еҰӮдҪ•еңЁwpfдёӯдҪҝlistviewжӣҙж–°пјҹ
жҲ‘ж„ҸиҜҶеҲ°иҝҷжҳҜдёҖдёӘеҫҲй•ҝзҡ„й—®йўҳпјҢдҪҶжҲ‘еҸ‘зҺ°иҝҷйҮҢжІЎжңүеҲ«зҡ„еҠһжі•пјҢеҸӘиғҪеҸ‘еёғжҲ‘зҡ„д»Јз ҒпјҢдёәдәҶжё…жҷ°иө·и§ҒпјҢжҲ‘е°ҪйҮҸдҝқжҢҒз®ҖзҹӯгҖӮеҪ“然пјҢиҝқеҸҚдәҶеӨ§йҮҸзҡ„жңҖдҪіе®һи·өпјҢиҝҷдёӘдҫӢеӯҗи¶іеӨҹй•ҝпјҢеӣ дёәе®ғжҳҜ......
жҲ‘еҲ¶дҪңдәҶдёҖдёӘйқһеёёз®ҖеҚ•зҡ„wpfеә”з”ЁзЁӢеәҸ
- жҳҫзӨәеұҸ幕е·Ұдҫ§зҡ„дәәе‘ҳеҲ—иЎЁпјҲж јејҸпјҡеҗҚз§°е’Ңе№ҙйҫ„еңЁпјҲпјүд№Ӣй—ҙпјү
- жҳҫзӨәеұҸ幕еҸідҫ§жүҖйҖүдәәе‘ҳзҡ„жүҖжңүеұһжҖ§
- еңЁеҸідҫ§пјҢжӮЁеҸҜд»Ҙзј–иҫ‘еұһжҖ§е№¶еңЁmsgboxдёӯжҹҘзңӢж•ҙдёӘйҖүжӢ©
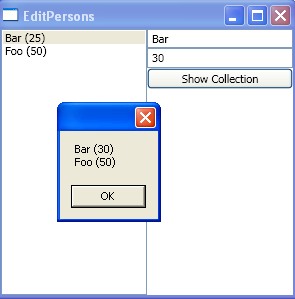
еңЁд»ҘдёӢзӨәдҫӢдёӯпјҢжҲ‘зј–иҫ‘дәҶBarзҡ„е№ҙйҫ„гҖӮдҪҶжҳҜпјҢеңЁеҲ—иЎЁдёӯпјҢе№ҙйҫ„дёҚдјҡжӣҙж–°гҖӮеҰӮжһңжҲ‘иҜўй—®еҹәзЎҖйӣҶеҗҲпјҢе®ғдјјд№Һд»Қ然жңүжӣҙж–°.. еҰӮдҪ•зҹҘйҒ“жё…еҚ•пјҹ
д»ҘдёӢжҳҜжҲӘеӣҫпјҢд»Јз Ғе’ҢXAML
жіЁж„ҸпјҡеҰӮжһңеӣҫеғҸжңӘжҳҫзӨәпјҢиҜ·е°қиҜ•еңЁж–°йҖүйЎ№еҚЎжҲ–зӘ—еҸЈдёӯжү“ејҖе®ғгҖӮ

namespace ASAPBinding
{
public class Person
{
public string Name { get; set; }
public int Age { get; set; }
public override string ToString()
{
return String.Format("{0} ({1})",Name,Age);
}
}
}
namespace ASAPBinding
{
public class Dal
{
public ObservableCollection<Person> Persons { get; set; }
public Dal()
{
Persons = new ObservableCollection<Person>();
Persons.Add(new Person() {Name = "Bar", Age = 25});
Persons.Add(new Person() {Name = "Foo", Age = 50});
}
public void PrintOutCollection()
{
MessageBox.Show(
Persons[0].ToString() + "\n" + Persons[1].ToString()
);
}
}
}
<Window x:Class="ASAPBinding.EditPersons"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="clr-namespace:ASAPBinding"
x:Name="window1"
Title="EditPersons" Height="300" Width="300">
<Window.Resources>
<local:Dal x:Key="dal"/>
</Window.Resources>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="1*" />
<ColumnDefinition Width="1*" />
</Grid.ColumnDefinitions>
<ListBox Name="ListBox1"
ItemsSource="{Binding Source={StaticResource dal}, Path=Persons, Mode=TwoWay}"
Grid.Column="0"/>
<StackPanel
DataContext="{Binding ElementName=ListBox1, Path=SelectedItem, Mode=TwoWay}"
Grid.Column="1" Margin="0,0,0,108">
<TextBox Text="{Binding Path=Name}" />
<TextBox Text="{Binding Path=Age}" />
<Button Click="Button_Click">Show Collection</Button>
</StackPanel>
</Grid>
</Window>
public partial class EditPersons : Window
{
public EditPersons()
{
InitializeComponent();
}
private void Button_Click(object sender, RoutedEventArgs e)
{
Dal dal = (Dal) window1.FindResource("dal");
dal.PrintOutCollection();
}
}
3 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ5)
