еҰӮдҪ•еңЁImageView AndroidдёҠж·»еҠ ж Үи®°/ Pinпјҹ
жҲ‘жғіиҜўй—®еҰӮдҪ•еңЁimageViewдёҠе®һзҺ°жҲ–ж·»еҠ ж Үи®°гҖӮ жҲ‘дҪҝз”ЁsvglibжёІжҹ“дәҶдёҖдёӘSVG并дҪҝз”ЁдәҶcustomImageViewпјҢиҝҷж ·жҲ‘е°ұеҸҜд»Ҙзј©ж”ҫе’Ң平移еӣҫеғҸгҖӮ
иҝҷжҳҜе…ідәҺжҲ‘еҰӮдҪ•дҪҝз”ЁcustomImageView
зҡ„д»Јз Ғ @Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
SVG svg;
switch (mNum) {
case 1:
svg = SVGParser.getSVGFromResource(getResources(), R.raw.t1);
break;
case 2:
svg = SVGParser.getSVGFromResource(getResources(), R.raw.t2);
break;
case 3:
svg = SVGParser.getSVGFromResource(getResources(), R.raw.t3);
break;
case 4:
svg = SVGParser.getSVGFromResource(getResources(), R.raw.t4);
break;
default:
svg = SVGParser.getSVGFromResource(getResources(),
R.raw.android);
}
View v = inflater.inflate(R.layout.hello_world, container, false);
View tv = v.findViewById(R.id.text);
imageView = (GestureImageView) v.findViewById(R.id.imageView1);
imageView.setStrict(false);
imageView.setStartingScale(lastScale);
// if(lastXPosition!=0 && lastYPosition!=0)
imageView.setStartingPosition(lastXPosition, lastYPosition);
// Log.i("tag",
// "lastXPosition" + lastXPosition);
// Log.i("tag",
// "lastYPosition" + lastYPosition);
// Log.i("tag",
// "lastScale" + lastScale);
// imageView.setRotation(45);
// imageView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
if (Build.VERSION.SDK_INT > 15)
imageView.setLayerType(View.LAYER_TYPE_SOFTWARE, null);
imageView.setImageDrawable(svg.createPictureDrawable());
((TextView) tv).setText("Floor number: " + mNum);
imageView.setBackgroundColor(Color.WHITE);
// tv.setBackgroundDrawable(getResources().getDrawable(
// android.R.drawable.gallery_thumb));
// imageView.setScaleType(ScaleType.CENTER);
// ((GestureImageView)imageView).setScale(x);
return v;
}
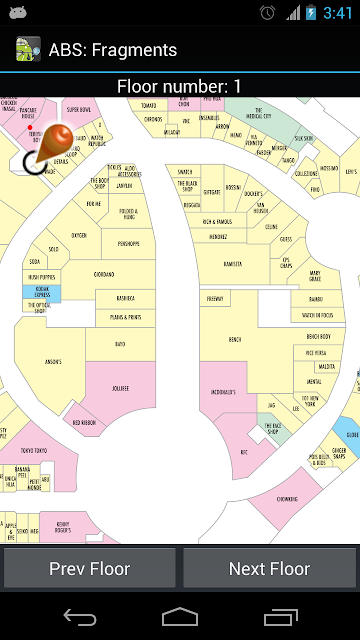
зҺ°еңЁжҲ‘жғіж·»еҠ дёҖдёӘеҰӮдёӢеӣҫжүҖзӨәзҡ„еј•и„ҡ......
My problem http://www.modality.com/images/appimages/130/screens/645/large.png
дҪҶжҲ‘зҡ„й—®йўҳжҳҜпјҢеҪ“жҲ‘平移ж Үи®°ж—¶пјҢжҲ‘ж·»еҠ зҡ„еӣҫеғҸдёҚдјҡдёҺеӣҫеғҸSVGз»“еҗҲпјҢеӣ жӯӨеңЁе№із§»ж—¶дјҡз•ҷеңЁжҹҗдёӘдҪҚзҪ®......
иҝҷжҳҜжҲ‘зҡ„д»Јз Ғ...... жіЁж„Ҹпјҡе°ҡжңӘжңҖз»Ҳ......жҲ‘д»Қ然еңЁеҜ»жүҫдёҖз§Қж–№жі•жқҘе®һзҺ°иҝҷдёҖзӮ№пјҢжҲ‘жӯЈеңЁдҪҝз”Ёж”ҫеӨ§зҡ„imageviewдҪңдёәең°еӣҫ......
@Override
protected void onDraw(Canvas canvas) {
if (layout) {
if (drawable != null && !isRecycled()) {
canvas.save();
float adjustedScale = scale * scaleAdjust;
canvas.translate(x, y);
if (rotation != 0.0f) {
canvas.rotate(rotation);
}
if (adjustedScale != 1.0f) {
canvas.scale(adjustedScale, adjustedScale);
}
drawable.draw(canvas);
canvas.restore();
}
if (drawLock.availablePermits() <= 0) {
drawLock.release();
}
}
// ---add the marker---
Bitmap marker = BitmapFactory.decodeResource(getResources(),
R.drawable.search_marker_icon);
canvas.drawBitmap(marker, 40, 40, null);
Paint mPaint = new Paint();
mPaint.setColor(Color.RED);
canvas.drawCircle(60, 60, 5, mPaint);
super.onDraw(canvas);
}
и°ўи°ў....жҲ‘жҳҜandroidзҡ„ж–°жүӢ:)еёҢжңӣдҪ иғҪеё®еҠ©жҲ‘......

