在android中编辑文本中的信用卡格式
如何使EditText接受格式输入:
4digit 4digit 4digit 4digit
我尝试了Custom format edit text input android to accept credit card number,但遗憾的是我无法删除这些空格。每当有空间时,我都无法删除它。请帮我找出问题。
27 个答案:
答案 0 :(得分:84)
找到多个“OK”的答案后。我转向了一个更好的TextWatcher,它可以正确地独立于TextView。
TextWatcher类如下:
/**
* Formats the watched EditText to a credit card number
*/
public static class FourDigitCardFormatWatcher implements TextWatcher {
// Change this to what you want... ' ', '-' etc..
private static final char space = ' ';
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
// Remove spacing char
if (s.length() > 0 && (s.length() % 5) == 0) {
final char c = s.charAt(s.length() - 1);
if (space == c) {
s.delete(s.length() - 1, s.length());
}
}
// Insert char where needed.
if (s.length() > 0 && (s.length() % 5) == 0) {
char c = s.charAt(s.length() - 1);
// Only if its a digit where there should be a space we insert a space
if (Character.isDigit(c) && TextUtils.split(s.toString(), String.valueOf(space)).length <= 3) {
s.insert(s.length() - 1, String.valueOf(space));
}
}
}
}
然后将其添加到TextView中,就像添加任何其他TextWatcher一样。
{
//...
mEditTextCreditCard.addTextChangedListener(new FourDigitCardFormatWatcher());
}
这将自动删除明显回归的空间,以便用户在编辑时实际上可以减少击键次数。
买者
如果您使用inputType="numberDigit",则会停用' - '和''字符,因此我建议您使用inputType="phone"。这可以启用其他字符,但只需使用自定义输入过滤器并解决问题。
答案 1 :(得分:56)
迟到的答案,但我想这可能对某些人有帮助:
cardNumberEditText.addTextChangedListener(new TextWatcher() {
private static final int TOTAL_SYMBOLS = 19; // size of pattern 0000-0000-0000-0000
private static final int TOTAL_DIGITS = 16; // max numbers of digits in pattern: 0000 x 4
private static final int DIVIDER_MODULO = 5; // means divider position is every 5th symbol beginning with 1
private static final int DIVIDER_POSITION = DIVIDER_MODULO - 1; // means divider position is every 4th symbol beginning with 0
private static final char DIVIDER = '-';
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// noop
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// noop
}
@Override
public void afterTextChanged(Editable s) {
if (!isInputCorrect(s, TOTAL_SYMBOLS, DIVIDER_MODULO, DIVIDER)) {
s.replace(0, s.length(), buildCorrectString(getDigitArray(s, TOTAL_DIGITS), DIVIDER_POSITION, DIVIDER));
}
}
private boolean isInputCorrect(Editable s, int totalSymbols, int dividerModulo, char divider) {
boolean isCorrect = s.length() <= totalSymbols; // check size of entered string
for (int i = 0; i < s.length(); i++) { // check that every element is right
if (i > 0 && (i + 1) % dividerModulo == 0) {
isCorrect &= divider == s.charAt(i);
} else {
isCorrect &= Character.isDigit(s.charAt(i));
}
}
return isCorrect;
}
private String buildCorrectString(char[] digits, int dividerPosition, char divider) {
final StringBuilder formatted = new StringBuilder();
for (int i = 0; i < digits.length; i++) {
if (digits[i] != 0) {
formatted.append(digits[i]);
if ((i > 0) && (i < (digits.length - 1)) && (((i + 1) % dividerPosition) == 0)) {
formatted.append(divider);
}
}
}
return formatted.toString();
}
private char[] getDigitArray(final Editable s, final int size) {
char[] digits = new char[size];
int index = 0;
for (int i = 0; i < s.length() && index < size; i++) {
char current = s.charAt(i);
if (Character.isDigit(current)) {
digits[index] = current;
index++;
}
}
return digits;
}
});
这与start-string / end-string / mid-string编辑完美配合, paste 也能很好地工作。
答案 2 :(得分:21)
我修改了Chris Jenkins的答案,使其更加健壮。这样,即使用户编辑文本的中间部分,间距字符仍然会正确插入(并在错误的位置自动删除)。
要使其正常工作,请确保EditText属性设置如下(请注意digits上的空格):
android:digits="01234 56789"
android:inputType="number"
android:maxLength="19"
然后这是您需要的TextWatcher。匿名类也可以是静态的,因为它独立于EditText。
yourTextView.addTextChangedListener(new TextWatcher() {
private static final char space = ' ';
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
// Remove all spacing char
int pos = 0;
while (true) {
if (pos >= s.length()) break;
if (space == s.charAt(pos) && (((pos + 1) % 5) != 0 || pos + 1 == s.length())) {
s.delete(pos, pos + 1);
} else {
pos++;
}
}
// Insert char where needed.
pos = 4;
while (true) {
if (pos >= s.length()) break;
final char c = s.charAt(pos);
// Only if its a digit where there should be a space we insert a space
if ("0123456789".indexOf(c) >= 0) {
s.insert(pos, "" + space);
}
pos += 5;
}
}
});
答案 3 :(得分:11)
我正在将我的解决方案添加到列表中。据我所知,它没有任何缺点;您可以在中间编辑,删除间距字符,复制并粘贴到其中等。
为了允许在字符串中的任何位置进行编辑,并保持光标位置,遍历Editable并逐个取出所有空格(如果有的话)。然后在适当的位置添加新的空格。这将确保光标随着对内容的更改而移动。
import java.util.LinkedList;
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
/**
* Formats the watched EditText to groups of characters, with spaces between them.
*/
public class GroupedInputFormatWatcher implements TextWatcher {
private static final char SPACE_CHAR = ' ';
private static final String SPACE_STRING = String.valueOf(SPACE_CHAR);
private static final int GROUPSIZE = 4;
/**
* Breakdown of this regexp:
* ^ - Start of the string
* (\\d{4}\\s)* - A group of four digits, followed by a whitespace, e.g. "1234 ". Zero or more times.
* \\d{0,4} - Up to four (optional) digits.
* (?<!\\s)$ - End of the string, but NOT with a whitespace just before it.
*
* Example of matching strings:
* - "2304 52"
* - "2304"
* - ""
*/
private final String regexp = "^(\\d{4}\\s)*\\d{0,4}(?<!\\s)$";
private boolean isUpdating = false;
private final EditText editText;
public GroupedInputFormatWatcher(EditText editText) {
this.editText = editText;
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void afterTextChanged(Editable s) {
String originalString = s.toString();
// Check if we are already updating, to avoid infinite loop.
// Also check if the string is already in a valid format.
if (isUpdating || originalString.matches(regexp)) {
return;
}
// Set flag to indicate that we are updating the Editable.
isUpdating = true;
// First all whitespaces must be removed. Find the index of all whitespace.
LinkedList<Integer> spaceIndices = new LinkedList <Integer>();
for (int index = originalString.indexOf(SPACE_CHAR); index >= 0; index = originalString.indexOf(SPACE_CHAR, index + 1)) {
spaceIndices.offerLast(index);
}
// Delete the whitespace, starting from the end of the string and working towards the beginning.
Integer spaceIndex = null;
while (!spaceIndices.isEmpty()) {
spaceIndex = spaceIndices.removeLast();
s.delete(spaceIndex, spaceIndex + 1);
}
// Loop through the string again and add whitespaces in the correct positions
for(int i = 0; ((i + 1) * GROUPSIZE + i) < s.length(); i++) {
s.insert((i + 1) * GROUPSIZE + i, SPACE_STRING);
}
// Finally check that the cursor is not placed before a whitespace.
// This will happen if, for example, the user deleted the digit '5' in
// the string: "1234 567".