жӢҘжңүObservableCollectionжҳҜдёҚеӨҹзҡ„пјҢеҰӮжһңиҰҒжӣҙж–°зү№е®ҡеұһжҖ§зҡ„з»‘е®ҡпјҢжӮЁзҡ„Personзұ»еһӢеҝ…йЎ»е®һзҺ°INotifyPropertyChangedгҖӮ
дҝ®ж”№
жҲ‘еҲҡжіЁж„ҸеҲ°пјҢжӮЁзҡ„е·Ұдҫ§ListBoxжңӘжӣҙж–°пјҢеӣ дёәжӮЁжІЎжңүдёәPersonеҜ№иұЎи®ҫзҪ®DataTemplateгҖӮдҪ зҺ°еңЁжӢҘжңүзҡ„жҳҜдёҖдёӘToStringпјҲпјүе®һзҺ°пјҢе®ғдёҖж—ҰжҠҘе‘Ҡз»ҷUIе°ұдёҚдјҡеҫ—еҲ°жӣҙж–°гҖӮ
дҪ йңҖиҰҒиҝҷж ·зҡ„дёңиҘҝпјҡ
<DataTemplate DataType="{x:Type local:Person}">
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding Name}"/>
<TextBlock Text="("/>
<TextBlock Text="{Binding Age}"/>
<TextBlock Text=")"/>
</StackPanel>
</DataTemplate>
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ2)
йҰ–е…ҲпјҢеңЁж”¶йӣҶзә§еҲ«пјҢжӮЁItemsSourceзҡ„{вҖӢвҖӢ{1}}еә”дёәListView
ObservableCollectionиҝҷе°ҶйҖҡзҹҘObservableCollection<Person> Persons = new ObservableCollection<Person>();
йЎ№зӣ®зҡ„йЎәеәҸе·Іжӣҙж”№гҖӮ
е…¶ж¬ЎпјҢеңЁйЎ№зӣ®зә§еҲ«гҖӮжӮЁListViewд№ҹеә”иҜҘжҢүз…§е®ҳж–№documentе’Ңhereдёӯзҡ„иҜҙжҳҺе®һж–ҪPersonз•ҢйқўгҖӮ
иҝҷе°Ҷе‘ҠиҜүINotifyPropertyChangedйЎ№зӣ®зҡ„еҶ…е®№е·Іиў«жӣҙж”№гҖӮ
е®һж–ҪListViewж—¶пјҢ
INotifyPropertyChangedе·Іе®ҡд№үпјҢеҝ…йЎ»еңЁеұһжҖ§и®ҫзҪ®еҷЁдёӯеҗҚдёәжҳҫејҸгҖӮ
йңҖиҰҒжіЁж„Ҹзҡ„дёҖзӮ№жҳҜпјҢжӮЁдёҚйңҖиҰҒеҜ№еұһжҖ§еҗҚз§°иҝӣиЎҢзЎ¬зј–з ҒпјҢpublic event PropertyChangedEventHandler PropertyChanged;
еұһжҖ§еҸҜз”ЁдәҺиҮӘеҠЁиҺ·еҸ–и°ғз”ЁиҖ…зҡ„еҗҚз§°гҖӮ
CallerMemberNameзӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ1)
зӨәдҫӢпјҡ
public class Person : DependencyObject
{
public static readonly DependencyProperty NameProperty = DependencyProperty.Register(
"Name",
typeof(string),
typeof(Person)
);
public static readonly DependencyProperty AgeProperty = DependencyProperty.Register(
"Age",
typeof(int),
typeof(Person)
);
public string Name
{
get { return (string)GetValue(NameProperty); }
set { SetValue(NameProperty, value); }
}
public int Age
{
get { return (int)GetValue(AgeProperty ); }
set { SetValue(AgeProperty , value); }
}
public override string ToString()
{
return String.Format("{0} ({1})",Name,Age);
}
}
- еҰӮдҪ•еңЁwpfдёӯдҪҝlistviewжӣҙж–°пјҹ
- AndroidпјҡеҰӮдҪ•е®ҡжңҹжӣҙж–°ListViewпјҹ
- WPF - еҰӮдҪ•дҪҝз”ЁдёҚеҗҢзҡ„з»„ж ·ејҸеҲӣе»әListView
- жҸ’е…ҘйЎ№зӣ®ж—¶еҰӮдҪ•дҪҝlistviewйҮҚж–°жҺ’еәҸ
- еҰӮдҪ•еңЁListView SelectedItemдёӯеҲӣе»әж ·ејҸгҖӮпјҹ
- еҰӮдҪ•и®©ж—¶й—ҙеҠҹиғҪжӣҙж–°пјҹ
- еҰӮдҪ•еңЁListViewдёӯдҪҝеҲ—еҸҜзј–иҫ‘пјҹ
- wpf ListviewеҰӮдҪ•еҲ¶дҪңеӯҗж–Үжң¬
- ListViewдёҚдјҡиҮӘиЎҢжӣҙж–°
- еҰӮдҪ•еңЁWPFдёӯеҲ¶дҪң2еҲ—еҲ—иЎЁи§Ҷеӣҫпјҹ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