Selenium IDE click()超时
我有一个简单的页面,在提交时返回ajax成功/错误消息。表单使用标准ASP.Net链接提交。
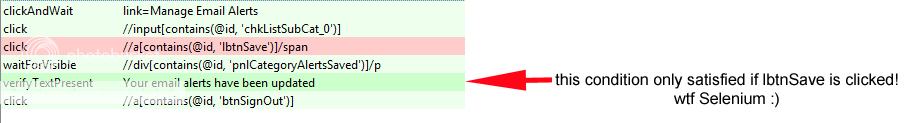
我的Selenium测试正确点击了链接按钮,但点击事件超时并失败。其余的测试用例条件通过(因为selenium成功单击链接并显示ajax成功消息)。
我能想到的是,由于某种原因,click()正在调用waitForPageToLoad,这就是为什么它会超时。有没有办法压制这个,或者我是在咆哮错误的树?
是否有其他方法可以处理不关心事件触发后发生的事情的点击?
更多信息:Selenium IDE 1.0.2在Vista上的Firefox 3.5.2中托管(不要问)

解决方法
我设法让我的测试通过在user-extensions.js中创建我自己的click()函数,不调用 Selenium.decorateFunctionWithTimeout() 。虽然我的测试现在已经通过,但这并不是一个理想的解决方案。
如果您想自己尝试,请将以下内容添加到user-extensions.js(确保通过工具| Selenium IDE |选项|选项|常规| Selenium Core在Se:IDE配置中引用此文件扩展)
Selenium.prototype.doBeatnicClick = function(locator) {
/**
* Clicks on a link, button, checkbox or radio button.
* Hacky workaround for timeout problem with linkbutton.
* Suspect there is an issue with Selenium.decorateFunctionWithTimeout()
*/
var element = this.browserbot.findElement(locator);
var elementWithHref = getAncestorOrSelfWithJavascriptHref(element);
if (browserVersion.isChrome && elementWithHref != null) {
var win = elementWithHref.ownerDocument.defaultView;
var originalLocation = win.location.href;
var originalHref = elementWithHref.href;
elementWithHref.href = 'javascript:try { '
+ originalHref.replace(/^\s*javascript:/i, "")
+ ' } finally { window._executingJavascriptHref = undefined; }';
win._executingJavascriptHref = true;
this.browserbot.clickElement(element);
}
this.browserbot.clickElement(element);
};
重新加载Se:IDE,您将可以访问一个新命令,beatnicClick(),它可以在您遇到click()超时的情况下工作。
希望这将在下一版Se:IDE中修补或修复。
2 个答案:
答案 0 :(得分:4)
我相信这是在OpenQA Jira中提出的:http://jira.openqa.org/browse/SIDE-316。这里也讨论过:http://clearspace.openqa.org/message/64455
在问题解决之前,您可以恢复到1.0版本的Selenium IDE http://release.seleniumhq.org/selenium-ide/1.0-beta-2/,但除非您在about:config中禁用extensions.checkCompatability,否则不会在Firefox 3.5.x上安装。见http://kb.mozillazine.org/Extensions.checkCompatibility
答案 1 :(得分:0)
在使用Selenium IDE 1.0.2测试GWT站点时,我正在尝试这个错误。我刚刚更新到1.0.4并且不再拥有它了。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?