”ЁItemPanelTemplateеұһжҖ§пјҡ
<ListBox>
<ListBox.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal"/>
</ItemsPanelTemplate>
</ListBox.ItemsPanel>
</ListBox>
жӮЁз”ҡиҮіеҸҜд»Ҙе°ҶStackPanelжӣҙж”№дёәд»»дҪ•е…¶д»–йқўжқҝпјҲдҫӢеҰӮWrapPanelпјүгҖӮ
- пјҶlt; %%пјҶgt;д№Ӣй—ҙзҡ„еҢәеҲ«жҳҜд»Җд№Ҳпјҹе’ҢпјҶlt;пј…=пј…пјҶgt;пјҹ
- =е’Ңпјҡ=д№Ӣй—ҙжңүд»Җд№ҲеҢәеҲ«
- '=='е’Ң'='д№Ӣй—ҙжңүд»Җд№ҲеҢәеҲ«пјҹ
- ItemTemplateе’ҢItemPanelTemplateжңүд»Җд№ҲеҢәеҲ«пјҹ
- жңүд»Җд№ҲеҢәеҲ« - пјҶgt;е’Ң=пјҶ;;пјҹд»Җд№ҲжҳҜ пјҡпјҡпјҹ
- +е’Ңпј…жңүд»Җд№ҲеҢәеҲ«пјҹ
- DisplayDataMemberе’ҢItemTemplateжңүд»Җд№ҲеҢәеҲ«пјҢдҪ•ж—¶дҪҝз”ЁеҸҰдёҖдёӘпјҹ
- /е’Ң/пјғ/жңүд»Җд№ҲеҢәеҲ«пјҹ
- $пјҲ...пјүе’Ң`...`д№Ӣй—ҙжңүд»Җд№ҲеҢәеҲ«пјҹ
- $ _д№Ӣй—ҙжңүд»Җд№ҲеҢәеҲ«пјҹе’Ң$ _
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