如何更改tooltwist页面模板中的标题,以便我可以包含jquery-ui库?
每当我使用tooltwist进行部署时,我发现标头不包含我的应用程序所需的jquery-ui库。如何将其插入零件以使其工作?
1 个答案:
答案 0 :(得分:2)
这样做的最简单方法是为您的tooltwist扩展项目自定义页面模板,因此您将在tooltwist项目中部署它。
自定义:
- 将ttWbd / widgets / toolbox下的 page / 和 page_template / 文件夹复制到项目的widget目录中。 (例如{projectName} _t / widgets / {projectName} _widgets /)
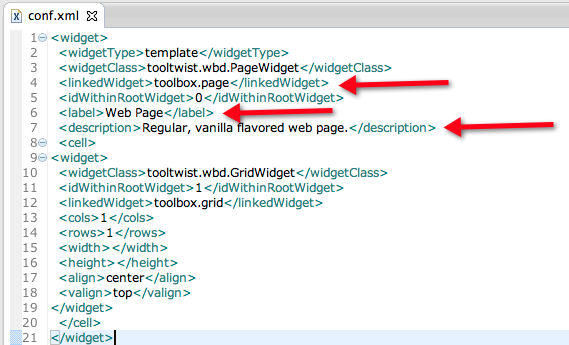
- 打开page_template的conf.xml,并针对 linkedWidget ,标签和说明节点更改相应的配置。 linkedWidget 的价值类似于项目 {projectName} _widgets.page
- 如果您已经在项目中创建了页面,则需要将所有页面的配置文件(conf.xml)的linkedWidget节点从 toolbox.page 替换为 {projectName} _widget .page 包括所有版本文件夹。
- 在文件夹页面/ 下,您可以自定义模板标题,具体取决于您在设计器中选择的页面模式。对于 mode = page 更新 new_jquery_header.jsp 。
页面模板:

注意:
创建新资产时,新的页面模板选项将显示在资产列表中。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?