javaйҮҚз»ҳйҳ»жӯўдәҶjbutton
еңЁжҲ‘зҡ„paintComponentпјҲпјүж–№жі•дёӯпјҢжҲ‘жңүдёҖдёӘз»ҳеҲ¶jpanelиғҢжҷҜзҡ„drawRectпјҲпјүгҖӮдҪҶз”ұдәҺеңЁи°ғз”ЁpaintComponentпјҲпјүж–№жі•д№ӢеүҚеңЁеұҸ幕дёҠз»ҳеҲ¶дәҶjbuttonпјҢеӣ жӯӨdrawRectдјҡйҳ»жӯўjbuttonгҖӮжңүи°ҒзҹҘйҒ“еҰӮдҪ•и§ЈеҶіиҝҷдёҖй—®йўҳпјҹжҲ‘зҡ„зҢңжөӢжҳҜеңЁйҮҚж–°и°ғз”Ёд№ӢеүҚж·»еҠ jbuttonпјҢдҪҶжҲ‘дёҚзҹҘйҒ“иҜҘжҖҺд№ҲеҒҡпјҹ
дёҖдәӣд»Јз Ғпјҡ
public Frame(){
add(new JButton());
}
public void paintComponent(Graphics g){
super.paintComponent(g);
g.drawRect(0,0,screenwidth,screenheight); //paints the background with a color
//but blocks out the jbutton.
}
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ6)
зҺ°еңЁпјҢйҰ–е…ҲпјҢжҲ‘дјҡеңЁиҝҷйҮҢе‘ҠиҜүдҪ дҪ еҒҡй”ҷдәҶд»Җд№Ҳ - JFrameдёҚжҳҜJComponentпјҢ并且没жңүpaintComponentдҫӣжӮЁиҰҶзӣ–гҖӮжӮЁзҡ„д»Јз ҒеҸҜиғҪж°ёиҝңдёҚдјҡиў«и°ғз”ЁгҖӮйҷӨжӯӨд№ӢеӨ–пјҢdrawRectеҸӘз»ҳеҲ¶дёҖдёӘзҹ©еҪў - е®ғдёҚеЎ«е……дёҖдёӘзҹ©еҪўгҖӮ
дҪҶжҳҜпјҢжҲ‘зӣёдҝЎжңүдёҖз§ҚжӯЈзЎ®зҡ„ж–№жі•еҸҜд»ҘеҒҡеҲ°иҝҷдёҖзӮ№гҖӮ
з”ұдәҺжӮЁдҪҝз”Ёзҡ„жҳҜJFrameпјҢеӣ жӯӨжӮЁеә”иҜҘйҖҡиҝҮJFrame.getLayeredPaneеҲ©з”Ёе®№еҷЁзҡ„еҲҶеұӮзӘ—ж јгҖӮ
В ВеҲҶеұӮзӘ—ж јжҳҜе…·жңүж·ұеәҰзҡ„е®№еҷЁпјҢдҪҝеҫ—йҮҚеҸ зҡ„组件еҸҜд»ҘдёҖдёӘеңЁеҸҰдёҖдёӘдёҠйқўгҖӮжңүе…іеҲҶеұӮзӘ—ж јзҡ„常规дҝЎжҒҜдҪҚдәҺHow to Use Layered PanesгҖӮжң¬иҠӮи®Ёи®әж №зӘ—ж јеҰӮдҪ•дҪҝз”ЁеҲҶеұӮзӘ—ж јзҡ„иҜҰз»ҶдҝЎжҒҜгҖӮ

ж №зӘ—ж јеҢ…еҗ«еңЁ{3}дёӯпјҢе®ғжҳҜJavaж•ҷзЁӢзҡ„дёҖйғЁеҲҶгҖӮеҲҶеұӮзӘ—ж јжҳҜж №зӘ—ж јзҡ„еӯҗзӘ—еҸЈпјҢJFrameдҪңдёәйЎ¶зә§е®№еҷЁдҪҝз”ЁеҹәзЎҖJRootPaneгҖӮ
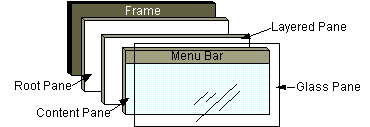
ж— и®әеҰӮдҪ•пјҢз”ұдәҺжӮЁеҜ№еҲӣе»әиғҢжҷҜж„ҹе…ҙи¶ЈпјҢиҜ·еҸӮйҳ…дёӢеӣҫпјҢдәҶи§ЈеҲҶеұӮзӘ—ж јйҖҡеёёеҰӮдҪ•еңЁйЎ¶зә§е®№еҷЁдёӯжҹҘзңӢпјҡ

