在android中列出带有操作按钮的项目
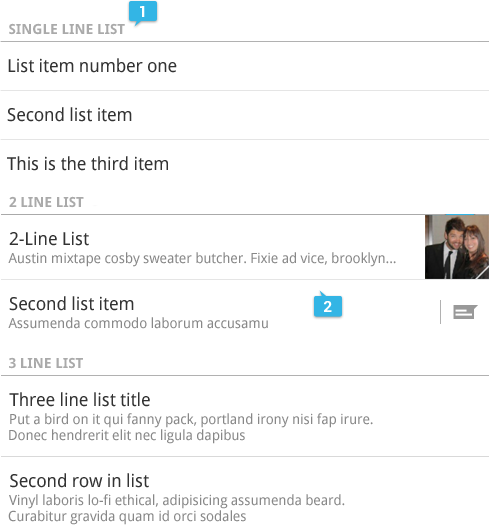
我正在尝试在Android中创建一个列表,其中每个项目都有一个或多个操作按钮,这里显示的是数字2:

是否有任何预定义的方法或模板来执行此操作,或者我是否必须使用分隔符,操作按钮和所有内容手动为列表中的项目创建视图? (如果是这种情况,我也会感激一些帮助:))
谢谢!
1 个答案:
答案 0 :(得分:2)
您必须为行创建自己的布局。 (你不应该做分隔符。)
我在其中一个应用中执行此操作。这是我用于项目的布局之一:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/icon"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:contentDescription="@string/contentDescription_itemIcon"
android:src="@drawable/album_placeholder" />
<Button
android:id="@+id/playButton"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentRight="true"
android:layout_alignParentTop="true"
android:focusable="false"
android:focusableInTouchMode="false" />
<Button
android:id="@+id/queueButton"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_alignParentTop="true"
android:layout_toLeftOf="@id/playButton"
android:focusable="false"
android:focusableInTouchMode="false" />
<TextView
android:id="@+id/mainText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_marginLeft="4dp"
android:layout_toLeftOf="@id/queueButton"
android:layout_toRightOf="@id/icon"
android:text="@string/placeholder_mainText" />
<TextView
android:id="@+id/rightAdditionalText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBaseline="@id/leftAdditionalText"
android:layout_marginRight="4dp"
android:layout_toLeftOf="@id/queueButton"
android:text="@string/placeholder_rightText" />
<TextView
android:id="@+id/leftAdditionalText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@id/mainText"
android:layout_below="@id/mainText"
android:layout_marginTop="0dp"
android:layout_toLeftOf="@id/rightAdditionalText"
android:text="@string/placeholder_leftText" />
</RelativeLayout>
这是我使用的适配器:
private class ItemAdapter extends ArrayAdapter<T> {
private int rowLayoutId;
public ItemAdapter(Context context, int rowLayoutId, T[] items) {
super(context, 0, items);
this.rowLayoutId = rowLayoutId;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
View v = convertView;
if (v == null) {
LayoutInflater vi = (LayoutInflater)getContext().getSystemService(Context.LAYOUT_INFLATER_SERVICE);
v = vi.inflate(rowLayoutId, null);
v.findViewById(R.id.queueButton).setOnClickListener(onQueueButtonClicked);
v.findViewById(R.id.playButton).setOnClickListener(onPlayButtonClicked);
}
T item = getItem(position);
if (item != null) {
setText(v, R.id.mainText, item.name);
fillRowView(v, item);
}
v.setTag(item);
return v;
}
}
使用所有项目的行布局ID参数化Mine,但您可能希望以不同方式执行此操作。 setText()和fillRowView()函数是包含类中定义的助手。
请注意,我将项目对象设置为行视图的标记,因此我可以稍后在按钮单击处理程序中获取它:
View.OnClickListener onPlayButtonClicked = new View.OnClickListener() {
@Override
public void onClick(View button) {
View listItem = (View)button.getParent();
Object tag = listItem.getTag();
try {
@SuppressWarnings("unchecked")
T item = (T)tag;
// do someting with item
}
catch (ClassCastException e) {
}
}
};
您可以看到here
的内容
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?