图像图表 - 谷歌
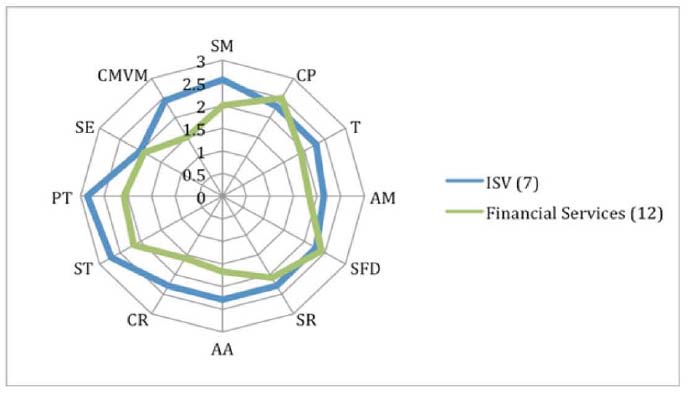
我试图从谷歌api获得类似于下面的雷达图表。我可以得到除了均匀分布的0,0.5,1,1.5,2,2.5,3
之外的所有内容 
在我的图表中,当前需要最小值和最大值,以及.its之间的分数,所以如果6是我的最大值而最小值是3.在圆的正中心它是3然后下一个反复无常是3.4,最后一个极限是6.我应该在下面的代码中做出什么改变。均匀地得到一个分布(比如0到6)。
function drawVisualization() {
var options = {};
// Chart API chart type 'rs' is radar chart
options.cht = 'r';
// set the line colors
options.colors = ['#00FF00'];
// fill the area under the lines
//options.fill = true;
// create a grid for the chart
// options.chg = '25.0,25.0,4.0,4.0';
// options.chxl: '0:|1|2|3|4|5|6';
var arr = [["165q",1.3333333333333],["160q",6],["161q",6.6666666666667],["162q",7],["163q",8],["164q",5]];
//var pi = '\u03C0';
dataTable = google.visualization.arrayToDataTable(arr, true);
// Treat first row as data as well.
var chart = new google.visualization.ImageChart(document.getElementById('visualization'));
chart.draw(dataTable, options);
}
</script>
1 个答案:
答案 0 :(得分:0)
尝试将axis-range: chxr参数与custom axis labels: chxl参数一起使用:
https://developers.google.com/chart/image/docs/chart_params#axis_range
https://developers.google.com/chart/image/docs/chart_params#axis_labels
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?