将Button移动到Flex Builder中TabNavigator选项卡的网格空间中
我在Adobe Flex 3中有Tab Navigators的布局问题。
是否可以插入一个侵入标签网格空间的按钮?
我有一个标签导航器组件,我正在动态添加子组件到标签导航器,我想在标签空间内按一个按钮。我不希望按钮成为另一个标签。而且我不想在选项卡上使用TabBar。
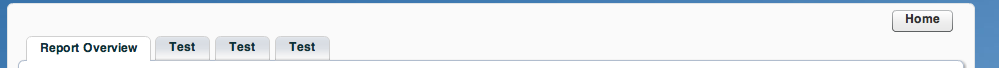
此图说明了问题。
这是我当前的布局

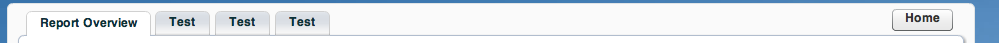
这是我想要的布局的模型(photoshopped)。我基本上想要从布局上削掉一些像素。

有没有办法在MXXML或actionscript中按下按钮或手动覆盖其布局位置?
1 个答案:
答案 0 :(得分:3)
我想如果你把元素放在Canvas中(它允许你绝对布局元素)而不是你现在使用的VBox,你可以强制Home按钮显示你想要它的方式,即:
<mx:Canvas>
<mx:Button top="5" right="5" />
<mx:TabNavigator top="5" left="5" right="5" />
</mx:Canvas>
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?