将动态内容添加到动态内容。可能吗?
我正在为一个班级创建一个测验网站,我在格式化用户创建问题的页面时遇到了问题。我希望在用户单击单选按钮时弹出有关特定问题类型的其他信息。如果用户点击在初始附加信息中创建的按钮,我希望弹出更多其他信息。
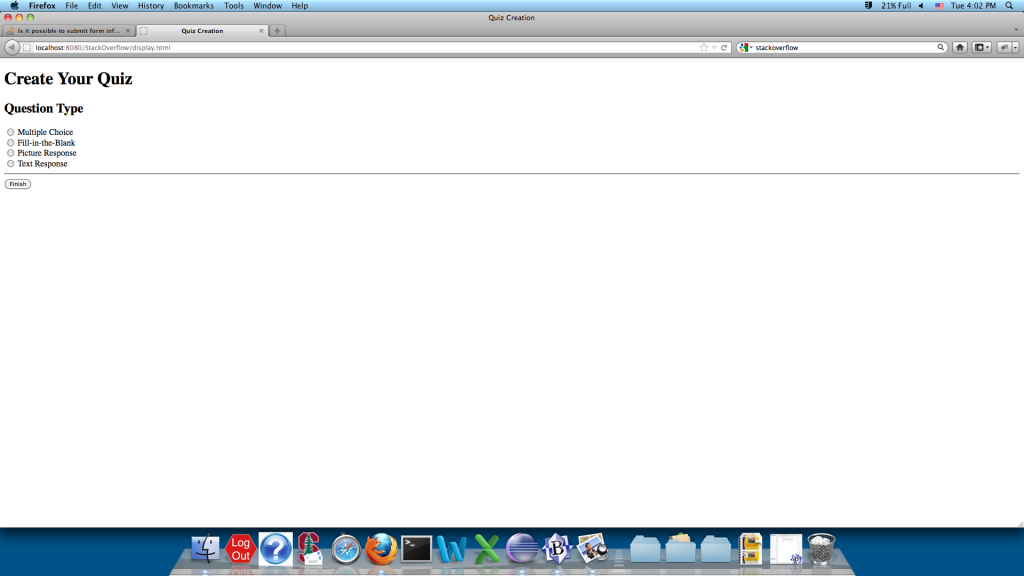
所以它开始看起来像这样

