Webkit-Transform:缩放在HTML5全屏模式下不起作用(仅限chrome)
我正在开发一个项目,要求页面根据页面扩展所有元素(对于好奇:从XBMC外观生成html)。
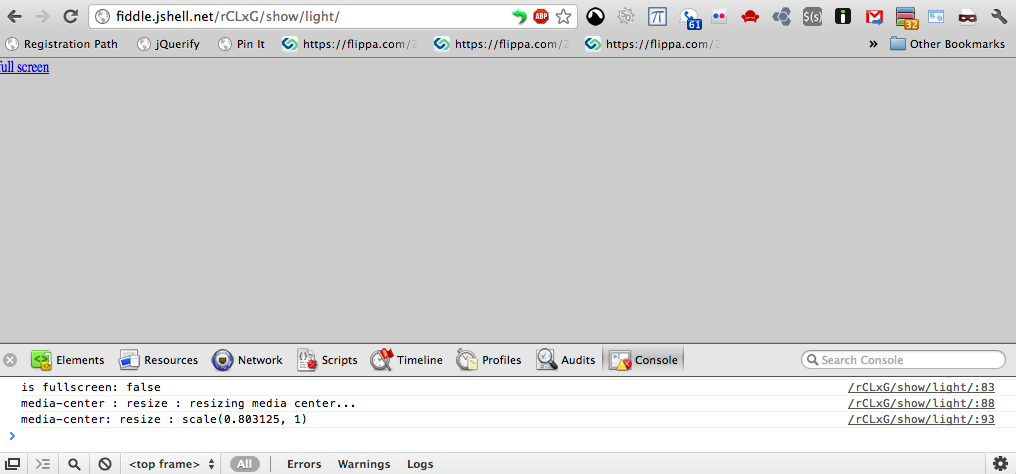
缩放在窗口模式下工作