// If it is, move it back one step; otherwise it will be impossible to delete
// further numbers.
int cursorPos = editText.getSelectionStart();
if (cursorPos > 0 && s.charAt(cursorPos - 1) == SPACE_CHAR) {
editText.setSelection(cursorPos - 1);
}
isUpdating = false;
}
}
答案 4 :(得分:11)
这是一个使用正则表达式的清洁解决方案。虽然正则表达式效率低,但在这种情况下它们就足够了,因为它处理的字符串最多为19个字符,即使每次按键后都进行处理。
editTxtCardNumber.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int arg1, int arg2,
int arg3) { }
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) { }
@Override
public void afterTextChanged(Editable s) {
String initial = s.toString();
// remove all non-digits characters
String processed = initial.replaceAll("\\D", "");
// insert a space after all groups of 4 digits that are followed by another digit
processed = processed.replaceAll("(\\d{4})(?=\\d)", "$1 ");
// to avoid stackoverflow errors, check that the processed is different from what's already
// there before setting
if (!initial.equals(processed)) {
// set the value
s.replace(0, initial.length(), processed);
}
}
});
答案 5 :(得分:5)
即使用户编辑了mid-string,此实现也可确保正确放置间距字符。还支持在软键盘上显示的其他字符(例如破折号);也就是说,用户无法输入它们。可以进行一项改进:此实现不允许删除字符串中间的间距字符。
public class CreditCardTextWatcher implements TextWatcher {
public static final char SPACING_CHAR = '-'; // Using a Unicode character seems to stuff the logic up.
@Override
public void beforeTextChanged(final CharSequence s, final int start, final int count, final int after) { }
@Override
public void onTextChanged(final CharSequence s, final int start, final int before, final int count) { }
@Override
public void afterTextChanged(final Editable s) {
if (s.length() > 0) {
// Any changes we make to s in here will cause this method to be run again. Thus we only make changes where they need to be made,
// otherwise we'll be in an infinite loop.
// Delete any spacing characters that are out of place.
for (int i=s.length()-1; i>=0; --i) {
if (s.charAt(i) == SPACING_CHAR // There is a spacing char at this position ,
&& (i+1 == s.length() // And it's either the last digit in the string (bad),
|| (i+1) % 5 != 0)) { // Or the position is not meant to contain a spacing char?
s.delete(i,i+1);
}
}
// Insert any spacing characters that are missing.
for (int i=14; i>=4; i-=5) {
if (i < s.length() && s.charAt(i) != SPACING_CHAR) {
s.insert(i, String.valueOf(SPACING_CHAR));
}
}
}
}
}
与适当的PasswordTransformationMethod实现配合使用以屏蔽CC数字。
答案 6 :(得分:5)
我刚刚完成了下一个实施,对我来说效果很好,即使在EditText的任何位置粘贴和输入新文本也是如此。
/**
* Text watcher for giving "#### #### #### ####" format to edit text.
* Created by epool on 3/14/16.
*/
public class CreditCardFormattingTextWatcher implements TextWatcher {
private static final String EMPTY_STRING = "";
private static final String WHITE_SPACE = " ";
private String lastSource = EMPTY_STRING;
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
String source = s.toString();
if (!lastSource.equals(source)) {
source = source.replace(WHITE_SPACE, EMPTY_STRING);
StringBuilder stringBuilder = new StringBuilder();
for (int i = 0; i < source.length(); i++) {
if (i > 0 && i % 4 == 0) {
stringBuilder.append(WHITE_SPACE);
}
stringBuilder.append(source.charAt(i));
}
lastSource = stringBuilder.toString();
s.replace(0, s.length(), lastSource);
}
}
}
用法: editText.addTextChangedListener(new CreditCardFormattingTextWatcher());
答案 7 :(得分:5)
不确定 TextWatcher 是否正确使用 - 我们应该使用 InputFilter
根据Android文档,TextWatcher应该用于外部使用示例: 一个[EditView]用于密码输入 + 一个[TextView]视图显示“弱”,“强”等...
信用卡格式我使用 InputFilter :
public class CreditCardInputFilter implements InputFilter {
public CharSequence filter(CharSequence source, int start, int end, Spanned dest, int dstart, int dend) {
if (dest != null & dest.toString().trim().length() > 24) return null;
if (source.length() == 1 && (dstart == 4 || dstart == 9 || dstart == 14))
return " " + new String(source.toString());
return null; // keep original
}
}
并结合长度过滤器(Android SDK):
mEditCardNumber.setFilters(new InputFilter[]{
new InputFilter.LengthFilter(24),
new CreditCardInputFilter(),
});
这可以处理输入和删除数字的情况。
(!)但是这不能处理整个字符串的复制/粘贴的情况, 这个应该在不同的InputFilter类中完成
希望它有所帮助!
答案 8 :(得分:3)
请查看此project。 Android表单编辑文本是EditText的扩展,它将数据验证工具带到edittext
答案 9 :(得分:2)
经过大量搜索而没有得到满意的答案以满足我的需求,我最终编写了自己的功能。
以下是根据输入的卡类型格式化输入的信用卡详细信息的示例。目前,它负责格式化Visa,MasterCard和American Express。
editTxtCardNumber.addTextChangedListener(new TextWatcher() {
private boolean spaceDeleted;
@Override
public void onTextChanged(CharSequence s, int arg1, int arg2,
int arg3) {
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
CharSequence charDeleted = s.subSequence(start, start + count);
spaceDeleted = " ".equals(charDeleted.toString());
}
@Override
public void afterTextChanged(Editable editable) {
if(editTxtCardNumber.getText().length() > 0 && editTxtCardNumber.getText().charAt(0) == '3') {
editTxtCardNumber.setFilters(new InputFilter[] { new InputFilter.LengthFilter(Constants.MAX_LENGTH_CARD_NUMBER_AMEX) });
editTxtCardNumber.removeTextChangedListener(this);
int cursorPosition = editTxtCardNumber.getSelectionStart();
String withSpaces = formatTextAmEx(editable);
editTxtCardNumber.setText(withSpaces);
editTxtCardNumber.setSelection(cursorPosition + (withSpaces.length() - editable.length()));
if (spaceDeleted) {
editTxtCardNumber.setSelection(editTxtCardNumber.getSelectionStart() - 1);
spaceDeleted = false;
}
editTxtCardNumber.addTextChangedListener(this);
} else if(editTxtCardNumber.getText().length() > 0
&& (editTxtCardNumber.getText().charAt(0) == '4' || editTxtCardNumber.getText().charAt(0) == '5')) {
editTxtCardNumber.setFilters(new InputFilter[] { new InputFilter.LengthFilter(Constants.MAX_LENGTH_CARD_NUMBER_VISA_MASTERCARD) });
editTxtCardNumber.removeTextChangedListener(this);
int cursorPosition = editTxtCardNumber.getSelectionStart();
String withSpaces = formatTextVisaMasterCard(editable);
editTxtCardNumber.setText(withSpaces);
editTxtCardNumber.setSelection(cursorPosition + (withSpaces.length() - editable.length()));
if (spaceDeleted) {
editTxtCardNumber.setSelection(editTxtCardNumber.getSelectionStart() - 1);
spaceDeleted = false;
}
editTxtCardNumber.addTextChangedListener(this);
} else {
editTxtCardNumber.setFilters(new InputFilter[] { new InputFilter.LengthFilter(Constants.MAX_LENGTH_CARD_NUMBER_VISA_MASTERCARD) });
editTxtCardNumber.removeTextChangedListener(this);
int cursorPosition = editTxtCardNumber.getSelectionStart();
String withSpaces = formatTextVisaMasterCard(editable);
editTxtCardNumber.setText(withSpaces);
editTxtCardNumber.setSelection(cursorPosition + (withSpaces.length() - editable.length()));
if (spaceDeleted) {
editTxtCardNumber.setSelection(editTxtCardNumber.getSelectionStart() - 1);
spaceDeleted = false;
}
editTxtCardNumber.addTextChangedListener(this);
}
}
});
private String formatTextVisaMasterCard(CharSequence text)
{
StringBuilder formatted = new StringBuilder();
int count = 0;
for (int i = 0; i < text.length(); ++i)
{
if (Character.isDigit(text.charAt(i)))
{
if (count % 4 == 0 && count > 0)
formatted.append(" ");
formatted.append(text.charAt(i));
++count;
}
}
return formatted.toString();
}
private String formatTextAmEx(CharSequence text)
{
StringBuilder formatted = new StringBuilder();
int count = 0;
for (int i = 0; i < text.length(); ++i)
{
if (Character.isDigit(text.charAt(i)))
{
if (count > 0 && ((count == 4) || (count == 10))) {
formatted.append(" ");
}
formatted.append(text.charAt(i));
++count;
}
}
return formatted.toString();
}
除格式化空格外,我还应用检查以确保卡号不超过其最大限制,并且当达到最大限制时,通过执行字体更改,用户会收到通知他已输入所有数字的通知。这是执行上述操作的功能。
public void checkCardNoEnteredCorrectly() {
if(editTxtCardNumber.getText().length() > 0 && editTxtCardNumber.getText().charAt(0) == '3') {
if(editTxtCardNumber.getText().length() == Constants.MAX_LENGTH_CARD_NUMBER_AMEX) {
editTxtCardNumber.setCompoundDrawablesWithIntrinsicBounds(getResources().getDrawable(R.drawable.amex), null, null, null);
} else {
editTxtCardNumber.setCompoundDrawablesWithIntrinsicBounds(getResources().getDrawable(R.drawable.amex), null, null, null);
}
} else if(editTxtCardNumber.getText().length() > 0 && editTxtCardNumber.getText().charAt(0) == '4') {
if(editTxtCardNumber.getText().length() == Constants.MAX_LENGTH_CARD_NUMBER_VISA_MASTERCARD) {
editTxtCardNumber.setCompoundDrawablesWithIntrinsicBounds(getResources().getDrawable(R.drawable.visa), null, null, null);
} else {
editTxtCardNumber.setCompoundDrawablesWithIntrinsicBounds(getResources().getDrawable(R.drawable.visa), null, null, null);
}
} else if(editTxtCardNumber.getText().length() > 0 && editTxtCardNumber.getText().charAt(0) == '5') {
if(editTxtCardNumber.getText().length() == Constants.MAX_LENGTH_CARD_NUMBER_VISA_MASTERCARD) {
editTxtCardNumber.setCompoundDrawablesWithIntrinsicBounds(getResources().getDrawable(R.drawable.master_card), null, null, null);
} else {
editTxtCardNumber.setCompoundDrawablesWithIntrinsicBounds(getResources().getDrawable(R.drawable.master_card), null, null, null);
}
} else {
editTxtCardNumber.setCompoundDrawablesWithIntrinsicBounds(getResources().getDrawable(R.drawable.credit_card_number), null, null, null);
}
}
注意:Constants.java中的声明如下:
public static final int MAX_LENGTH_CARD_NUMBER_VISA_MASTERCARD = 19;
public static final int MAX_LENGTH_CARD_NUMBER_AMEX = 17;
希望它有所帮助!