В ВдёӢиЎЁжҸҸиҝ°дәҶжҜҸдёӘеӣҫеұӮзҡ„йў„жңҹз”ЁйҖ”пјҢ并еҲ—еҮәдәҶдёҺжҜҸдёӘеӣҫеұӮеҜ№еә”зҡ„JLayeredPaneеёёйҮҸпјҡ
В В В ВеӣҫеұӮеҗҚз§° - еҖј - иҜҙжҳҺ
В В В В
FRAME_CONTENT_LAYER-new Integer(-30000)- ж №зӘ—ж је°ҶиҸңеҚ•ж Ҹе’ҢеҶ…е®№зӘ—ж јж·»еҠ еҲ°жӯӨж·ұеәҰзҡ„еҲҶеұӮзӘ—ж јдёӯгҖӮ
з”ұдәҺжҲ‘们иҰҒеңЁеҶ…е®№еҗҺйқўжҢҮе®ҡиғҢжҷҜпјҢжҲ‘们йҰ–е…Ҳе°Ҷе…¶ж·»еҠ еҲ°еҗҢдёҖеұӮпјҲHow to Use Root PanesпјүпјҢеҰӮдёӢжүҖзӨәпјҡ
final JComponent background = new JComponent() {
private final Dimension size = new Dimension(screenwidth, screenheight);
private Dimension determineSize() {
Insets insets = super.getInsets();
return size = new Dimension(screenwidth + insets.left + insets.right,
screenheight + insets.bottom + insets.top);
}
public Dimension getPreferredSize() {
return size == null ? determineSize() : size;
}
public Dimension getMinimumSize() {
return size == null ? determineSize() : size;
}
protected void paintComponent(final Graphics g) {
g.setColor(Color.BLACK);
g.fillRect(0, 0, screenwidth, screenheight);
}
};
final JLayeredPane layeredPane = frame.getLayeredPane();
layeredPane.add(background, JLayeredPane.FRAME_CONTENT_LAYER);
зҺ°еңЁпјҢдёәдәҶзЎ®дҝқжҲ‘们еңЁеҶ…е®№д№ӢеүҚз»ҳеҲ¶иғҢжҷҜпјҢжҲ‘们дҪҝз”ЁJLayeredPane.FRAME_CONTENT_LAYERпјҡ
layeredPane.moveToBack(background);
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ5)
жҲ‘еҒҡдәҶиҝҷдёӘйқһеёёеҝ«йҖҹзҡ„жөӢиҜ•гҖӮжӯЈеҰӮHovercraftFullOfEelsжүҖжҢҮеҮәзҡ„йӮЈж ·гҖӮ JFrameжІЎжңүpaintComponentпјҢеӣ жӯӨжҲ‘ж”№дёәдҪҝз”ЁJPanelгҖӮ

иҝҷжҳҜз”ұжӯӨд»Јз Ғз”ҹжҲҗзҡ„
public class PanelTest extends JPanel {
private JButton button;
public PanelTest() {
setLayout(new GridBagLayout());
button = new JButton("Can you see me ?");
add(button);
}
@Override
protected void paintComponent(Graphics g) {
super.paintComponent(g);
Rectangle bounds = button.getBounds();
bounds.x -= 10;
bounds.y -= 10;
bounds.width += 20;
bounds.height += 20;
g.setColor(Color.RED);
((Graphics2D)g).fill(bounds);
}
}
жҲ‘е°қиҜ•дҪҝз”ЁpaintComponentsдёҠзҡ„JFrameжқҘеӨҚеҲ¶й—®йўҳпјҢжҲ‘зңӢдёҚеҲ°зҹ©еҪўгҖӮеҚідҪҝжҲ‘еңЁpaintдёҠиҰҶзӣ–JFrameпјҢзҹ©еҪўд»Қ然дјҡеңЁжҢүй’®дёӢйқўз»ҳеҲ¶пјҲдёҚжҳҜжҲ‘е»әи®®еҒҡзҡ„пјүгҖӮ
й—®йўҳжҳҜпјҢдҪ жІЎжңүз»ҷжҲ‘们足еӨҹзҡ„д»Јз ҒжқҘзҹҘйҒ“еҮәдәҶд»Җд№Ҳй—®йўҳ
ps - drawRectдёҚдјҡвҖңеЎ«е……вҖқд»»дҪ•еҶ…е®№
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ1)
д№ӢеүҚжҲ‘йҒҮеҲ°иҝҮиҝҷдёӘй—®йўҳпјҢиҷҪ然дёҚжҳҜдё“й—Ёзҡ„jframeпјҢиҖҢдёҚжҳҜдҪ жүҖжӢҘжңүзҡ„йӮЈз§ҚеңәжҷҜгҖӮиҜ•иҜ•иҝҷж®өд»Јз ҒпјҢ
this.getContentPane.repaint();
гҖӮжҲ‘дёҚзЎ®е®ҡиҝҷдёӘпјҢдҪҶиҜ•дёҖиҜ•гҖӮ
- з”ЁдёҚеҗҢзҡ„жёҗеҸҳйҮҚз»ҳз§ӢеҚғжҢүй’®
- йҷҗеҲ¶JButtonйҮҚз»ҳдёәзҠ¶жҖҒжӣҙж”№пјҹ
- иҮӘе®ҡд№үSwingз®ӯеӨҙжҢүй’®repaintпјҲпјүдјҡеҲ йҷӨиҮӘе®ҡд№ү
- javaйҮҚз»ҳйҳ»жӯўдәҶjbutton
- Java Swing - RepaintпјҲпјүж— ж•Ҳ
- дёҚиҰҒйҮҚж–°з»ҳеҲ¶жҲ–йҮҚж–°йӘҢиҜҒ
- JFrameдёҚйҮҚз»ҳ
- еҰӮдҪ•д»ҺеҶ…йғЁйҮҚж–°з»ҳеҲ¶Panel
- Javaпјҡж— жі•йҮҚж–°з»ҳеҲ¶ImageIcon
- BasicButtonUIжҢүй’®дёҚдјҡйҮҚз»ҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