使用jQuery和jdMenu插件创建多级可滚动菜单
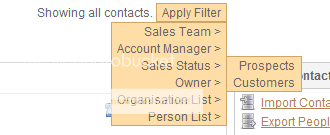
在我们的应用程序中,我们使用jdMenu plugin从嵌套的无序列表创建分层菜单。

这很有效,直到菜单中有太多项目被迫离开屏幕。

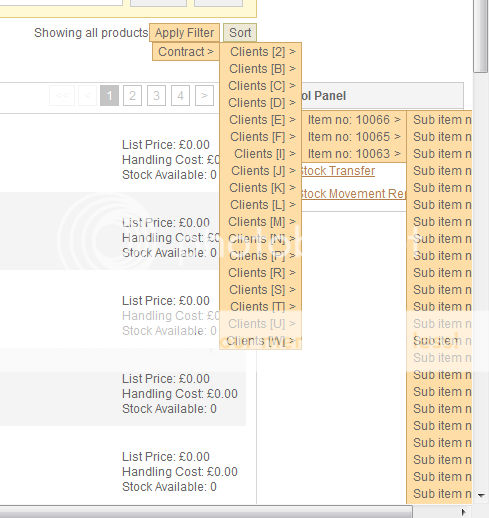
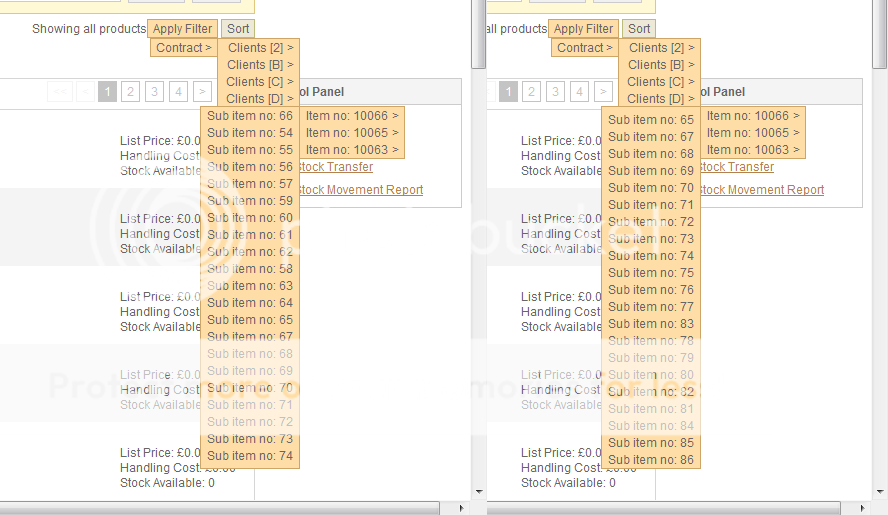
为了解决这个问题,我更新了插件(实际上是jbMenu要求的positionBy插件),这样当发现长菜单时,插件会降低菜单的高度(ul),应用溢出:隐藏并试图再次放置它。然后它将一个mousemove事件附加到菜单上,这样当用户上下移动鼠标时,菜单会滚动,允许他们看到隐藏的项目。像这样:

(打印屏幕不捕捉指针,但在左侧屏幕上它位于菜单顶部,右侧位于底部)
当层次结构中的最后一个菜单太长时,这是有效的,但是如果层次结构中的上一个菜单太长,则由于溢出而不显示它的子菜单:隐藏已应用
所以,我的问题是......是否有另一种方法可以在不使用溢出的情况下实现此效果:隐藏(或者我可以更好地使用它)?
或者,是否有更合适的jQuery插件可以让我做类似的事情?
如果您需要进一步澄清,请与我们联系。谢谢你。
3 个答案:
答案 0 :(得分:1)
Someone else already answered something like this:
这种控制也是可见的 通常在企业应用中: 下拉控件和列表 包含数千个条目。

(来源:mac.com)错误使用它的程序员 通常会得到它可能的暗示 当他们发现这一点时不合适 这需要非常长的时间 加载表单。
以下 消息,发布在Visual Basic中 程序员论坛于12月11日, 1996年,很典型:
我想填一个 带有2000个项目的列表框......这个 花了不可思议的长...超过20 分钟。有什么想法吗?
另一个发布了 1996年12月16日,有点 不太典型:
我正在寻找一份清单 盒子控制,可以...举行大 条目数量(20,000 +)
这种笨拙控制的借口 通常是误导性的解释 万能的呼唤,“我们必须 确保数据完整性。“ 程序员想要确保 user指定有效条目;在他们的 看来,做到这一点的最好方法是 强制用户从列表中进行选择。 如果你有,比如20, 60,或者甚至100项 名单。超出这个数字,事实 用户只能滚动一个 少数项目一次导致 控制变得笨拙。
你实际上并没有那么糟糕,但我可以建议用其他方法来做到这一点吗?更多菜单?多步骤行动?
修改
你现在有了这个结构:
Clients ->
Letters of alphabet [A-Z] ->
Clients beginning with selected letter ->
Contracts belonging to selected client
如果我必须使用下拉菜单,我会做同样的事情。
但您可以使用“客户端”文本框/下拉框(仅适用于少量客户端)进行弹出,并使用自动完成功能。
一旦您选择了客户端,您就会有一个搜索功能的列表框(用于小型安装),用于搜索属于该客户端的所有合同。您甚至可以按名称,日期,数字等进行搜索。
一旦您选择并检查了您正在寻找的合同,按确定将导致您执行相同的操作。
当然,在下拉菜单旁边看起来有点麻烦,但考虑到使用嵌套,“搜索”速度更快。
还有一件事:不要这样结束! :)

(来源:mac.com)
答案 1 :(得分:1)
除了使用自动填充功能外,为什么不列出最近选择的5个客户端。因此,如果您在应用程序周围的项目之间切换,您始终可以找到您选择的最新客户端。
使用针对此问题的不同解决方案进行一些用户测试会很有趣,使用一些screen recording software并了解如何改善用户体验。
答案 2 :(得分:0)
这个jQuery ListMenu可能是你的想法..它不是一个多级菜单系统,但使用字母表组织你的列表可能更清晰。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?