答案 10 :(得分:1)
你可能已经弄清楚了,但这就是我所做的。我必须覆盖的唯一方法是AfterTextChanged。
检查信用卡的格式是否已经有效,基本情况是为了防止无限递归
如果表单无效,请删除所有空格,然后复制到另一个字符串中,在适当的位置插入空格。
然后只需用新字符串替换editable。
如果您需要特定步骤的代码,请随时提问。
Preethi,您无法删除空格的原因是因为您无法更改onTextChanged回调中的文本。来自开发者网站:
public abstract void onTextChanged(CharSequence s,int start,int before,int count) 在API级别1中添加
调用此方法通知您,在s中,从start开始的计数字符刚刚替换了之前具有长度的旧文本。尝试从此回调中对s进行更改是错误的。
答案 11 :(得分:1)
如果您使用的是Kotlin,这可能会有所帮助:
class CreditCardTextFormatter(
private var separator: String = " - ",
private var divider: Int = 5
) : TextWatcher {
override fun afterTextChanged(s: Editable?) {
if (s == null) {
return
}
val oldString = s.toString()
val newString = getNewString(oldString)
if (newString != oldString) {
s.replace(0, oldString.length, getNewString(oldString))
}
}
private fun getNewString(value: String): String {
var newString = value.replace(separator, "")
var divider = this.divider
while (newString.length >= divider) {
newString = newString.substring(0, divider - 1) + this.separator + newString.substring(divider - 1)
divider += this.divider + separator.length - 1
}
return newString
}
override fun beforeTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {
}
override fun onTextChanged(p0: CharSequence?, p1: Int, p2: Int, p3: Int) {
}
}
XML:
<EditText
android:id="@+id/etCardNumber"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:digits="0123456789- "
android:inputType="number"
android:hint="____ - ____ - ____ - ____"
android:maxLength="25" />
以及如何使用它:
etCardNumber.addTextChangedListener(CreditCardTextFormatter())
答案 12 :(得分:1)
我认为无论中间文本操作还是复制粘贴操作,我的解决方案都能很好地工作。
请参见以下代码,
class BankNumberTextWatcher implements TextWatcher {
private int previousCodeLen = 0;
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
if (s.length() > 0) {
String numbersOnly = s.toString().replaceAll("[^0-9]", "");
// current code pattern miss-match, then handle cursor position and format the code
handleEditInput(numbersOnly);
} else {
previousCodeLen = 0;
}
}
/**
* Handle EditText input process for credit card including insert, delete during middle position,
* end position or copy-paste controller
*
* @param numbersOnly the pure number without non-digital characters
*/
private void handleEditInput(final String numbersOnly) {
String code = formatNumbersAsCode(numbersOnly);
int cursorStart = etBankCardNumber.getSelectionStart();
etBankCardNumber.removeTextChangedListener(this);
etBankCardNumber.setText(code);
int codeLen = code.length();
if (cursorStart != codeLen) {
// middle-string operation
if (cursorStart > 0 && cursorStart % 5 == 0) {
if (codeLen > previousCodeLen) {
// insert, move cursor to next
cursorStart++;
} else if (codeLen < previousCodeLen) {
// delete, move cursor to previous
cursorStart--;
}
}
etBankCardNumber.setSelection(cursorStart);
} else {
// end-string operation
etBankCardNumber.setSelection(codeLen);
}
etBankCardNumber.addTextChangedListener(this);
previousCodeLen = codeLen;
}
/**
* formats credit code like 1234 1234 5123 1234
*
* @param s
* @return
*/
public String formatNumbersAsCode(CharSequence s) {
if (TextUtils.isEmpty(s)) {
return "";
}
int len = s.length();
StringBuilder tmp = new StringBuilder();
for (int i = 0; i < len; ++i) {
tmp.append(s.charAt(i));
if ((i + 1) % 4 == 0 && (i + 1) != len) {
tmp.append(" ");
}
}
return tmp.toString();
}
}
使inputType成为EditText的数字,以避免布局文件中的其他字符。
希望对您有所帮助。
答案 13 :(得分:1)
以上答案都不适合我。我创建了一个解决start-string / end-string / mid-string问题的方法。复制&amp;粘贴也应该工作正常。这支持Mastercard,Visa和Amex。您可以更改分隔符。如果您不需要付款方式类型,请将其删除。不过是Kotlin。这个想法很简单。每次文本更改时我都会删除所有分隔符并根据格式重新添加它们。解决了start-string / mid-string问题。那么唯一的问题是你需要在添加分隔符之后计算出正确的文本位置。
fun addCreditCardNumberTxtWatcher(et: EditText, separator: Char, paymentMethodType: PaymentMethodType): TextWatcher {
val tw = object : TextWatcher {
var mBlock = false
override fun afterTextChanged(s: Editable) {
}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
Logger.d("_debug", "s: $s, start: $start, count: $count, after $after")
}
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) {
if (mBlock)
return
var lastPos = et.selectionStart
val oldStr = et.text.toString().replace(separator.toString(), "", false)
var newFormattedStr = ""
if (before > 0) {
if (lastPos > 0 && et.text.toString()[lastPos - 1] == separator) lastPos--
}
Logger.d("_debug", "lastPos: $lastPos, s: $s, start: $start, before: $before, count $count")
mBlock = true
oldStr.forEachIndexed { i, c ->
when (paymentMethodType) {
PaymentMethodType.MASTERCARD, PaymentMethodType.VISA -> {
if (i > 0 && i % 4 == 0) {
newFormattedStr += separator
}
}
PaymentMethodType.AMERICAN_EXPRESS -> {
if (i == 4 || i == 10 || i == 15) {
newFormattedStr += separator
}
}
}
newFormattedStr += c
}
et.setText(newFormattedStr)
if (before == 0) {
if (et.text.toString()[lastPos - 1] == separator) lastPos++
}
et.setSelection(lastPos)
mBlock = false
}
}
et.addTextChangedListener(tw)
return tw
}
答案 14 :(得分:1)
这是一个使用TextWatcher类的简单且易于定制的解决方案。可以使用EditText方法将其分配给addTextChangedListener()。
new TextWatcher() {
/** Formats the Field to display user-friendly separation of the input values. */
@Override public final void afterTextChanged(final Editable pEditable) {
// Declare the separator.
final char lSeparator = '-';
// Declare the length of separated text. i.e. (XXXX-XXXX-XXXX)
final int lSeparationSize = 4;
// Declare the count; tracks the number of allowed characters in a row.
