用于选择多个记录的良好UI的示例
我目前正在重新访问基于Windows的软件的某个区域,并考虑将关系从1> M更改为M-> M.因此,我需要调整UI以适应选择多个相关记录。
有许多方法可以解决这个问题,这种方法很常见,但通常很笨重。示例包括所有项目的双窗格列表,所选项目列表,或所有记录的列表以及每个项目旁边的复选框。
在我的情况下,可能有很多(成千上万)可能关联的记录,所以我可能需要包含某种搜索机制。
我不是在寻找一个快速而快速的答案 - 我可以很容易地实现一些功能性的东西,我想看看这里是否有人提出(或看过)任何无论是基于网络,Windows,Mac,Unix还是其他任何东西,都能做出很棒的UI。
图片或链接到他们将不胜感激!
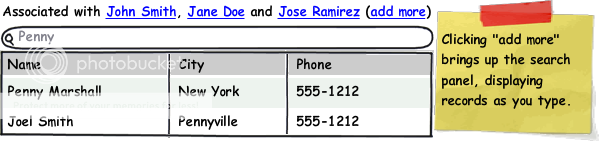
编辑:这是我正在考虑的一个例子:

7 个答案:
答案 0 :(得分:5)
我喜欢StackOverflow将许多标签与许多问题联系起来的方式:
项目显示为用户类型
-
您显然要使用要将多个项目关联的记录开始。
-
当您键入时,搜索会显示匹配项(无需按“搜索”)
-
用户选择所需的记录(排序会很好。所以使用“标签相关性”。例如输入'a'会带来Java而不是asp,因为Java比asp有更多的问题,在你的情况下,相关性可能是用户名)
-
系统创建关系(在内存中)
-
如果有多个记录(5+)填充输入字段,它们将被移动到半登记区域(不是SO问题,因为它只有5个标记,只有一个问题,但在您的情况下需要“有趣的标签”功能)
- 最后,当用户以关联结束时,单击SAVE或CANCEL按钮。
关联的项目被移动到“刚性”区域
当然是以有序的方式(使用表格)
这种方法通过不需要用户按下“搜索”或“添加其他”来分散他们正在做的事情而提高效率,据说它打断了它的思路。
另外,如果你让用户抓住鼠标点击某些东西,那么他们输入的界面效率就会降低(我觉得有一种叫做Hick's law的东西,但坦率地说我可能错了)
正如您所看到的,这种方法几乎已经是您的想法了,但添加了一些设施以使用户更快乐(如果用户喜欢这种方法并且希望它在系统的其他部分中,则存在危险)
答案 1 :(得分:3)
这是一个有趣且相当常见的UI问题,如何有效地选择项目。我假设您打算让用户首先选择一个项目,并且您感兴趣的机制是如何选择与第一个项目相关的其他项目。
有各种选择方法。从可用性的角度来看,最好只使用一种方法用于每种方案。然后,当用户看到它时,他们将知道该怎么做。
各种选择技巧:
- 下拉列表 - 显示单个选择。
- 打开列表多选 - 例如:显示10行或20行且有滚动条的多行文本框
- 下拉列表,您可以在其中选择点击和“添加”链接或按钮以添加多个选择
- 列表移动 - 您有两个打开的列表,左侧列表中提供了所有选项,您可以选择一些,然后单击按钮将您的选择移动到右侧列表。
- 复选框 - 仅适用于多种选择的几种选择。
- 项目清单,每个项目旁边都有一个“添加”按钮 - 适用于短名单
你已经说过你将有数以千计的可能选择,因此消除了1和5.真的,数以千计将消除所有这些选择,因为可用性不能很好地扩展到列表中的几百个
如果你可以指望用户过滤列表,就像在你的例子中那样,那么6可能是合适的。如果你想到Facebook图片标记是如何工作的,我认为它对于长列表来说相当有效:背景:Facebook图片标记是一种机制,允许你将一个或多个人分配给图像的某些部分 - 即“标记”它们。 / p>
当您选择要标记的图像(即“单个项目”)并希望将其他项目(人物)与其关联时,会弹出一个对话框。它包含您过去使用的前6个名称,以及一个文本框,您可以在其中键入要使用的人名。在您键入时,列表会动态更改,以将人数减少到仅包含您键入的字母序列的人数。这适用于大型列表,但它确实依赖于用户键入来过滤。它还将依赖于使用脚本来根据用户的输入智能地减少列表。
对于您的应用程序,它将依赖于用户为每个关联执行此步骤一次,因为我假设其他项目不会都具有相似的名称!
这是Facebook标记应用程序的图像:http://screencast.com/t/9MPlpJQJzBQ
答案 2 :(得分:2)
在您输入时实时过滤记录的搜索功能可能是一个好主意。另一种可能是对记录进行排序。
由于可能有很多记录,在这种情况下最好的选择可能是有一个单独的区域显示你已经选择的内容,这样用户就不必在选择区域周围滚动来找到什么他们已经有了。
答案 3 :(得分:2)
self-explanatory GUI http://img25.imageshack.us/img25/8568/28666917.png
另一件事是,在我看来,你的问题不是选择多条记录,而是过滤那几万条记录。 M-> M关联可以以多种方式实现,但棘手的部分是提供一种方便和逻辑的方式来浏览/搜索大量数据。
答案 4 :(得分:1)
我建议不要点击添加更多才能搜索。右边的警告很好,但恕我直言,它应该只是说搜索会在用户输入时显示结果。
对列进行排序(可能与搜索一起)也是一个很好的功能。我建议通过单击表格的标题来完成它,并使用一些图标指示排序是升序还是降序。
如果没有或很少有结果,我建议您搜索approximate string matching。很难找到你不记得的东西。
最后,为了测试第一印象(虽然不是功能本身),我建议将其上传到5 second test,看看你得到了什么。
答案 5 :(得分:0)
我认为你所嘲笑的是一个非常好的方法。当你考虑博客上的标签到帖子关系时(或者甚至是SO),这是多对多的,它通常非常类似地实现:对于一个帖子,你搜索(或者,因为它们很简单)字符串,直接输入)与您想要关联的标签数量。我不能真正想到我经常遇到的任何多对多关系,虽然我知道可能有很多......
答案 6 :(得分:0)
有许多重要问题需要考虑 - 通常会使用多少条记录(而不是可用于关联)?在关联的一侧是否会有大量记录(假设从1> M切换,这似乎很可能)?
如果其中一个记录数量通常非常小(<10,我会说),请将其称为LHS(因为它通常是),那么关联的最佳方式可能是允许搜索LHS和RHS项目,然后将它们拖放到列表中 - LHS项目到列表中; RHS项目纳入现有的LHS项目。这样,指定项目之间的关系就很直观了。你还可以添加其他选项,例如“与所有人联系”或分组笔,这样你就可以将几条记录分配给其他几条记录 - 没有什么比这更糟糕的了,比如必须做同样记录的15次拖放。
事实上,我认为这是任何M-> M UI设计中最关键的一点 - 尽量减少重复。为100个记录做同样的事情(请记住,如果“没有人会......”,他们会),尤其是如果它很复杂的话。我知道这似乎与我之前的建议相矛盾,但我认为它没有 - 为典型用例设计,但要确保非典型用例不会使程序无法使用。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?

