图像裁剪AVCaptureSession图像
所以我整天都在努力,没有运气,不用说非常令人沮丧,我已经查找了许多例子和可下载的类别,所有这些都能够完美地裁剪图像。他们做了什么,但是当我尝试通过AVCaptureSession生成的图像来做它时,它也不起作用。我咨询了这两个来源
http://codefuel.wordpress.com/2011/04/22/image-cropping-from-a-uiscrollview/
http://vocaro.com/trevor/blog/2009/10/12/resize-a-uiimage-the-right-way/
并且来自第一个链接的项目似乎直接像宣传的那样工作,但是一旦我破解它就在av捕获图像上做同样的魔术......没有......
有没有人对此有所了解?这里也是我的代码供参考。
- (IBAction)TakePhotoPressed:(id)sender
{
AVCaptureConnection *videoConnection = nil;
for (AVCaptureConnection *connection in stillImageOutput.connections)
{
for (AVCaptureInputPort *port in [connection inputPorts])
{
if ([[port mediaType] isEqual:AVMediaTypeVideo] )
{
videoConnection = connection;
break;
}
}
if (videoConnection) { break; }
}
//NSLog(@"about to request a capture from: %@", stillImageOutput);
[stillImageOutput captureStillImageAsynchronouslyFromConnection:videoConnection completionHandler: ^(CMSampleBufferRef imageSampleBuffer, NSError *error)
{
CFDictionaryRef exifAttachments = CMGetAttachment( imageSampleBuffer, kCGImagePropertyExifDictionary, NULL);
if (exifAttachments)
{
// Do something with the attachments.
//NSLog(@"attachements: %@", exifAttachments);
}
else
NSLog(@"no attachments");
NSData *imageData = [AVCaptureStillImageOutput jpegStillImageNSDataRepresentation:imageSampleBuffer];
UIImage *image = [[UIImage alloc] initWithData:imageData];
NSLog(@"%f",image.size.width);
NSLog(@"%f",image.size.height);
float scale = 1.0f/_scrollView.zoomScale;
CGRect visibleRect;
visibleRect.origin.x = _scrollView.contentOffset.x * scale;
visibleRect.origin.y = _scrollView.contentOffset.x * scale;
visibleRect.size.width = _scrollView.bounds.size.width * scale;
visibleRect.size.height = _scrollView.bounds.size.height * scale;
UIImage* cropped = [self cropImage:image withRect:visibleRect];
[croppedImage setImage:cropped];
[image release];
}
];
[croppedImage setHidden:NO];
}
上面使用的cropImage函数。
-(UIImage*)cropImage :(UIImage*)originalImage withRect :(CGRect) rect
{
CGRect transformedRect=rect;
if(originalImage.imageOrientation==UIImageOrientationRight)
{
transformedRect.origin.x = rect.origin.y;
transformedRect.origin.y = originalImage.size.width-(rect.origin.x+rect.size.width);
transformedRect.size.width = rect.size.height;
transformedRect.size.height = rect.size.width;
}
CGImageRef cr = CGImageCreateWithImageInRect(originalImage.CGImage, transformedRect);
UIImage* cropped = [UIImage imageWithCGImage:cr scale:originalImage.scale orientation:originalImage.imageOrientation];
[croppedImage setFrame:CGRectMake(croppedImage.frame.origin.x,
croppedImage.frame.origin.y,
cropped.size.width,
cropped.size.height)];
CGImageRelease(cr);
return cropped;
}
我也很喜欢冗长和武装任何可能帮助我在困境中尽可能多的信息来发布我的scrollView和avcapture会话的初始化。然而,如果你想看到它,可能会有点太多了。
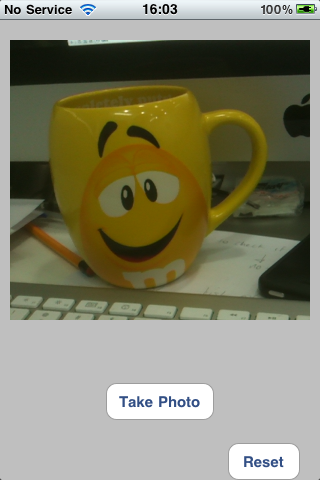
现在关于代码实际执行的结果呢?
拍照前的样子

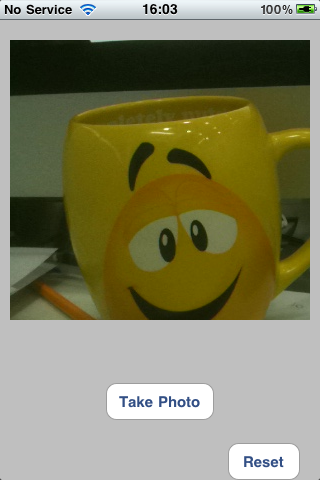
之后......

修改
嗯,我现在有一些观点,没有任何评论,所以要么没有人弄明白,要么就这么简单,他们以为我会再想出来......无论如何我都有没有取得任何进展。因此,对于任何感兴趣的人来说,这是一个小样本应用程序,所有代码都已设置好,你可以看到我在做什么
https://docs.google.com/open?id=0Bxr4V3a9QFM_NnoxMkhzZTVNVEE
1 个答案:
答案 0 :(得分:3)
似乎这个小难题不仅让我在将近一周之后感到难过,而且很少有人看到我的问题也没有任何建议。我必须说,对于这个特殊的问题,我不能让它以这种方式工作,我思索,修补和沉思一段时间无济于事。直到我这样做
[self HideElements];
UIGraphicsBeginImageContext(chosenPhotoView.frame.size);
[chosenPhotoView.layer renderInContext:UIGraphicsGetCurrentContext()];
UIImage *viewImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
[self ShowElements];
就是这样,代码越少,它就能立即发挥作用。因此,我没有尝试通过滚动视图裁剪图像,而是在此时截取屏幕截图,然后使用scrollviews框架变量裁剪图像。隐藏/显示元素功能隐藏了我想要的图片上的任何重叠元素。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?