简单的CSS母版页布局
我无助,尝试了我最好的理解CSS,但这不适合我。
我想制作一个非常简单的MasterPage:
- 顶部是一个宽度和高度为40px(1) 的div
- 在底部也是一个宽度和高度为40px(2) 的div
- 在中间:
-
左边的
- :宽度为200像素(3) 的div 左侧div右侧的
- :带有contentPlaceHolder(4) 的div
我想得到的是:如果我创建一个使用我的母版页的网站并在contentPlaceHolder中放置一个宽度为800px的面板,我希望我的网站可以调整它 - 顶部,中间和底部div到宽度为1000px(200 + 800)。我也不喜欢(我有一个很大的问题)(4)如果我调整大小(收缩)浏览器窗口就向下移动 - 我希望所有的div都被阻止。
这是我的主页html:
<div>
<div class="header">
</div>
<div>
<div class="links">
</div>
<div class="content">
</div>
</div>
<div class="footer">
</div>
</div>
我必须编写什么样的CSS来使其最终起作用?
3 个答案:
答案 0 :(得分:1)
不确定您是否已签入此选项,但我们使用YUI-Grids CSS Framework作为布局。它使我们不必花费大量时间在CSS上,我们不擅长成为开发人员。
甚至有一个grid builder可以让您以图形方式布局页面,然后复制并粘贴所需的HTML以实现它:)
答案 1 :(得分:1)
为了防止浮动的div被“挤出”你想要的对齐,你通常使用宽度或最小宽度。
例如,在此代码中,包含链接和内容的div将永远不会小于1000像素。如果屏幕小于1000像素,则会显示滚动条。
<div style="min-width: 1000px">
<div class="links"></div>
<div class="content"></div>
</div>
您也可以使用width而不是min-width:
<div style="width: 1000px">
<div class="links"></div>
<div class="content"></div>
</div>
两者之间的区别很简单:如果指定min-width,则div CAN在需要时会增大。如果指定宽度,则div将与您指定的大小完全相同。
请注意IE6不支持最小宽度。
答案 2 :(得分:0)
这是针对此问题的特定CSS /标记的快速尝试。
标记:
<!-- Header, etc. -->
<div class="contentView">
<div class="links">
</div>
<div class="content">
</div>
</div>
<!-- Footer, etc. -->
CSS:
.contentView {
/* Causes absolutely positioned children to be positioned relative to this object */
position: relative;
}
.links {
position: absolute;
top: 0;
left: 0;
width: 200px;
}
.content {
padding-left: 200px;
}
您可能希望自己的页脚“粘性”。点击此处查看相关信息:http://ryanfait.com/resources/footer-stick-to-bottom-of-page/
这有多合适取决于设计所要求的精确程度。这使得链接部分更像是左侧的浮动框而不是列。例如。
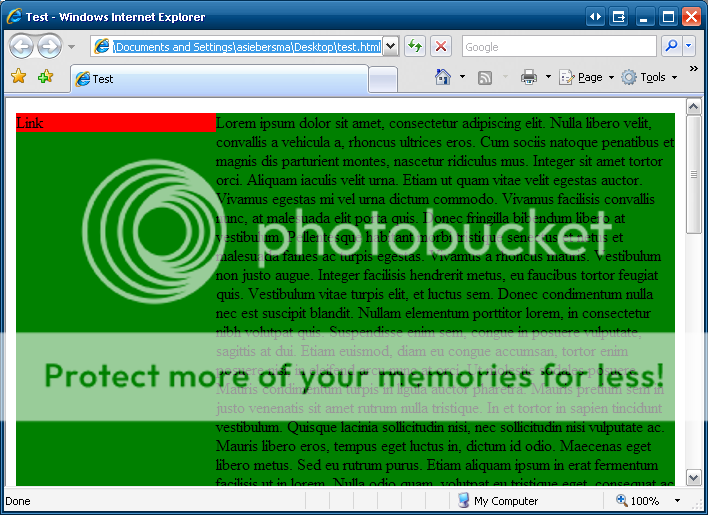
这最终看起来像这样(.content是绿色,.links是红色):

- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?