int lCount = 0;
// Iterate the Characters.
for(int i = 0; i < pEditable.length(); i++) {
// Fetch the current character.
final char c = pEditable.charAt(i);
// Is it a usual character. Here, we permit alphanumerics only.
final boolean lIsExpected = (Character.isDigit(c) || Character.isLetter(c)) && (c != lSeparator);
// Is the character expected?
if(lIsExpected) {
// Increase the count.
lCount++;
}
else {
// Is it a separator?
if(c == lSeparator) {
// Reset the count.
lCount = 0;
// Continue the iteration.
continue;
}
}
// Has the count been exceeded? Is there more text coming?
if(lCount >= (lSeparationSize + 1) && (i < pEditable.length())) {
// Reset the count.
lCount = 0;
// Insert the separator.
pEditable.insert(i, Character.toString(lSeparator));
// Increase the iteration count.
i++;
}
}
}
/** Unused overrides. */
@Override public final void beforeTextChanged(final CharSequence pCharSequence, final int pStart, final int pCount, final int pAfter) { }
@Override public final void onTextChanged(final CharSequence pCharSequence, final int pStart, final int pBefore, final int pCount) { }
}
或者,这是一个基于epool's实现的更清晰的实现。
public final class TextGroupFormattingListener implements TextWatcher {
/* Member Variables. */
private final int mGroupLength;
private final String mSeparator;
private String mSource;
/** Constructor. */
public TextGroupFormattingListener(final String pSeparator, final int pGroupLength) {
// Initialize Member Variables.
this.mSeparator = pSeparator;
this.mGroupLength = pGroupLength;
this.mSource = "";
}
/** Formats the Field to display user-friendly separation of the input values. */
@Override public final void afterTextChanged(final Editable pEditable) {
// Fetch the Source.
String lSource = pEditable.toString();
// Has the text changed?
if (!this.getSource().equals(lSource)) {
// Remove all of the existing Separators.
lSource = lSource.replace(this.getSeparator(), "");
// Allocate a StringBuilder.
StringBuilder lStringBuilder = new StringBuilder();
// Iterate across the Source String, which contains the raw user input.
for(int i = 0; i < lSource.length(); i++) {
// Have we exceeded the GroupLength?
if(i > 0 && i % this.getGroupLength() == 0) {
// Append the separator.
lStringBuilder.append(this.getSeparator());
}
// Append the user's character data.
lStringBuilder.append(lSource.charAt(i));
}
// Track changes to the Source.
this.setSource(lStringBuilder.toString());
// Replace the contents of the Editable with this new String.
pEditable.replace(0, pEditable.length(), this.getSource());
}
}
/** Unused overrides. */
@Override public final void beforeTextChanged(final CharSequence pCharSequence, final int pStart, final int pCount, final int pAfter) { }
@Override public final void onTextChanged(final CharSequence pCharSequence, final int pStart, final int pBefore, final int pCount) { }
public final int getGroupLength() {
return this.mGroupLength;
}
public final String getSeparator() {
return this.mSeparator;
}
private final void setSource(final String pSource) {
this.mSource = pSource;
}
private final String getSource() {
return this.mSource;
}
}
答案 15 :(得分:1)
这是我的解决方案。我的评论应该足以让Android开发人员了解发生了什么,但如果您有任何问题,请随时提出,我会尽我所能回答。
private KeyEvent keyEvent;
final TextWatcher cardNumberWatcher = new TextWatcher() {
@Override
public void beforeTextChanged(CharSequence charSequence, int start, int before, int count) {
// NOT USING
}
@Override
public void onTextChanged(CharSequence charSequence, int start, int before, int count) {
// NOT USING
}
@Override
public void afterTextChanged(Editable editable) {
String cardNumbersOnly = editable.toString().replace("-", "");
/**
* @PARAM keyEvent
* This gets called upon deleting a character so you must keep a
* flag to ensures this gets skipped during character deletion
*/
if (cardNumbersOnly.length() >= 4 && keyEvent == null) {
formatCreditCardTextAndImage(this);
}
keyEvent = null;
}
};
cardNumberEditText.addTextChangedListener(cardNumberWatcher);
/**
* @LISTENER
* Must keep track of when the backspace event has been fired to ensure
* that the delimiter character and the character before it is deleted
* consecutively to avoid the user from having to press backspace twice
*/
cardNumberEditText.setOnKeyListener(new View.OnKeyListener() {
@Override
public boolean onKey(View v, int keyCode, KeyEvent event) {
if (event.getAction() != KeyEvent.ACTION_UP) {
// Hold reference of key event for checking within the text watcher
keyEvent = event;
String cardNumberString = cardNumberEditText.getText().toString();
if (keyCode == event.KEYCODE_DEL) {
if (cardNumberString.substring(cardNumberString.length() - 1).equals("-")) {
// Remove listener to avoid infinite looping
cardNumberEditText.removeTextChangedListener(cardNumberWatcher);
// Remove hyphen and character before it
cardNumberEditText.setText(cardNumberString.substring(0, cardNumberString.length() - 1));
// Set the cursor back to the end of the text
cardNumberEditText.setSelection(cardNumberEditText.getText().length());
// Add the listener back
cardNumberEditText.addTextChangedListener(cardNumberWatcher);
}
else if (cardNumberString.length() < 2) {
cardNumberBrandImageView.setImageDrawable(null);
cardNumberBrandImageView.setVisibility(View.INVISIBLE);
}
}
}
return false;
}
});
}
private void formatCreditCardTextAndImage (TextWatcher textWatcher) {
// Remove to avoid infinite looping
cardNumberEditText.removeTextChangedListener(textWatcher);
String cardNumberString = cardNumberEditText.getText().toString();
/**
* @CONDITION
* Append delimiter after every fourth character excluding the 16th
*/
if ((cardNumberString.length() + 1) % 5 == 0 && !cardNumberString.substring(cardNumberString.length() - 1).equals("-")) {
cardNumberEditText.setText(cardNumberString + "-");
}
// Set the cursor back to the end of the text
cardNumberEditText.setSelection(cardNumberEditText.getText().length());
cardNumberEditText.addTextChangedListener(textWatcher);
/**
* @CardBrand
* Is an enum utility class that checks the card numbers
* against regular expressions to determine the brand and updates the UI
*/
if (cardNumberString.length() == 2) {
switch (CardBrand.detect(cardNumberEditText.getText().toString())) {
case VISA:
cardNumberBrandImageView.setImageResource(R.drawable.visa);
cardNumberBrandImageView.setVisibility(View.VISIBLE);
card.setBrand(Brand.Visa);
break;
case MASTERCARD:
cardNumberBrandImageView.setImageResource(R.drawable.mastercard);
cardNumberBrandImageView.setVisibility(View.VISIBLE);
card.setBrand(Brand.MasterCard);
break;
case DISCOVER:
cardNumberBrandImageView.setImageResource(R.drawable.discover);
cardNumberBrandImageView.setVisibility(View.VISIBLE);
card.setBrand(Brand.Discover);
break;
case AMERICAN_EXPRESS:
cardNumberBrandImageView.setImageResource(R.drawable.americanexpress);
cardNumberBrandImageView.setVisibility(View.VISIBLE);
card.setBrand(Brand.AmericanExpress);
break;
case UNKNOWN:
cardNumberBrandImageView.setImageDrawable(null);
cardNumberBrandImageView.setVisibility(View.INVISIBLE);
card.setBrand(null);
break;
}
}
}
答案 16 :(得分:1)
这是一个使用所有函数来做出决定的示例。 代码可能会更长一点,但它会更快,因为它主要使用给定值的函数(start,before,count ...)。 此示例每4位数添加“ - ”,并在用户使用退格时删除它们。 同时,确保光标位于最后。
public class TextWatcherImplement implements TextWatcher {
private EditText creditCard;
private String beforeText, currentText;
private boolean noAction, addStroke, dontAddChar, deleteStroke;
public TextWatcherImplement(EditText creditCard) {
// TODO Auto-generated constructor stub
this.creditCard = creditCard;
noAction = false;
addStroke = false;
dontAddChar = false;
deleteStroke = false;
}
/* here I save the previous string if the max character had achieved */
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// TODO Auto-generated method stub
Log.i("TextWatcherImplement", "beforeTextChanged start==" + String.valueOf(start) + " count==" + String.valueOf(count) + " after==" + String.valueOf(after));
if (start >= 19)
beforeText = s.toString();
}
/* here I check were we add a character, or delete one.
