缩进列表中的缩进文本
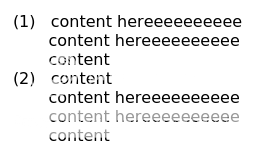
我想显示我的文字内容,如下图所示。怎么做? 我尝试了this,但它没有从第二行缩进。 我还尝试将该内容放入<表>有2行和2列,但问题是我不能保证<表>如我所愿。 <表>有很多边距和填充问题。

更新
代码缩进正确,但问题是我不能像我想要的那样边缘化。
<table>
<tr>
<td>(1) </td>
<td>zzzzzzzzzzzzzzzzzzz</td>
</tr>
<tr>
<td>(2) </td>
<td>zzzzzzzzzzzzzzzzzzz</td>
</tr>
</table>
4 个答案:
答案 0 :(得分:1)
我认为你正在寻找这个fiddle。
这是使用普通列表和CSS counter来创建列表编号。它会在每次ol时重置,从头开始。
来源:StackOverflow: How can you customize the numbers in an ordered list?
答案 1 :(得分:0)
你的意思是this吗?
<ol>
<li>content heerrrrrrrrrrrrere content heerrrrrrrrrrrrere content heerrrrrrrrrrrrere</li>
<li>content heerrrrrrrrrrrrere content heerrrrrrrrrrrrere content heerrrrrrrrrrrrere</li>
</ol>
ol{padding-left:80px;list-style-type:decimal;}
li{
width:100px;
word-wrap:break-word;
}
答案 2 :(得分:0)
HI现在习惯于在css3中重置此计数器
就像这样
<强>的CSS
body {counter-reset:section;}
h1 {counter-reset:subsection;}
h1:before
{
counter-increment:section;
content:"Section " counter(section) ". ";
}
h2:before
{
counter-increment:subsection;
content:counter(section) "." counter(subsection) " ";
}
<强> HTML
<h1>HTML tutorials</h1>
<h2>HTML Tutorial</h2>
<h2>XHTML Tutorial</h2>
<h2>CSS Tutorial</h2>
<h1>Scripting tutorials</h1>
<h2>JavaScript</h2>
<h2>VBScript</h2>
<h1>XML tutorials</h1>
<h2>XML</h2>
<h2>XSL</h2>
更新了 Demo
答案 3 :(得分:0)
<强> Demo
CSS
ul {
counter-reset:myCounter;
list-style:none;
padding:0;
margin:0;
}
ul li {
padding-left:30px; /* adjust it to your custom font needings */
position:relative;
counter-increment:myCounter;
}
ul li:before {
content:"("counter(myCounter)") ";
position:absolute;
left:5px;
}
HTML
<ul>
<li>Content here<br>and here<br>and here</li>
<li>Some more content here<br>and here<br>and here</li>
</ul>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?