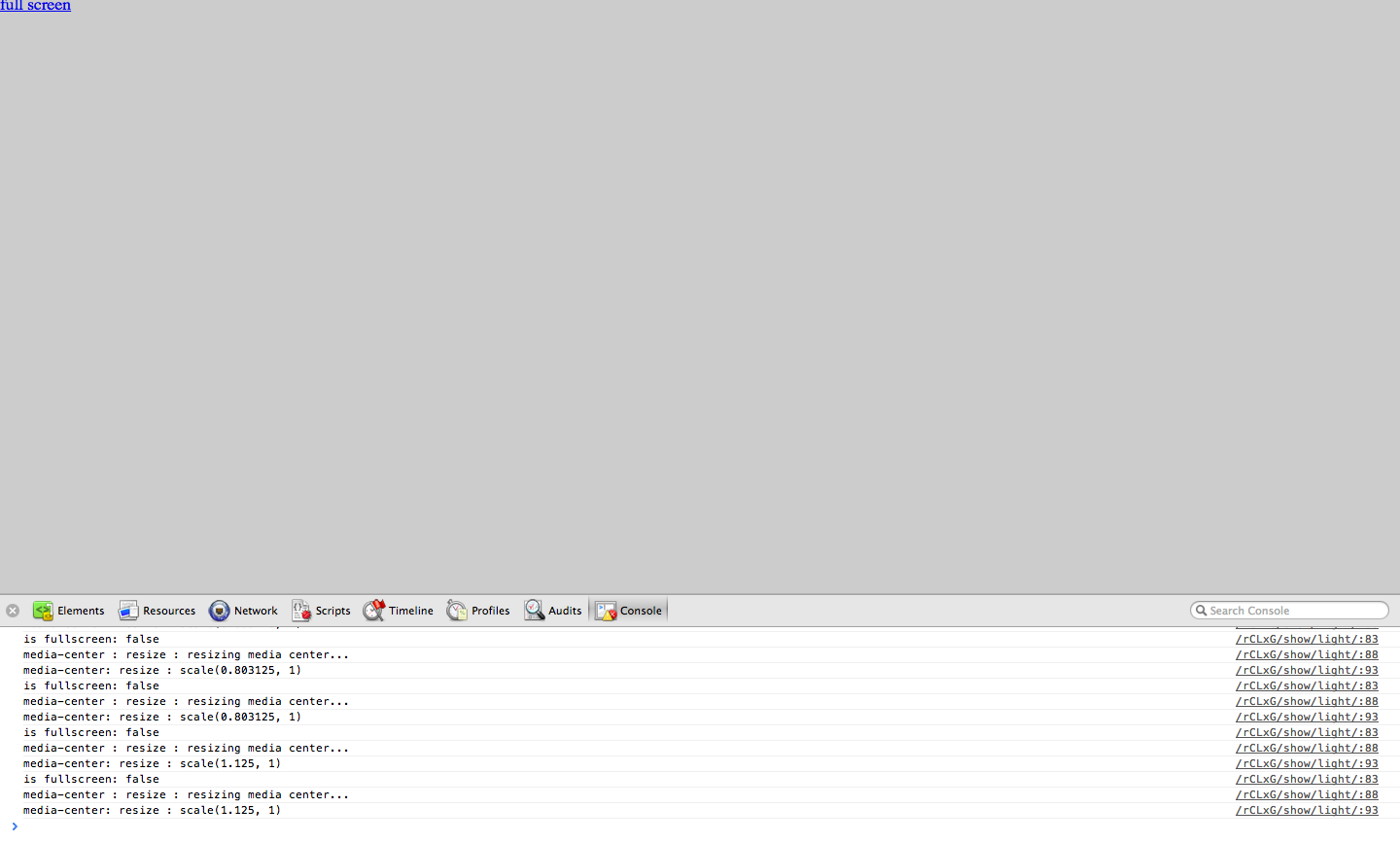
使用Chrome全屏模式进行缩放

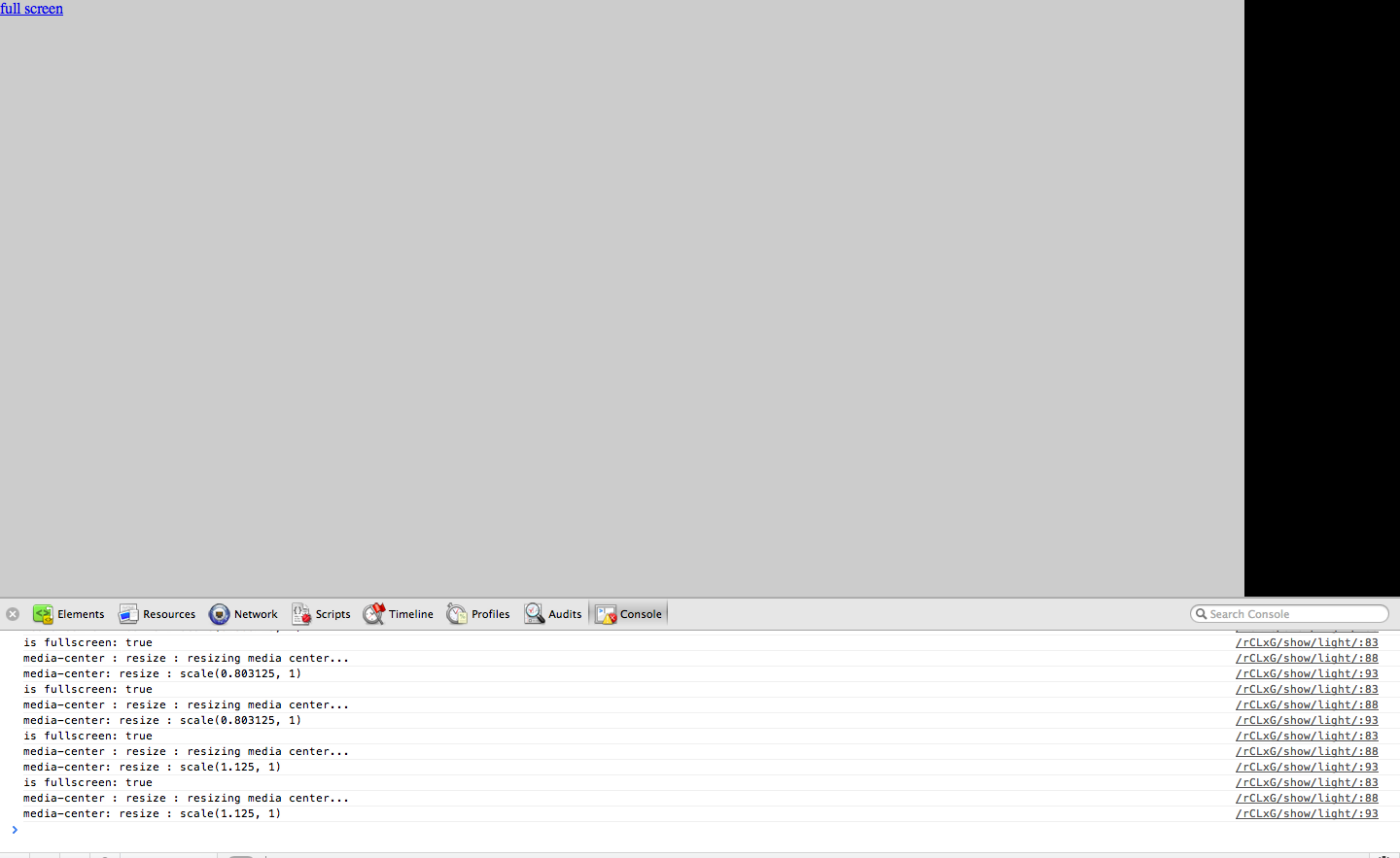
缩放不使用HTML5 requestFullScreen(请注意黑色空间)

现在我遇到的问题是,在Chrome中,当你使用全屏链接时,身体不会向上扩展(就像你只是View -> Enter FullScreen那样。它似乎得到了正确的尺寸,但{ {1}}似乎无效
代码: http://jsfiddle.net/rCLxG/
结果: http://fiddle.jshell.net/rCLxG/show/light/
提前致谢!
2 个答案:
答案 0 :(得分:1)
我遇到了类似的问题。看起来当你全屏显示任何元素时,它的比例被忽略(我也尝试在全屏后设置比例,仍然不起作用)。解决方法是制作额外的环绕块,不缩放并设置为全屏。
这不起作用,当我将 #fsdiv 设为全屏时(它没有在全屏中缩放):
<div id="fsdiv" style="transform:scale(5);transform-origin: left top;">
Hi there!
</div>
这有效:
<div id="fsdiv">
<div style="transform:scale(5);transform-origin: left top;">
Hi there!
</div>
</div>
答案 1 :(得分:0)
使用
修复 document.body.webkitRequestFullScreen();
而不是
document.getElementById("MediaCenter").webkitRequestFullScreen();
看来,当你在一个元素上使用webKitRequestFullScreen时,一些应用于外部元素(如body)的CSS不起作用。找不到有关此行为的任何文档,但如果我找到任何内容,我会更新此答案
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?