if we add character and it is time to add a stroke, then I flag it -> addStroke
if we delete a character and it time to delete a stroke, I flag it -> deleteStroke
if we are in max character for the credit card, don't add char -> dontAddChar
*/
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
// TODO Auto-generated method stub
Log.i("TextWatcherImplement", "onTextChanged start==" + String.valueOf(start) + " before==" + String.valueOf(before) + " count==" + String.valueOf(count) + " noAction ==" + String.valueOf(noAction));
if ( (before < count) && !noAction ) {
if ( (start == 3) || (start == 8) || (start == 13) ) {
currentText = s.toString();
addStroke = true;
} else if (start >= 19) {
currentText = s.toString();
dontAddChar = true;
}
} else {
if ( (start == 4) || (start == 9) || (start == 14) ) { //(start == 5) || (start == 10) || (start == 15)
currentText = s.toString();
deleteStroke = true;
}
}
}
/* noAction flag is when we change the text, the interface is being called again.
the NoAction flag will prevent any action, and prevent a ongoing loop */
@Override
public void afterTextChanged(Editable stext) {
// TODO Auto-generated method stub
if (addStroke) {
Log.i("TextWatcherImplement", "afterTextChanged String == " + stext + " beforeText == " + beforeText + " currentText == " + currentText);
noAction = true;
addStroke = false;
creditCard.setText(currentText + "-");
} else if (dontAddChar) {
dontAddChar = false;
noAction = true;
creditCard.setText(beforeText);
} else if (deleteStroke) {
deleteStroke = false;
noAction = true;
currentText = currentText.substring(0, currentText.length() - 1);
creditCard.setText(currentText);
} else {
noAction = false;
creditCard.setSelection(creditCard.getText().length()); // set cursor at the end of the line.
}
}
}
答案 17 :(得分:1)
int keyDel;
String a;
String a0;
int isAppent = 0;
final String ch = " ";
private void initListner() {
txtCreditNumber.addTextChangedListener(new TextWatcher() {
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
boolean flag = true;
if (s.length() > 19) {
txtCreditNumber.setText(a0);
txtCreditNumber.setSelection(txtCreditNumber.getText().length());
return;
}
String eachBlock[] = s.toString().split(ch);
for(int i = 0; i < eachBlock.length; i++) {
if (eachBlock[i].length() > 4) {
flag = false;
}
}
if (a0.length() > s.toString().length()) {
keyDel = 1;
}
if (flag) {
if (keyDel == 0) {
if (((txtCreditNumber.getText().length() + 1) % 5) == 0) {
if (s.toString().split(ch).length <= 3) {
isAppent = 1;
txtCreditNumber.setText(s + ch);
isAppent = 0;
txtCreditNumber.setSelection(txtCreditNumber.getText().length());
a = txtCreditNumber.getText().toString();
return;
}
}
if (isAppent == 0) {
String str = s.toString();
if (str.lastIndexOf(ch) == str.length() - 1) {
str = str.substring(0, str.lastIndexOf(ch));
keyDel = 1;
txtCreditNumber.setText(str);
keyDel = 0;
txtCreditNumber.setSelection(txtCreditNumber.getText().length());
a = txtCreditNumber.getText().toString();
return;
}
}
}
else {
String str = s.toString();
if (str.length() > 0 && str.lastIndexOf(ch) == str.length() - 1) {
str = str.substring(0, str.lastIndexOf(ch));
keyDel = 1;
txtCreditNumber.setText(str);
keyDel = 0;
txtCreditNumber.setSelection(txtCreditNumber.getText().length());
a = txtCreditNumber.getText().toString();
return;
}
else {
a = txtCreditNumber.getText().toString();
keyDel = 0;
}
}
}
else {
String str = s.toString();
str = str.substring(0, str.length() - 1) + ch + str.substring(str.length() - 1, str.length());
a = str;
txtCreditNumber.setText(a);
txtCreditNumber.setSelection(txtCreditNumber.getText().length());
}
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// TODO Auto-generated method stub
a0 = s.toString();
}
@Override
public void afterTextChanged(Editable s) {
}
});
}
答案 18 :(得分:0)
在你的布局中:
<android.support.design.widget.TextInputEditText
android:id="@+id/et_credit_card_number"
android:digits=" 1234567890"
android:inputType="number"
android:maxLength="19"/>
此处TextWachter在16位信用卡中每4位数设置一个空格。
class CreditCardFormatWatcher : TextWatcherAdapter() {
override fun afterTextChanged(s: Editable?) {
if (s == null || s.isEmpty()) return
s.forEachIndexed { index, c ->
val spaceIndex = index == 4 || index == 9 || index == 14
when {
!spaceIndex && !c.isDigit() -> s.delete(index, index + 1)
spaceIndex && !c.isWhitespace() -> s.insert(index, " ")
}
}
if (s.last().isWhitespace())
s.delete(s.length - 1, s.length)
}
}
答案 19 :(得分:0)
private class TextWatcherIBAN implements TextWatcher {
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
textInputEditText.removeTextChangedListener(this);
formatIBANEditText(textInputEditText);
textInputEditText.addTextChangedListener(this);
}
}
public void formatIBANEditText(TextInputEditText editText) {
String decimalAmount = editText.getText().toString();
int selection = editText.getSelectionEnd() == decimalAmount.length() ? -1 : editText.getSelectionEnd();
decimalAmount = formatIBAN(decimalAmount);
editText.setText(decimalAmount);
if (selection != -1) {
editText.setSelection(selection);
} else {
editText.setSelection(decimalAmount.length());
}
}
public String formatIBAN(String text) {
return formatterIBAN(new StringBuilder(text));
}
private String formatterIBAN(StringBuilder text) {
int group = text.toString().length() / 5;
int spaceCount = getSpaceCount(text);
if (spaceCount < group) {
return formatterIBAN(text.insert(4 + 5 * spaceCount, space));
} else {
return text.toString();
}
}
private int getSpaceCount(StringBuilder text) {
int spaceCount = 0;
for (int index = 0; index < text.length(); index++) {
if (text.charAt(index) == space.charAt(0)) {
spaceCount++;
}
}
return spaceCount;
}
textInputEditText.addTextChangedListener(new TextWatcherIBAN());
答案 20 :(得分:0)
class XYZ : TextWatcher {
private val formatSymbols = DecimalFormatSymbols(Locale.getDefault())
private lateinit var formatter: DecimalFormat
override fun onCreateView(inflater: LayoutInflater, container: ViewGroup?, savedInstanceState: Bundle?): View? {
.
.
formatSymbols.groupingSeparator = ' '
formatter = DecimalFormat("####,####", formatSymbols)
.
.
}
override fun onViewCreated(view: View, savedInstanceState: Bundle?) {
super.onViewCreated(view, savedInstanceState)
editText.addTextChangedListener(this)
}
override fun afterTextChanged(s: Editable?) {
if (editText.error != null) {
editText.error = null
}
editText.removeTextChangedListener(this)
try {
var originalString = s.toString()
if (originalString.contains(" ")) {
originalString = originalString.replace(" ", "", true)
}
val longVal: Long? = originalString.toLong()
val formattedString = formatter.format(longVal)
editText.setText(formattedString)
editText.setSelection(editText.text.length)
} catch (error: NumberFormatException) {
// Print Error Or Do Whatever you want.
