Java Swingпјҡе…·жңүеӣәе®ҡе®ҪеәҰе’ҢеҸҜеҸҳй«ҳеәҰзҡ„еһӮзӣҙеёғеұҖ
жҲ‘жӯЈеңЁеҜ»жүҫдёҖдёӘеё®еҠ©жҲ‘еһӮзӣҙжҺ’еҲ—组件зҡ„еёғеұҖз®ЎзҗҶеҷЁпјҲжҲ–еёғеұҖз®ЎзҗҶеҷЁйӣҶпјүгҖӮжүҖжңү组件пјҲжҢүй’®пјүеә”е…·жңүзӣёеҗҢзҡ„е®ҪеәҰпјҢд»ҘдёӢеҲ’зәҝеҜ№иҜқжЎҶе®ўжҲ·еҢәе®ҪеәҰдёәз•ҢгҖӮиҝҷдәӣжҢүй’®дёӯзҡ„жҜҸдёҖдёӘйғҪиғҪеӨҹж №жҚ®иҝһжҺҘзҡ„JLabelжү©еұ•е…¶й«ҳеәҰпјҲдёҖж—Ұз”ЁжҲ·зӮ№еҮ»зӣёе…іжҢүй’®пјҢе°ұдјҡжҳҫзӨәж Үзӯҫпјү - з®ҖиҖҢиЁҖд№ӢпјҡжүҖжңү组件йғҪеә”жӢүдјёеҲ°зӣёеҗҢзҡ„еӣәе®ҡе®ҪеәҰпјҢдҪҶеёҰжңүеҸҳйҮҸй«ҳеәҰеҸ–еҶідәҺ他们зҡ„еҶ…е®№гҖӮж•ҙдёӘеҜ№иҜқжЎҶеҶ…е®№еә”ж”ҫеңЁJScrollPaneдёӯпјҢд»ҘдҫҝеңЁйңҖиҰҒж—¶ж”ҜжҢҒеһӮзӣҙж»ҡеҠЁжқЎгҖӮ
жҲ‘е°ұжҳҜиҝҷж ·пјҢеңЁйӮЈйҮҢжҲ‘е ҶеҸ дәҶи®ёеӨҡдёҚеҗҢзҡ„еёғеұҖз®ЎзҗҶеҷЁпјҲеӨ§еӨҡж•°жҳҜз”ЁдәҺж°ҙе№іжӢүдјёзҡ„borderlayoutе’Ңз”ЁдәҺеһӮзӣҙеёғзҪ®зҡ„boxlayoutпјүжқҘе®һзҺ°жҲ‘зҡ„зӣ®ж ҮиЎҢдёәгҖӮ дҪҶе®ғж—ўдёҚж»Ўи¶ід»Јз ҒпјҢд№ҹдёҚиғҪе®Ңе…ЁжҢүз…§жҲ‘зҡ„ж„Ҹж„ҝиҝҗдҪңгҖӮ
жҲ‘иҠұдәҶеҫҲеӨҡж—¶й—ҙжөҸи§Ҳдә’иҒ”зҪ‘д»Ҙи§ЈеҶіиҝҷдёӘй—®йўҳпјҢ并еҸ‘зҺ°еһӮзӣҙеёғеұҖжҳҜJavaдёӯзҡ„еёёи§Ғй—®йўҳгҖӮеҫҲеӨҡдәәеӣһзӯ”иҜҙGridBagLayoutжҳҜеҒҡиҝҷйЎ№е·ҘдҪңзҡ„жңҖдҪіеёғеұҖпјҢдҪҶжҲ‘并没жңүжҢүз…§жҲ‘жғіиҰҒзҡ„ж–№ејҸе·ҘдҪңгҖӮ
жҲ‘еёҢжңӣжңүи¶іеӨҹзҡ„дҝЎжҒҜеҸҜд»Ҙеё®еҠ©жҲ‘и§ЈеҶіиҝҷдёӘй—®йўҳгҖӮ
зҘқдҪ еҘҪиҝҗ иҝҲе…Ӣе°”
зј–иҫ‘пјҡ - дёҚеҶҚйңҖиҰҒ -
зј–иҫ‘2пјҡ
д»ҘдёӢжҳҜжҲ‘еҪ“еүҚе°қиҜ•зҡ„еӣҫзүҮпјҡ http://www.pic-upload.de/view-16978954/example-image.png.html
иҝҷеҮ д№ҺжҳҜжҲ‘жғіиҰҒзҡ„з»“жһңпјҢдҪҶеңЁи°ғж•ҙеӨ§е°Ҹж–№йқўжңүзқҖеҘҮжҖӘзҡ„еҪұе“ҚгҖӮ
зј–иҫ‘3пјҡ
жҲ‘и®ӨдёәжҲ‘зҡ„дё»иҰҒй—®йўҳжҳҜJScrollPaneдёҺеҢ…еҗ«JLabelзҡ„htmlзӣёз»“еҗҲпјҢжҲ‘йңҖиҰҒеғҸsetMaximumSizeпјҲ...пјүиҝҷж ·зҡ„дёңиҘҝпјҢдҪҶе®ғдёҚиғҪжӯЈеёёе·ҘдҪңпјҡ http://www.pic-upload.de/view-16988005/example-image3.png.html
жҲ‘йңҖиҰҒдёҖдёӘеӣәе®ҡзҡ„е®ҪеәҰпјҢдҪҶжҲ‘жүҫдёҚеҲ°и®ҫзҪ®е®ғзҡ„ж–№жі•гҖӮ
setPreferredSizeпјҲ...пјүжңүж•ҲпјҢдҪҶжҲ‘дёҚзҹҘйҒ“JLabelзҡ„й«ҳеәҰпјҢеӣ дёәе®ғеҢ…еҗ«htmlж–Үжң¬гҖӮ
зј–иҫ‘4пјҡ
жҲ‘зҡ„жҢүй’®пјҡ
public class Expander extends JPanel implements ActionListener {
private static class HtmlViewer extends JLabel {
private static final long serialVersionUID = 8787130155299083869L;
public HtmlViewer(String doc) {
super(doc);
this.setBackground(Color.WHITE);
this.setOpaque(true);
}
}
private static final long serialVersionUID = 4480221797736558685L;
JToggleButton button;
JComponent component;
public Expander(String text, String doc) {
this(text, new HtmlViewer(doc));
}
public Expander(String text, JComponent expandableComponent) {
this.setLayout(new BorderLayout());
button = new JToggleButton(text) {
