子内容视图控制器视图从故事板中有错误的边界大小?
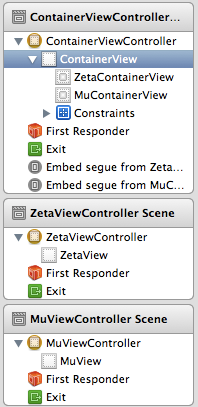
我的示例故事板中的这个文档大纲显示了我正在使用的内容。

我有一个自定义容器视图控制器和两个通过嵌入segues连接的内容视图控制器。
这是故事板本身。

ZetaViewController必须创建一些编程视图(当然在ZetaView中)。我注意到当我将这些以编程方式创建的视图居中时,它们似乎真的偏离了中心。
ZetViewController通过检查 self.view.bounds.size.height 和 self.view.bounds.size.width 并做一些适当的算术来集中处理。
当我将调试日志记录添加到ZetaViewController时,我注意到 self.view.bounds.size.height 和 self.view.bounds.size.width 的维度相等到ContainerView(768 x 1004)和不 ZetaView(728 x 637)。 IB中的Size Inspector确认了这些值。
我为ZetaView的标记属性创建了一个独特的值并记录下来。 ZetaViewController.view 真的是ZetaView,因为标签值确认了它。
那是怎么回事?为什么在故事板和大小检查器中以较小尺寸显示的ZetaView在运行时显示其属性中的错误值?
2 个答案:
答案 0 :(得分:5)
我的问题与Storyboard,segues或自定义容器视图控制器与内容视图控制器无关。它与iOS 5中引入的新Cocoa Auto Layout功能有关。
我的问题来自检查viewDidLoad中的视图边界大小而不是viewWillLayoutSubviews中的视图边界大小。在调用viewDidLoad时,视图控制器的视图尚未给出其正确的大小。当我将以编程方式将视图居中的代码移动到viewWillLayoutSubviews时,它按预期工作。我仍在viewDidLoad中保留视图创建代码,因为在布局更改时会重复调用viewWillLayoutSubviews。
另请参阅适用于iOS的视图编程指南部分"Tweaking the Layout of Your Views Manually"。
答案 1 :(得分:4)
好的,我要指出我发现的一篇优秀文章:(已更新) http://kevindew.me/post/18579273258/where-to-progmatically-lay-out-views-in-ios-5-and
在自动布局完成其魔法之后,我在浏览视频时遇到了太多糟糕的事情。 viewDidLoad,viewWillLoad等没有正确布局。
viewWillLayoutSubviews被调用了很多次,并且状态未完全设置。但是...在viewDidLayoutSubviews中,最终所有内容都按照我的预期进行了设置。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?