}
editText.addTextChangedListener(this)
}
}
答案 21 :(得分:0)
这是我基于Igor Tyulkanov's idea的实现,它在解决光标位置问题方面有很小的改进
class CardNumbersInputWatcher(private val editText: EditText) : TextWatcher {
companion object {
private const val TOTAL_SYMBOLS = 19
private const val DIVIDER_DISTANCE = 4
private const val DIVIDER = ' '
}
override fun afterTextChanged(s: Editable) {
if (!isInputCorrect(s, TOTAL_SYMBOLS, DIVIDER_DISTANCE, DIVIDER)) {
val beforeCurPos = editText.selectionStart
val beforeLength = s.length
s.replace(0, s.length, buildCorrectString(s, TOTAL_SYMBOLS, DIVIDER_DISTANCE, DIVIDER))
if (beforeLength > TOTAL_SYMBOLS && beforeCurPos <= s.length && editText.selectionStart < beforeCurPos) {
editText.setSelection(beforeCurPos)
}
}
}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) = Unit
override fun onTextChanged(s: CharSequence?, start: Int, before: Int, count: Int) = Unit
}
private fun isInputCorrect(s: Editable, totalSymbols: Int, dividerDistance: Int, divider: Char): Boolean {
if (s.length > totalSymbols) {
return false
}
return s.withIndex().all { (index, c) ->
if (index != 0 && ((index + 1) % (dividerDistance + 1) == 0)) {
// it should be divider
c == divider
} else {
c.isDigit()
}
}
}
private fun buildCorrectString(s: Editable, totalSymbols: Int, dividerDistance: Int, divider: Char): String {
return buildString {
for (c in s) {
if (length >= totalSymbols) break
if (!c.isDigit()) continue
if (length > 0 && ((length + 1) % (dividerDistance + 1)) == 0) append(divider)
append(c)
}
}
}
答案 22 :(得分:0)
这是我用于信用卡号的课程。下面的用法示例。
FormattedNumberEditText.kt
import android.content.Context
import android.text.Editable
import android.text.InputFilter
import android.text.InputType
import android.text.TextWatcher
import android.text.method.DigitsKeyListener
import android.util.AttributeSet
import android.widget.EditText
open class FormattedNumberEditText : EditText {
var prefix = ""
private set
var groupSeparator = ' '
private set
var numberOfGroups = 4
private set
var groupLength = 4
private set
var inputLength = numberOfGroups * (groupLength + 1) - 1
private set
private val digitsKeyListener = DigitsKeyListener.getInstance("0123456789")
private lateinit var separatorAndDigitsKeyListener: DigitsKeyListener
private var initCompleted = false
constructor(context: Context) : super(context) { init(null) }
constructor(context: Context, attrs: AttributeSet) : super(context, attrs) { init(attrs) }
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int) : super(context, attrs, defStyleAttr) { init(attrs) }
constructor(context: Context, attrs: AttributeSet?, defStyleAttr: Int, defStyleRes: Int) : super(context, attrs, defStyleAttr, defStyleRes) { init(attrs) }
private fun init(attrs: AttributeSet?) {
if (attrs != null) {
val a = context.theme.obtainStyledAttributes(attrs, R.styleable.FormattedNumberEditText, 0, 0)
prefix = a.getString(R.styleable.FormattedNumberEditText_prefix) ?: prefix
val separatorStr = a.getString(R.styleable.FormattedNumberEditText_groupSeparator)
if (!separatorStr.isNullOrEmpty()) {
groupSeparator = separatorStr[0]
}
numberOfGroups = a.getInteger(R.styleable.FormattedNumberEditText_numberOfGroups, numberOfGroups)
groupLength = a.getInteger(R.styleable.FormattedNumberEditText_groupLength, groupLength)
}
inputLength = numberOfGroups * (groupLength + 1) - 1
separatorAndDigitsKeyListener = DigitsKeyListener.getInstance("0123456789$groupSeparator")
setText(prefix)
setSelection(text.length)
inputType = InputType.TYPE_CLASS_NUMBER
keyListener = digitsKeyListener
filters = arrayOf(InputFilter.LengthFilter(inputLength))
addTextChangedListener(TextChangeListener())
initCompleted = true
}
override fun onSelectionChanged(start: Int, end: Int) {
if (!initCompleted) {
return
}
// make sure input always starts with the prefix
if (!text.startsWith(prefix)) {
setText(prefix)
setSelection(text.length, text.length)
return
}
// make sure cursor is always at the end of the string
if (start != text.length || end != text.length) {
setSelection(text.length)
} else {
super.onSelectionChanged(start, end)
}
}
private inner class TextChangeListener : TextWatcher {
var textBefore = ""
var enteredText = ""
var deletedChars = 0
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {
textBefore = text.toString()
enteredText = ""
deletedChars = 0
}
override fun onTextChanged(text: CharSequence?, start: Int, lengthBefore: Int, lengthAfter: Int) {
if (text == null) {
deletedChars = textBefore.length
return
}
if (text.length < textBefore.length) {
deletedChars = textBefore.length - text.length
return
}
enteredText = text.toString().substring(textBefore.length, text.length)
}
override fun afterTextChanged(s: Editable?) {
if (s == null) {
return
}
removeTextChangedListener(this)
if (deletedChars > 0) {
handleTextChange(s)
} else {
if (enteredText.length > 1) {
s.replace(s.length - enteredText.length, s.length, "")
// Append one char at a time
enteredText.forEach {
s.append("$it")
handleTextChange(s)
}
} else {
handleTextChange(s)
}
}
addTextChangedListener(this)
}
fun handleTextChange(s: Editable) {
if (s.isNotEmpty() && s.length % (groupLength + 1) == 0) {
if (s.last() == groupSeparator) {
s.delete(s.length - 1, s.length)
} else if (s.last().isDigit() && s.length < inputLength) {
keyListener = separatorAndDigitsKeyListener
s.insert(s.length - 1, groupSeparator.toString())
keyListener = digitsKeyListener
}
}
}
}
}
attrs.xml(属于/ res / values)
<?xml version="1.0" encoding="utf-8"?>
<resources>
<declare-styleable name="FormattedNumberEditText">
<attr name="prefix" format="string" />
<attr name="numberOfGroups" format="integer" />
<attr name="groupLength" format="integer" />
<attr name="groupSeparator" format="string" />
</declare-styleable>
</resources>
用法示例
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:padding="16dp">
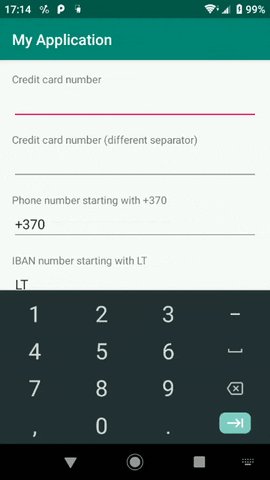
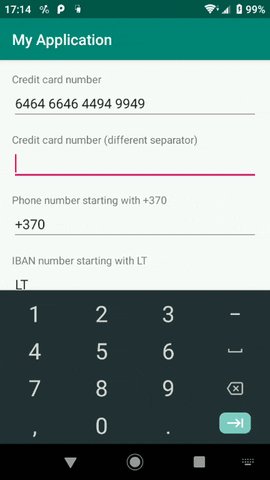
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Credit card number" />
<com.example.myapplication.FormattedNumberEditText
android:layout_width="match_parent"
android:layout_height="wrap_content" />
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Credit card number (different separator)" />
<com.example.myapplication.FormattedNumberEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:groupSeparator="-" />
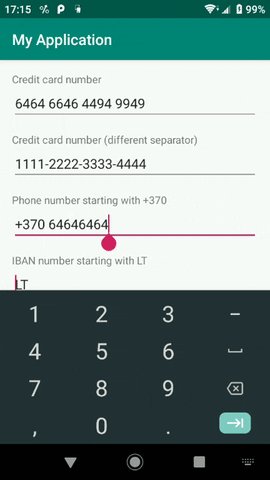
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Phone number starting with +370" />
<com.example.myapplication.FormattedNumberEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:groupLength="13"
app:groupSeparator=" "
app:numberOfGroups="1"
app:prefix="+370\u0020" />
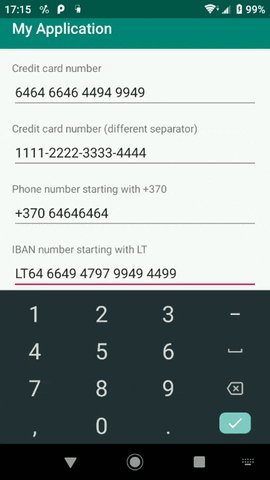
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="IBAN number starting with LT" />
<com.example.myapplication.FormattedNumberEditText
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:groupLength="4"
app:groupSeparator=" "
app:numberOfGroups="5"
app:prefix="LT" />
</LinearLayout>
答案 23 :(得分:0)
如果有人还在寻找答案,
尝试使用format-edit-text库在一行代码中自动设置文本格式。该库使用破折号来定义输入的格式。
editText.setFormat("any (dash) format");
使用方法
在app / build.gradle中添加format-edit-text库依赖项
implementation 'com.androidwidgets:formatedittext:0.2.0'
在activity_main.xml中添加FormatEditText视图
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:focusableInTouchMode="true"
android:focusable="true">
<com.androidwidgets.formatedittext.widgets.FormatEditText
android:id="@+id/edit_text_1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:imeOptions="actionSend"
android:inputType="number"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
在MainActivity.java中将信用卡格式设置为FormatEditText视图