private static final long serialVersionUID = -3330376265192275758L;
@Override
public void paint(Graphics g) {
super.paint(g);
if (this.isSelected()) {
g.drawString("в–ј", this.getWidth() - 20, 15);
} else {
g.drawString("в– ", this.getWidth() - 20, 15);
}
}
};
button.setFocusPainted(false);
button.addActionListener(this);
component = expandableComponent;
component.setBorder(new EmptyBorder(5, 5, 5, 5));
this.add(button, BorderLayout.PAGE_START);
}
@Override
public void actionPerformed(ActionEvent e) {
if (button.isSelected()) {
this.add(component);
} else {
this.remove(component);
}
this.getTopLevelAncestor().validate();
this.getTopLevelAncestor().repaint();
this.setMaximumSize(this.getPreferredSize());
}
}
жЎҶжһ¶пјҡ
public class grid2 {
public static void main(String[] args) {
final JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
JPanel p = new JPanel();
JScrollPane scroll = new JScrollPane(p, JScrollPane.VERTICAL_SCROLLBAR_AS_NEEDED, ScrollPane.HORIZONTAL_SCROLLBAR_NEVER);
addStuff(p);
frame.add(scroll);
frame.pack();
frame.setVisible(true);
}
public static void addStuff(Container container) {
container.setLayout(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.HORIZONTAL;
c.weightx = 1;
c.weighty = 0;
Expander e = new Expander("test", "<html>fgb fdh fgfhg ifghiufdshfidsghfiufdsghiudsfhdsfiu dshiufhds if dhf idsufhdsiufhiufhiuds hfdshfiudshfuidsifudshfiudshf ufdhfiushdfiudshiufhdsiufhdsiuf udshfiudshfiudshfudshf iuhfiudshfiudshfiudshf</html>"); // long html text example
e.setMaximumSize(new Dimension(500, 10000));
c.gridx = 0;
c.gridy = 0;
c.gridwidth = GridBagConstraints.REMAINDER;
container.add(e, c);
JButton button2 = new JButton("Button 2");
c.gridy = 1;
c.gridwidth = GridBagConstraints.REMAINDER;
container.add(button2, c);
c.gridy = 2;
c.weighty = 1;
c.gridwidth = GridBagConstraints.REMAINDER;
container.add(new JLabel(), c);
}
}
4 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ3)
иҜ·еҸӮйҳ…http://docs.oracle.com/javase/tutorial/uiswing/layout/box.html
setLayout(new BoxLayout(pane, BoxLayout.Y_AXIS));

зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ2)
жҲ‘е°ҶдҪҝз”Ёзҡ„жҳҜGridBagLayoutгҖӮе®ғзұ»дјјдәҺHTMLиЎЁпјҢйҖҡиҝҮдҪҝз”ЁGridBagConstraintsпјҢжӮЁеҸҜд»Ҙе°ҶеҜ№иұЎи®ҫзҪ®дёәеңЁж°ҙе№іе’ҢеһӮзӣҙж–№еҗ‘дёҠжү©еұ•пјҲдҫӢеҰӮconstraints.fill = GridBagConstraints.BOTHпјү
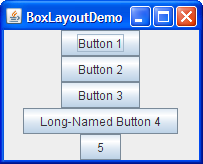
