Google图表为图片
我正在尝试使用Google图表在电子邮件中嵌入图表图片。因此每个用户都将拥有一个独特的图表。
我们是否可以使用API并嵌入一个唯一的网址来呈现图表并将图片传送到电子邮件客户端。
5 个答案:
答案 0 :(得分:7)
您可以使用chart.getImageURI()获取图表的PNG版本,如下所示:
需要在绘制图表之后,所以在ready事件中!
var my_div = document.getElementById('my_div');
var my_chart = new google.visualization.ChartType(chart_div);
google.visualization.events.addListener(my_chart, 'ready', function () {
my_div.innerHTML = '<img src="' + chart.getImageURI() + '">';
});
my_chart.draw(data);
答案 1 :(得分:5)
可以生成一个使用Google Chart Wizard呈现图表图像的网址。但是,最近(4月我相信)该服务因为已弃用。它仍然可以正常工作,但对于长期解决方案,您可能需要提出另一种方法。
修改
另一种方法是生成图像并在发送电子邮件之前将其保存到服务器。您可以通过解析给定的slug来使服务器上的页面专用于生成图表,并在加载图表时发送带有图像数据的POST请求。您可以使用隐藏的画布(需要HTML5)和canvg javascript插件来访问数据URI:
chart_area = document.getElementById("chart_div").getElementsByTagName('iframe')[0].contentDocument.getElementById("chartArea");
svg = chart_area.innerHTML;
canvas = document.getElementById("hidden_canvas");
canvas.setAttribute('width', chart_area.offsetWidth);
canvas.setAttribute('height', chart_area.offsetHeight);
canvg(canvas, svg);
image_data_uri = canvas.toDataURL("image/png");
答案 2 :(得分:4)
不久前我遇到了同样的问题,并在SA上找到了您的问题。由于自2012年起不推荐使用Google图片图表,因此我创建了 https://image-charts.com 来替代Google图片图表,以便将图表和图形嵌入到电子邮件中(右键单击下面的图片,然后查看网址):
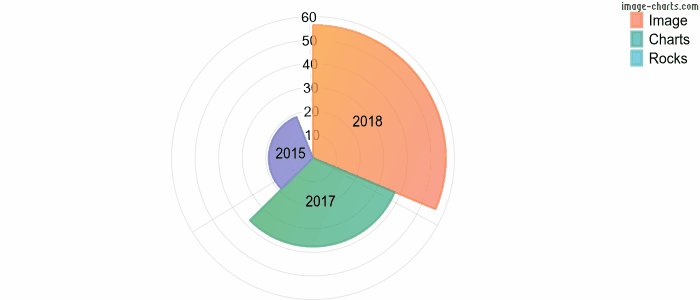
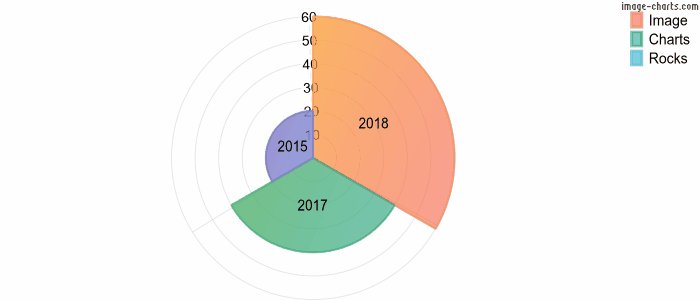
https://image-charts.com/chart?chs=700x300&chxt=x,y&chl=2018|2017|2015&chd=t:60,40,20&cht=pa&chdl=Image|Charts|Rocks&chf=ps0-0,lg,45,ffeb3b,0.2,f443367C,1|ps0-1,lg,45,8bc34a,0.2,0096887C,1|ps0-2,lg,45,EA469E,0.2,03A9F47C,1&chan
https://image-charts.com/chart?cht=lc&chs=700x300&chd=t:10,25,30,40,12,48,100,20,47,29,84,30,27,50,70&chxt=x,y&chxl=0:|Jun|Jul|Aug|Sep|Oct|Nov|Dec|Jan|1:||50|100&chm=B,FCECF4,0,0,0&chco=E4061C&chdl=Coffee consumed&chma=0,0,20,10&chl=||||||such a very big project!
https://image-charts.com/chart?chs=700x300&cht=gv&chl=digraph {a -> b[label="0.2",weight="0.2"];a -> c[label="0.4",weight="0.4"];c -> b[label="0.6",weight="0.6"];c -> e[label="0.6",weight="0.6"];e -> e[label="0.1",weight="0.1"];e -> b[label="0.7",weight="0.7"];}
答案 3 :(得分:1)
派对有点晚了,但我们刚刚为这个确切的需求构建了https://ChartURL.com,因为尽管这个问题已经有将近3.5年的历史了,但最好的解决方案是ChartURL是不推荐使用的Google Image Charts API:)< / p>
希望这可以帮助别人!
答案 4 :(得分:0)
要将Google图表作为图像呈现,您可以使用Google Charts Node,这是一个使用Puppeteer呈现图表的开源项目。
google-charts-node作为NPM库可用,可以这样使用:
const GoogleChartsNode = require('google-charts-node');
function drawChart() {
const data = google.visualization.arrayToDataTable([
['City', '2010 Population',],
['New York City, NY', 8175000],
['Los Angeles, CA', 3792000],
['Chicago, IL', 2695000],
['Houston, TX', 2099000],
['Philadelphia, PA', 1526000]
]);
const options = {
title: 'Population of Largest U.S. Cities',
chartArea: {width: '50%'},
hAxis: {
title: 'Total Population',
minValue: 0
},
vAxis: {
title: 'City'
}
};
const chart = new google.visualization.BarChart(container);
chart.draw(data, options);
}
// Render the chart to image
const image = await GoogleChartsNode.render(drawChart);
现在,您可以将image缓冲区另存为文件,或将其作为HTTP响应返回,等等。
Google图表节点渲染器也可以作为Web服务使用,如here所述,因此您可以使用除JS之外的任何语言使用它。
如果您对使用更通用的开源图表格式感兴趣,还可以使用QuickChart(Chart.js渲染API)。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?