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final FormatEditText editText1 = findViewById(R.id.edit_text_1);
editText1.setFormat("---- ---- ---- ----");
}
}
这将产生以下输出

PS:确保将参数inputType添加到布局文件的FormatEditText视图中。
android:inputType="number"
答案 24 :(得分:0)
我知道这个问题有点老了,但是我需要对IBAN实施这个问题,并且对给出的答案不满意。所以我为此写了一些代码。但是它使用“模式”和“除法器”作为参数,因此也可以用于信用卡号。
这是扩展的文本监视程序类。
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;
public class IbanTextWatcher implements TextWatcher {
private int[] pattern;
private String divider;
private String before;
private EditText field;
private boolean dividerDeleted;
public IbanTextWatcher(int[] pattern, String divider, EditText field) {
this.divider = divider;
this.pattern = pattern;
this.field = field;
}
@Override
public void beforeTextChanged(CharSequence charSequence, int i, int i1, int i2) {
before = charSequence.toString();
if (!String.valueOf(charSequence).equals("") && charSequence.length() > i) {
if (String.valueOf(before.charAt(i)).equals(getDivider())) {
dividerDeleted = true;
} else {
dividerDeleted = false;
}
}
}
@Override
public void onTextChanged(CharSequence charSequence, int i, int i1, int i2) {
}
@Override
public void afterTextChanged(Editable editable) {
String input = editable.toString().replaceAll("\\s", "");
StringBuilder output = new StringBuilder();
boolean error = false;
int currentIndex = 0;
int cursorPosition = getField().getSelectionStart();
int lengthBefore;
int currentPatternMember = 0;
//prevent user to delete the divider
if (dividerDeleted && cursorPosition != getField().getText().length()) {
getField().setText(getBefore());
getField().setSelection(cursorPosition + 1);
return;
} else if (input.equals(getBefore().replaceAll("\\s", ""))) {
return;
}
for (int i = 0; i < getPattern().length; i++) {
error = false;
currentPatternMember = getPattern()[i];
try {
output.append(input.substring(currentIndex, currentIndex + currentPatternMember));
} catch (StringIndexOutOfBoundsException e) {
error = true;
}
if (!error) {
if (i != getPattern().length - 1) {
output.append(getDivider());
}
currentIndex += currentPatternMember;
} else {
break;
}
}
if (error) {
output.append(input.substring(currentIndex, input.length()));
}
cursorPosition = getField().getSelectionStart();
lengthBefore = getBefore().length();
getField().setText(output.toString());
if (cursorPosition != lengthBefore && cursorPosition != lengthBefore + 1) {
getField().setSelection(cursorPosition);
} else {
getField().setSelection(getField().getText().length());
}
}
public int[] getPattern() {
return pattern;
}
public String getDivider() {
return divider;
}
public String getBefore() {
return before;
}
public EditText getField() {
return field;
}
}
这就是我的用法:
int[] pattern = {2,4,4,4,4,4,2}; //
iban.addTextChangedListener(new IbanTextWatcher(pattern, " ", iban); //here iban is my edittext field
顺便说一句,我在xml中设置了字段的最大长度。
答案 25 :(得分:0)
1。复制并粘贴该课程
class EditTextForCards @JvmOverloads constructor(
context: Context,
attrs: AttributeSet? = null,
defStyleAttr: Int = androidx.appcompat.R.attr.editTextStyle
) : AppCompatEditText(context, attrs, defStyleAttr) {
private var mCCPatterns = SparseArray<Pattern>()
private var mSeparator: Separator = Separator.NONE
private var mDrawableGravity: Gravity? = null/*Gravity.END*/
private var isValidCard: Boolean = false
private var mCurrentDrawableResId = Card.UNKNOWN.drawableRes
val textWithoutSeparator
get() = if (mSeparator == Separator.NONE) {
text.toString()
} else {
text.toString().replace(mSeparator.toRegex(), "")
}
val isCardValid: Boolean
get() = textWithoutSeparator.length > 12 && isValidCard
val cardType: Card
get() = Card.from(mCurrentDrawableResId)
enum class Separator(private val stringValue: String) {
NONE(""), SPACES(" "), DASHES("-");
override fun toString() = stringValue
internal fun toRegex() = stringValue.toRegex()
internal val length
get() = stringValue.length
}
enum class Gravity {
START, END, LEFT, RIGHT
}
enum class Card(internal val value: Int, @field:DrawableRes internal val drawableRes: Int) {
VISA(1, R.drawable.ic_visa),
MASTERCARD(2, R.drawable.ic_mastercard),
AMEX(4, R.drawable.amex),
DISCOVER(8, R.drawable.discover),
UNKNOWN(-1, R.drawable.ic_visa);
companion object {
internal fun from(@DrawableRes drawableRes: Int): Card {
for (card in values()) {
if (card.drawableRes == drawableRes) {
return card
}
}
return UNKNOWN
}
}
}
private val textWatcher = object : TextWatcher {
override fun afterTextChanged(s: Editable?) {}
override fun beforeTextChanged(s: CharSequence?, start: Int, count: Int, after: Int) {}
override fun onTextChanged(
text: CharSequence,
start: Int,
lengthBefore: Int,
lengthAfter: Int
) {
val textWithoutSeparator = textWithoutSeparator
var mDrawableResId = 0
for (i in 0 until mCCPatterns.size()) {
val key = mCCPatterns.keyAt(i)
val p = mCCPatterns.get(key)
val m = p.matcher(textWithoutSeparator)
isValidCard = m.find()
if (isValidCard) {
mDrawableResId = key
break
}
}
// if (mDrawableResId != 0 && mDrawableResId != mCurrentDrawableResId) {
// mCurrentDrawableResId = mDrawableResId
// } else if (mDrawableResId == 0) {
// mCurrentDrawableResId = Card.UNKNOWN.drawableRes
// }
// addDrawable()
addSeparators()
}
}
init {
setDisabledCards()
inputType = InputType.TYPE_CLASS_PHONE
setSeparator(Separator.NONE)
// setDrawableGravity(Gravity.END)
attrs?.let { applyAttributes(it) }
addTextChangedListener(textWatcher)
}
private fun applyAttributes(attrs: AttributeSet) {
val a = context.theme.obtainStyledAttributes(
attrs,
R.styleable.EditTextForCards,
0, 0
)
try {
setSeparator(
Separator.values()[a.getInt(
R.styleable.EditTextForCards_separator,
Separator.NONE.ordinal
)]
)
setDisabledCardsInternal(a.getInt(R.styleable.EditTextForCards_disabledCards, 0))
setDrawableGravity(
Gravity.values()[a.getInt(
R.styleable.EditTextForCards_drawableGravity,
Gravity.END.ordinal
)]
)
} finally {
a.recycle()
}
}
private fun addDrawable() {
var currentDrawable = ContextCompat.getDrawable(context, mCurrentDrawableResId)
if (currentDrawable != null && error.isNullOrEmpty()) {
currentDrawable = resize(currentDrawable)
when (mDrawableGravity) {
Gravity.START -> setDrawablesRelative(start = currentDrawable)
Gravity.RIGHT -> setDrawables(right = currentDrawable)
Gravity.LEFT -> setDrawables(left = currentDrawable)
else -> setDrawablesRelative(end = currentDrawable)
}
}
}
private fun addSeparators() {
val text = text.toString()
if (mSeparator != Separator.NONE) {
if (text.length > 4 && !text.matches("(?:[0-9]{4}$mSeparator)+[0-9]{1,4}".toRegex())) {
val sp = StringBuilder()
val caretPosition = selectionEnd
val segments = splitString(text.replace(mSeparator.toRegex(), ""))
for (segment in segments) {
sp.append(segment).append(mSeparator)
}
setText("")
append(sp.delete(sp.length - mSeparator.length, sp.length).toString())
if (caretPosition < text.length)
setSelection(caretPosition)
}
}
}
private fun removeSeparators() {
var text = text.toString()
text = text.replace(" ".toRegex(), "").replace("-".toRegex(), "")
setText("")
append(text)
}
private fun splitString(s: String): Array<String?> {
val arrayLength = ceil(s.length / 4.toDouble()).toInt()
val result = arrayOfNulls<String>(arrayLength)
var j = 0
val lastIndex = result.size - 1
for (i in 0 until lastIndex) {
result[i] = s.substring(j, j + 4)
j += 4
}
result[lastIndex] = s.substring(j)
return result
}
/*@Deprecated("Please use the method that accepts a Separator enum instead.", ReplaceWith("this.setSeparator(Separator.)"))
fun setSeparator(@IntRange(from = 0, to = 2) separator: Int) {
require(!(separator > 2 || separator < 0)) {
"The separator has to be one of the following:" +
"NO_SEPARATOR." +
"SPACES_SEPARATOR." +
"DASHES_SEPARATOR."
