Firefox中的内联元素上方的空格
如果我在Firefox中使用内联元素并在其上添加背景颜色,则该元素在顶部显示为1px的边距。这不会发生在IE8,Safari 4或Chrome 2中。它们会显示元素与其上方的内容齐平。我尝试过Firefox 3和3.5,结果相同。使用display:inline-block;将解决问题,但我不认为这是它的作用。知道发生了什么事吗?
1 个答案:
答案 0 :(得分:0)
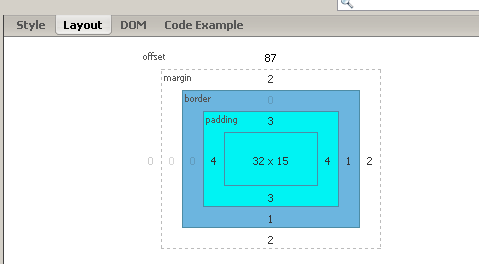
查看Firebug中的“布局”选项卡。它有保证金吗?
以下是我刚刚拍摄的示例截图:

相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?