问题是在较大的文本块旁边放置文本行
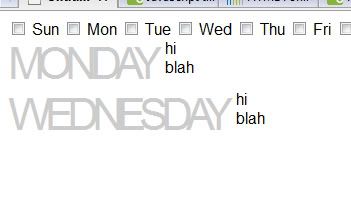
我正在尝试将两行文字放在单个单词旁边,例如“Monday”,只有html和css类似于您在下面的屏幕截图中看到的内容。

在最终产品中,当前说“hi”和“blah”的两行将被一些文本和输入字段替换。屏幕截图版本使用以下代码完成:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<style type="text/css">
<!--
body {
font:12pt Arial, Helvetica, sans-serif;
}
dl, dd, dt {
margin:0px;
padding:0px;
}
dl {
clear:both;
}
dt {
float:left;
font-size:2.75em;
color:#ccc;
letter-spacing:-7px;
margin-right:10px;
}
-->
</style>
</head>
<body>
<dl>
<dt>MONDAY</dt>
<dd>hi</dd>
<dd>blah</dd>
</dl>
<dl>
<dt>WEDNESDAY</dt>
<dd>hi</dd>
<dd>blah</dd>
</dl>
</body>
</html>
我希望它能让所有东西垂直对齐......即顶行的顶部与单词“Monday”的顶部对齐,底部的底部与底部的底部对齐单词“星期一”。我不认为使用定义列表将是非常通用或正确的方式来实现这种外观。有关如何做到这一点的任何建议?我宁愿远离图像只是为了让所有人看起来都很好,如果有人放大页面......但是把你所有的想法扔出去。感谢。
2 个答案:
答案 0 :(得分:1)
你想要的东西与我在这里的东西一样。你将不得不尝试像素完美。我不使用定义列表的原因是你不能将这两个定义作为一个块来操作,这依赖于它。这里的关键要素是手动设置行高。这里的确切标记并不重要,但这是可以做到的一种方式。
<h2>MONDAY</h2>
<ul>
<li>hi</li>
<li>blah</li>
</ul>
* {
margin: 0;
padding: 0;
}
body {
padding: 100px 0 0 100px;
}
h2 {
font: 40px sans;
width: 200px;
line-height: 36px;
float: left;
}
ul {
height: 40px;
float: left;
list-style-type: none;
margin-top: -2px;
}
li {
font: 16px sans;
line-height: 16px;
margin-top: 2px;
}
(另一个可能有用的属性是vertical-align,可用于在文本行中定位文本,而不是缩小文本行以适合文本。
另请注意,物理文本看起来比您设置的文本高度要小,因为您需要考虑下划线 - 文本行下方的字母部分,如小写字母g,p,y等。这就是为什么如果你改变文字大小你需要使用精确的像素数量。字体之间的情况也可能不同 - 您需要一个支持跨平台的平台才能在所有平台上获得良好的效果。)
答案 1 :(得分:1)
我想出了以下解决方案(让我知道你对它的看法):
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>Untitled Document</title>
<link href="reset.css" rel="stylesheet" type="text/css" />
<style type="text/css">
<!--
body {
font:12pt Arial, Helvetica, sans-serif;
}
.container {
position:relative;
}
.day {
font-size:2.75em;
color:#ccc;
letter-spacing:-7px;
margin-right:15px;
}
.line1 {
position:absolute;
top:0px;
margin-top:5px;
}
.line2 {
position:absolute;
bottom:0px;
margin-bottom:7px;
}
-->
</style>
</head>
<body>
<div class="container">
<span class="day">MONDAY</span>
<span class="line1">hi</span>
<span class="line2">blah</span>
</div>
</body>
</html>
我仍然希望看到其他想法,如果你有想法,请发布。感谢。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?