}
setSeparator(Separator.values()[separator])
}*/
/**
* Use this method to set the separator style.
* The default separator is [Separator.NONE].
*
* @param separator the style of the separator.
*/
fun setSeparator(separator: Separator) {
mSeparator = separator
if (mSeparator != Separator.NONE) {
filters = arrayOf<InputFilter>(InputFilter.LengthFilter(23))
keyListener = DigitsKeyListener.getInstance("0123456789$mSeparator")
addSeparators()
} else {
filters = arrayOf<InputFilter>(InputFilter.LengthFilter(19))
keyListener = DigitsKeyListener.getInstance("0123456789")
removeSeparators()
}
}
/**
* Use this method to set the location of the card drawable.
* The default gravity is [Gravity.END].
*
* @param gravity the drawable location.
*/
fun setDrawableGravity(gravity: Gravity) {
mDrawableGravity = gravity
addDrawable()
}
private fun setDisabledCardsInternal(disabledCards: Int) {
val cards = ArrayList<Card>()
if (containsFlag(disabledCards, Card.VISA.value)) {
cards.add(Card.VISA)
}
if (containsFlag(disabledCards, Card.MASTERCARD.value)) {
cards.add(Card.MASTERCARD)
}
/*if (containsFlag(disabledCards, Card.AMEX.value)) {
cards.add(Card.AMEX)
}
if (containsFlag(disabledCards, Card.DISCOVER.value)) {
cards.add(Card.DISCOVER)
}*/
setDisabledCards(*cards.toTypedArray())
}
@Deprecated(
"Please use the method that accepts an array of Cards instead.",
ReplaceWith("this.setDisabledCards(cards)")
)
fun setDisabledCards(disabledCards: Int) {
setDisabledCardsInternal(disabledCards)
}
/**
* Use this method to set which cards are disabled.
* By default all supported cards are enabled.
*
* @param cards the cards to be disabled.
*/
fun setDisabledCards(vararg cards: Card) {
var disabledCards = 0
for (card in cards) {
disabledCards = disabledCards or card.value
}
mCCPatterns.clear()
if (!containsFlag(disabledCards, Card.VISA.value)) {
mCCPatterns.put(Card.VISA.drawableRes, Pattern.compile("^4[0-9]{1,12}(?:[0-9]{6})?$"))
}
if (!containsFlag(disabledCards, Card.MASTERCARD.value)) {
mCCPatterns.put(Card.MASTERCARD.drawableRes, Pattern.compile("^5[1-5][0-9]{0,14}$"))
}
/*if (!containsFlag(disabledCards, Card.AMEX.value)) {
mCCPatterns.put(Card.AMEX.drawableRes, Pattern.compile("^3[47][0-9]{0,13}$"))
}
if (!containsFlag(disabledCards, Card.DISCOVER.value)) {
mCCPatterns.put(Card.DISCOVER.drawableRes, Pattern.compile("^6(?:011|5[0-9]{1,2})[0-9]{0,12}$"))
}*/
textWatcher.onTextChanged("", 0, 0, 0)
}
private fun containsFlag(flagSet: Int, flag: Int): Boolean {
return flagSet or flag == flagSet
}
override fun onDraw(canvas: Canvas) {
super.onDraw(canvas)
var noDrawablesVisible = true
for (drawable in compoundDrawables) {
if (drawable != null) {
noDrawablesVisible = false
break
}
}
if (noDrawablesVisible) {
addDrawable()
}
}
private fun resize(image: Drawable) =
when (val height = measuredHeight - (paddingTop + paddingBottom)) {
in 1 until image.intrinsicHeight -> {
val bitmap = (image as BitmapDrawable).bitmap
val ratio = image.getIntrinsicWidth().toFloat() / image.intrinsicHeight.toFloat()
val resizedBitmap =
Bitmap.createScaledBitmap(bitmap, (height * ratio).toInt(), height, false)
resizedBitmap.density = Bitmap.DENSITY_NONE
BitmapDrawable(resources, resizedBitmap)
}
in Int.MIN_VALUE..0 -> null
else -> image
}
private fun setDrawablesRelative(
start: Drawable? = null,
top: Drawable? = null,
end: Drawable? = null,
bottom: Drawable? = null
) =
/*TextViewCompat.setCompoundDrawablesRelativeWithIntrinsicBounds(this, start, top, end, bottom)*/
TextViewCompat.setCompoundDrawablesRelativeWithIntrinsicBounds(this, null, null, null, null)
private fun setDrawables(
left: Drawable? = null,
top: Drawable? = null,
right: Drawable? = null,
bottom: Drawable? = null
) =
/*setCompoundDrawablesWithIntrinsicBounds(left, top, right, bottom)*/
setCompoundDrawablesWithIntrinsicBounds(null, null, null, null)
companion object {
@Deprecated("This constant has been replace with an enum.", ReplaceWith("Separator.NONE"))
const val NO_SEPARATOR = 0
@Deprecated("This constant has been replace with an enum.", ReplaceWith("Separator.SPACES"))
const val SPACES_SEPARATOR = 1
@Deprecated("This constant has been replace with an enum.", ReplaceWith("Separator.DASHES"))
const val DASHES_SEPARATOR = 2
@Deprecated("This constant has been replace with an enum.", ReplaceWith("null"))
const val NONE = 0
@Deprecated("This constant has been replace with an enum.", ReplaceWith("Card.VISA"))
const val VISA = 1
@Deprecated("This constant has been replace with an enum.", ReplaceWith("Card.MASTERCARD"))
const val MASTERCARD = 2
@Deprecated("This constant has been replace with an enum.", ReplaceWith("Card.AMEX"))
const val AMEX = 4
@Deprecated("This constant has been replace with an enum.", ReplaceWith("Card.DISCOVER"))
const val DISCOVER = 8
}
}
2。粘贴此样式
<declare-styleable name="EditTextForCards">
<attr name="separator" format="enum">
<enum name="no_separator" value="0" />
<enum name="spaces" value="1" />
<enum name="dashes" value="2" />
</attr>
<attr name="disabledCards">
<flag name="none" value="0" />
<flag name="visa" value="1" />
<flag name="mastercard" value="2" />
<flag name="amex" value="4" />
<flag name="discover" value="8" />
</attr>
<attr name="drawableGravity">
<enum name="start" value="0" />
<enum name="end" value="1" />
<enum name="left" value="2" />
<enum name="right" value="3" />
</attr>
</declare-styleable>
3。在您的布局文件中,通过
使用它<EditTextForCards
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_margin="@dimen/dp_5"
android:digits="0123456789 "
android:hint="@string/card_number"
android:padding="@dimen/dp_20"
android:textColor="@android:color/white"
android:textColorHint="@android:color/white"
android:textSize="@dimen/sp_16"
app:separator="spaces" />
答案 26 :(得分:-1)
import android.text.Editable;
import android.text.TextWatcher;
import android.widget.EditText;`
public class CreditCard implements TextWatcher
{
EditText editText;
public CreditCard(EditText editText)
{
this.editText = editText;
}
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
}
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
}
@Override
public void afterTextChanged(Editable s) {
try
{
editText.removeTextChangedListener(this);
String str = editText.getText().toString().replaceAll("-", "");
editText.setText(setDash(str));
editText.setSelection(editText.getText().toString().length());
editText.addTextChangedListener(this);
return;
}
catch (Exception ex)
{
ex.printStackTrace();
editText.addTextChangedListener(this);
}
}
public static String setDash(String value)
{
String str = "";
int j = 0;
for (int i = 0;i<value.length(); i++)
{
j++;
if (j == 5)
{
str = str+"-";
j = 1;
}
str = str + value.charAt(i);
}
return str;
}
public static String trimDashOfString(String string)
{
if (string.contains("-")) {
return string.replace("-", "");
} else {
return string;
}
}
}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?