从列表中自动创建单选按钮
我正在使用jinja2为谷歌应用引擎编写一个python web应用程序虽然我的问题与HTML / javascript有关(jquery很好)。
我有一个由单选按钮引导的菜单。我有两列我想永久存在,我希望生成接下来的三列,具体取决于用户从前两个中选择的内容。
我在某种程度上了解如何使用JQuery自动生成单选按钮(虽然任何建议的资源都很棒,但我可能会想出来)但我的主要问题围绕着这样一个事实:我的最终单选按钮有大约100种可能性取决于之前选择的(一次只显示3-5个)。
所以我的主要问题。我应该在哪里存储他们将导致的单选按钮和URL的名称?以及如何在创建它们时将它们放入单选按钮?
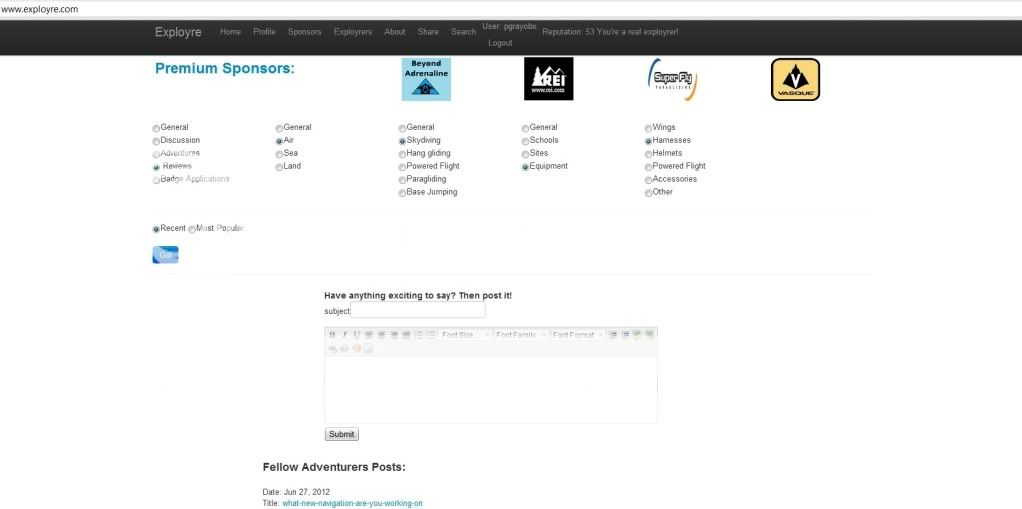
以下是我希望最终产品看起来像的图像:

非常感谢,出于某种原因这让我大吃一惊!
1 个答案:
答案 0 :(得分:1)
现在javascript(前端)中存储的100个选项在哪里?
如果您的所有选项都存储在前端,您可以在前端实现您的逻辑(根据之前的选择显示哪些按钮)。这可能包括一系列单选按钮。正如你所看到的,这可能会开始变得难以维护。每次要更新yoru逻辑时,都必须手动更新js文件。
如果所有选项都存储在python / backend中,则需要从前端到后端发出AJAX请求。这可以使用jquery框架轻松完成。
此请求将包括用户做出的选择。它将返回正确的单选按钮进行显示。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?