在YouTube iFrame顶部粘贴Div网站时部分透明文本
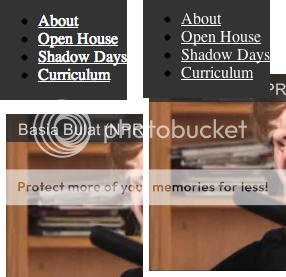
我有一个固定在页面顶部的导航元素,当它位于嵌入的YouTube iframe顶部时,它会使粘性导航元素中的文本更加透明(可能约为30%)。这只发生在Chrome中(我的版本是23.0.1271.97)。
您可以看到问题未显示在JSFiddle中,但它会显示在本地HTML文件或网络上的文件中。

以下是代码:
<style>
a{
color: white;
}
#primaryNav
{
background-color: #333;
position: fixed;
top: 0px;
left: 0px;
}
</style>
<div style="height: 400px;"></div>
<div id="primaryNav">
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Open House</a></li>
<li><a href="#">Shadow Days</a></li>
<li><a href="#">Curriculum</a></li>
</ul>
</div>
<iframe width="350" height="197" src="http://www.youtube.com/embed/XfX2lvFbWlc?rel=0" frameborder="0" allowfullscreen></iframe>
<div style="height: 600px;"></div>
YouTube和Vimeo都会发生这种情况,但我的公司网站或个人网站等其他网站都不会发生这种情况,所以我会假设悬停的div在某种程度上与嵌入式网页的内容进行交互,这对我来说很困惑
1 个答案:
答案 0 :(得分:0)
您可能想尝试查看它是否与wmode属性有关。尝试设置
?wmode=transparent
表示iframe。
如果这不起作用,可能与两个元素的z索引有关。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?