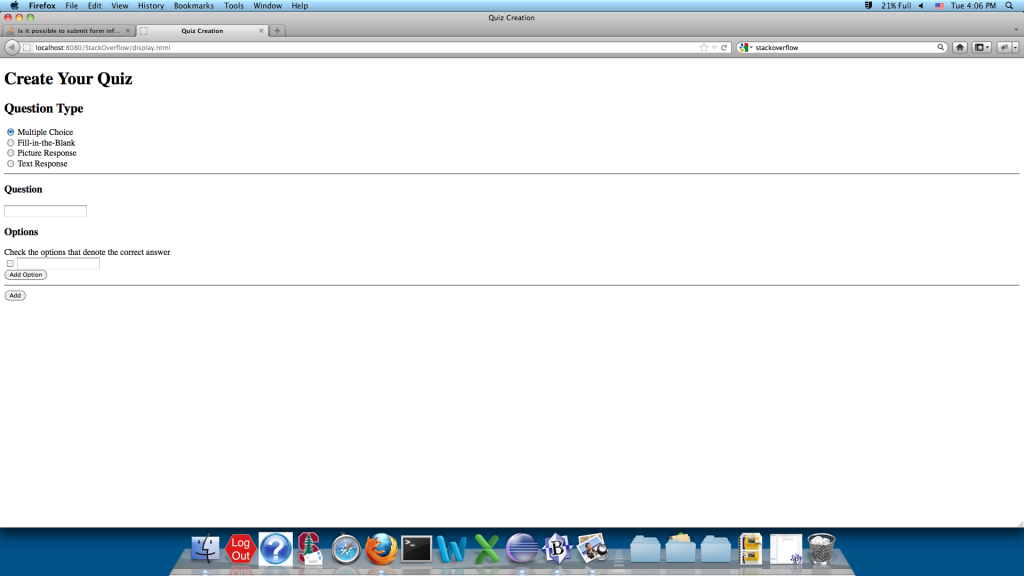
然后它看起来像这样

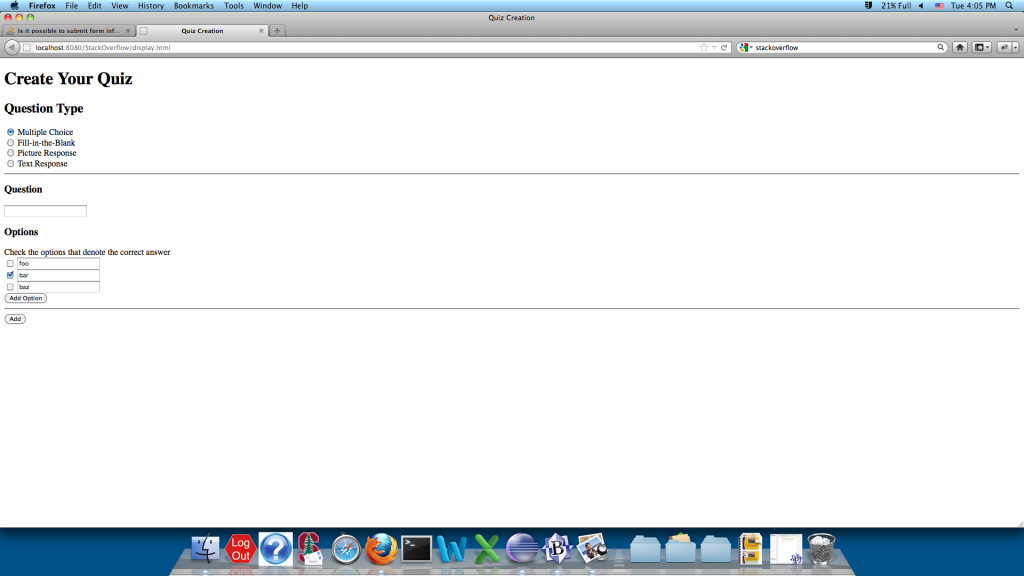
然后,一旦用户点击“添加选项”按钮几次,它就会显示为

为实现这一点,我尝试使用jquery添加新内容。但是,我似乎无法显示该内容。这是当前的代码
在jsp中
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript"
src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
<script type="text/javascript" src="QuestionsCreate.js"></script>
<meta charset="UTF-8">
<title>Quiz Creation</title>
</head>
<body>
<h1>Create Your Quiz</h1>
<form action="QuestionsCreateServlet" method="post">
<h2>Question Type</h2>
<input type="radio" name="type" class="type" id="multipleChoice"
value="multipleChoice" />
<label for="multipleChoice">Multiple Choice</label><br/>
<input type="radio" name="type" class="type" id="fillBlank"
value="fillBlank" />
<label for="fillBlank">Fill-in-the-Blank</label><br/>
<input type="radio" name="type" class="type" id="pictureResponse"
value="pictureResponse" />
<label for="pictureRsponse">Picture Response</label><br/>
<input type="radio" name="type" class="type" id="textResponse"
value="textResponse" />
<label for="textResponse">Text Response</label><hr/>
<div class="jspf"></div>
<input type="submit" name="button" id="button" value="Finish" />
</form>
</body>
</html>
在javascript中
$(document).ready(function() {
$(".type").click(function(){
$(".jspf").html("<jsp:include page='WEB-INF/" +
$(".type").attr("value") + ".jspf' />");
$("#button").attr("value", "Add");
});
var nOptions = 1;
$("#add-option").click(function(){
++nOptions;
$(".options").append("<input type='checkbox' name='option" +
nOptions + "' value='" + nOptions + "' /> " +
"<input name='name" + nOptions + "' /><br />");
});
var nBlanks = 1;
$("#add-answer").click(function() {
++nBlanks;
$(".fill-blank-answer").append("<input name='answer" + nBlanks +
"' /><br/>");
});
});
示例jspf
<h3>Question</h3>
<input name="prompt" />
<h3>Options</h3>
Check the options that denote the correct answer<br/>
<div class="options">
<input type='checkbox' name='option1' value='1' />
<input name='name1' /><br />
</div>
<input type="button" value="Add Option" id="add-option" /><hr/>
我也尝试将jspf代码移到javascript中,但这也不起作用。
有没有办法可以根据动态添加的内容动态地向我的网页添加内容?先谢谢!
2 个答案:
答案 0 :(得分:2)
您遇到的问题是您正在尝试将服务器端JSP标记注入客户端的浏览器中。以此行为例:
$(".jspf").html("<jsp:include page='WEB-INF/" +
$(".type").attr("value") + ".jspf' />");
一旦执行了这行javascript,CLIENT的浏览器现在就有了标记:
<div class="jspf"><jsp:include page="wEB-INF/pictureResponse.jspf" /></div>
Broswers不知道如何处理&lt; jsp:include&gt;标签,所以他们只是默默地忽略它们。
您需要做的是将您尝试包含的jspf映射到网址并使用以下内容:
$(".jspf").load("/fragments/pictureResponse.jspf");
$.load将AJAX请求从客户端浏览器发送回服务器,从服务器检索一些HTML,然后将其插入到与CSS选择器“.jspf”匹配的元素中。
您的初始点击处理程序也存在问题。
$(".type").attr("value")
$.attr总是返回第一个匹配元素的属性值,因此无论用户点击什么,该行都将评估为“multipleChoice”。你可能想做的是:
$(this).attr("value")
在点击处理程序的上下文中,“this”将引用用户刚刚点击的内容。
<强>更新
以下是我在加载辅助内容后添加“添加选项”点击处理程序的方法:
$('jspf').load('/fragments/pictureResponse.jspf', function() {
$('#add-option').click(function() {
nOptions++;
$('.options').append('<input type="checkbox" name="option' + nOptions +
'" value="' + nOptions + '" /> <input name="name' + nOptions + '" /><br />");
});
});
答案 1 :(得分:1)
$。get(&#34; $ {ctx} / store / terminalApply / applyTemplate?terminalType = $ {terminalType}&amp; index =&#34; + num,function(data){ $(&#34;#contentDiv&#34)附加(数据)。 });
数据是页面内容
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?