3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ5)
иҝҷжҳҜдёҖдёӘеҫҲеҘҪзҡ„еӣҫеғҸеә“пјҢз”ЁдәҺжҳҫзӨәеӣҫеғҸпјҢж”ҜжҢҒзј©ж”ҫ/平移е’ҢеңЁеӣҫеғҸдёҠж·»еҠ еӣҫй’ү https://github.com/davemorrissey/subsampling-scale-image-view
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ3)
drawable.draw(canvas);
// ---add the marker---
Bitmap marker = BitmapFactory.decodeResource(getResources(),
R.drawable.search_marker_icon);
canvas.drawBitmap(marker, 40, 40, null);
Paint mPaint = new Paint();
mPaint.setColor(Color.RED);
canvas.drawCircle(60, 60, 5, mPaint);
canvas.restore();
}
if (drawLock.availablePermits() <= 0) {
drawLock.release();
}
}
super.onDraw(canvas);
}
дҪ йңҖиҰҒеңЁcanvas.restoreд№ӢеүҚеҒҡеҲ°иҝҷдёҖзӮ№.....пјҡDеҺ»е№ҙеҫ—еҲ°дәҶиҝҷдёӘи§ЈеҶіж–№жЎҲ...... thnxдёәеё®еҠ©дәәе‘ҳ......жҲ‘зҡ„еә”з”ЁзЁӢеәҸе·®дёҚеӨҡе®ҢжҲҗдәҶпјҡпјү
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ2)
Androidи§Ҷеӣҫдёӯзҡ„е…ғзҙ HTMLе®һзҺ°пјҡ
- ж”ҜжҢҒе°ҶеӣҫеғҸдҪңдёәеёғеұҖдёӯзҡ„еҸҜз»ҳеҲ¶жҲ–дҪҚеӣҫ
- е…Ғи®ёxml дёӯзҡ„еҢәеҹҹж Үи®°еҲ—иЎЁ
- е…Ғи®ёдҪҝз”ЁеүӘеҲҮе’ҢзІҳиҙҙHTMLеҢәеҹҹж ҮзӯҫеҲ°иө„жәҗxmlпјҲеҚіпјҢиғҪеӨҹиҺ·еҸ–HTMLең°еӣҫ - д»ҘеҸҠеӣҫеғҸ并д»ҘжңҖе°‘зҡ„зј–иҫ‘дҪҝз”Ёе®ғпјү
- еҰӮжһңеӣҫеғҸеӨ§дәҺи®ҫеӨҮеұҸ幕пјҢеҲҷж”ҜжҢҒ平移
- ж”ҜжҢҒеҸҢжҢҮзј©ж”ҫ
- еңЁзӮ№еҮ»жҹҗдёӘеҢәеҹҹж—¶ж”ҜжҢҒеӣһи°ғгҖӮ
- ж”ҜжҢҒе°ҶжіЁйҮҠжҳҫзӨәдёәж°”жіЎж–Үжң¬пјҢ并еңЁзӮ№еҮ»ж°”жіЎж—¶жҸҗдҫӣеӣһи°ғ
е°қиҜ•жӯӨй“ҫжҺҘпјҢжӮЁе°ҶжүҫеҲ°и§ЈеҶіж–№жЎҲhttps://github.com/catchthecows/AndroidImageMap
- еҰӮдҪ•еңЁImageView AndroidдёҠж·»еҠ ж Үи®°/ Pinпјҹ
- еҰӮдҪ•еңЁandroidдёӯзҡ„еӣҫеғҸи§ҶеӣҫдёҠж·»еҠ pinж Үи®°
- жңүжІЎжңүеҠһжі•еңЁImageViewдёҠж·»еҠ ж Үи®°
- еңЁеӣҫеғҸдёҠж·»еҠ ж Үи®°/еӣҫй’үзҡ„жңҖдҪіж–№жі•жҳҜд»Җд№Ҳпјҹ
- еҰӮдҪ•дҪҝImageviewдёҠзҡ„еј•и„ҡж Үи®°еҸҜеҚ•еҮ»
- е°Ҷеӣҫй’үпјҲдёҚжҳҜж Үи®°пјүж·»еҠ еҲ°и°·жӯҢең°еӣҫAndroid
- How to add marker on google map pin
- еҰӮдҪ•еңЁеӣҫеғҸдёҠж·»еҠ еӨҡдёӘеӣҫй’үж Үи®°
- еҰӮдҪ•еңЁSVGеӨҡиҫ№еҪўе…ғзҙ дёҠж·»еҠ еӣҫй’үж Үи®°еӣҫж Үпјҹ
- AndroidпјҡеңЁImageViewдёҠж·»еҠ ж Үи®°
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