жҲ‘зӣёдҝЎиҝҷеҸҜд»Ҙи§ЈеҶідҪ зҡ„й—®йўҳпјҢеҰӮдёӢеӣҫжүҖзӨәпјҲжңүдёҖдёӘе°Ҹе°Ҹзҡ„й»‘е®ўпјҢйҖҡиҝҮеңЁеә•йғЁж·»еҠ дёҖдёӘз©әзҷҪж ҮзӯҫдҪҝжҢүй’®дҝқжҢҒеңЁйЎ¶йғЁпјҢдҪҶжҲ‘ж•ўиӮҜе®ҡпјҢжӣҙеӨҡзҡ„дҝ®иЎҘпјҢиҝҷеҸҜд»ҘжҳҜ移йҷӨпјү
public static void main(String[] args) {
final JFrame frame = new JFrame();
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
addStuff(frame.getContentPane());
frame.pack();
frame.setVisible(true);
}
public static void addStuff(Container container) {
container.setLayout(new GridBagLayout());
GridBagConstraints c = new GridBagConstraints();
c.fill = GridBagConstraints.HORIZONTAL;
c.weightx = 1;
c.weighty = 0;
JButton button = new JButton("Button 1");
c.gridx = 0;
c.gridy = 0;
container.add(button, c);
JButton button2 = new JButton("Button 2");
c.gridy = 1;
container.add(button2, c);
c.gridy = 2;
c.weighty = 1;
container.add(new JLabel(), c);
}
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ1)
иҝҷйҮҢжңүеҮ дёӘй—®йўҳпјҡ
-
BorderLayoutзҡ„{вҖӢвҖӢ{1}}дјҡ延й•ҝжӮЁзҡ„JFrame - жӮЁжңӘи®ҫзҪ®
JPanel pпјҢеӣ жӯӨweightxеұһжҖ§ж— з”Ё - е°Ҷ
fillеҢ…иЈ№еңЁеҸҰдёҖдёӘе°Ҷе…¶зҪ®дәҺйЎ¶йғЁзҡ„йқўжқҝдёӯпјҢжҲ–иҖ…еңЁжң«е°ҫж·»еҠ дёҖдёӘйўқеӨ–зҡ„йҡҗеҪўJPaжқҘжҺЁйҖҒжӮЁзҡ„组件 - е°Ҷ
JPanel pеұһжҖ§и®ҫзҪ®дёәweightx
и§ЈеҶіж–№жЎҲпјҡ
иҝҷжҳҜдёҖдёӘеҸҜд»ҘиҝҗиЎҢзҡ„жј”зӨәд»Јз ҒпјҲеҹәдәҺдҪ зҡ„д»Јз Ғпјүпјҡ
1.0зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ1)
зӯ”жЎҲ6пјҡ
JLabel labelBeingUsed = myLabel;
View view = (View) labelBeingUsed.getClientProperty(BasicHTML.propertyKey);
view.setSize(scrollPane1.getWidth(), 0.0f);
float w = view.getPreferredSpan(View.X_AXIS);
float h = view.getPreferredSpan(View.Y_AXIS);
labelBeingUsed.setSize((int) w, (int) h);
жҜҸж¬Ўи°ғж•ҙеҜ№иҜқжЎҶеӨ§е°Ҹж—¶пјҢйғҪйңҖиҰҒдҪҝз”ЁдёҠйқўзҡ„д»Јз Ғе°ҶеҢ…еҗ«JLabelзҡ„жҜҸдёӘHTMLзҡ„е®ҪеәҰжӣҙж–°дёәжүҖйңҖзҡ„е®ҪеәҰгҖӮ
йқһеёёж„ҹи°ўжӮЁжҸҗдҫӣжүҖжңүжңүз”Ёзҡ„жҸҗзӨәгҖӮ
- еӣәе®ҡе®ҪеәҰпјҢJPanelдёӯеҸҜеҸҳй«ҳеәҰдёҺжөҒйҮҸ
- е…·жңүеӣәе®ҡй«ҳеәҰе’ҢеҸҜеҸҳе®ҪеәҰJButtonзҡ„еёғеұҖ
- еёғеұҖеӣәе®ҡе®ҪеәҰпјҢе…Ёй«ҳпјҢеӣәе®ҡйЎөи„ҡпјҢе…Ёе®Ҫ
- еӣәе®ҡе®ҪеәҰеҸҜеҸҳй«ҳеәҰзҪ‘ж јcss
- JDialog - еҰӮдҪ•и®ҫзҪ®еӣәе®ҡе®ҪеәҰе’ҢеҸҜеҸҳй«ҳеәҰпјҹ
- Java Swingпјҡе…·жңүеӣәе®ҡе®ҪеәҰе’ҢеҸҜеҸҳй«ҳеәҰзҡ„еһӮзӣҙеёғеұҖ
- GridLayoutзҡ„组件жҳҜеҗҰеӣәе®ҡе®ҪеәҰе’Ңй«ҳеәҰпјҹ
- JPanelдёӯиЎҢзҡ„еҠЁжҖҒе®ҪеәҰе’Ңеӣәе®ҡй«ҳеәҰ
- еһӮзӣҙеҜ№йҪҗеӣәе®ҡе®ҪеәҰ/й«ҳеәҰdivеңЁеҸҜеҸҳй«ҳеәҰdivеҶ…
- еҲӣе»әе…·жңүеӣәе®ҡе®ҪеәҰе’Ңй«ҳеәҰзҡ„JOptionPaneеҸҠе…¶еҜ№иұЎ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