使用KendoUI折线图,如何使数据标记(点)成为纯色?
我正在使用Kendo UI替换现有图表。我需要尽量减少图表之间的变化。有谁知道如何使折线图上的点固体?是否可以使线变薄?
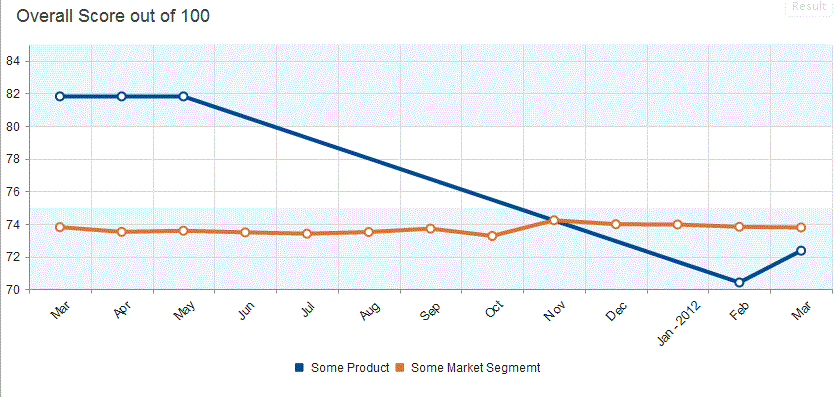
这是我的图表图片:

这是我的jsFiddle项目,如果你想玩它:http://jsfiddle.net/rodneyhickman/uMTnh/2/
我的HTML看起来像:
<div id='chart' ></div>
我的jQuery脚本看起来像:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate",
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
任何帮助都将不胜感激。
1 个答案:
答案 0 :(得分:11)
在系列对象中使用标记:{background:&#34;#004990&#34; }, //使用背景颜色。
要设置栏的内容,请使用 width:1 属性。
以下是您可以使用的jsfiddle解决方案:http://jsfiddle.net/rodneyhickman/uMTnh/3/
以下是生成的图像:

新的jQuery脚本如下所示:
jQuery('#chart').kendoChart({
title: {
text: "Overall Score out of 100",
align: "left",
font: "18px Arial, Verdana, sans-serif",
color: "#444"
},
seriesDefaults: {
type: "line",
missingValues: "interpolate"
},
legend: {
position: "bottom"
},
tooltip: {
visible: true,
format: "{0}%"
},
valueAxis: {
min: 70,
max: 85,
plotBands: [{
from: 70,
to: 75,
color: "#EDF5FF"},
{
from: 80,
to: 85,
color: "#EDF5FF"}]
},
series: [{
name: "Some Product",
color: "004990",
width: 1,
markers: { background: "#004990" },
size: 2,
tooltip: {
visible: true,
template: "<b>Some Product</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [81.82, 81.82, 81.82, null, null, null, null, null, null, null, null, 70.42, 72.37]},
{
name: "Some Market Segmemt",
color: "da7633",
width: 1,
markers: { background: "#da7633" },
tooltip: {
visible: true,
template: "<b>Some Market Segmemt</b><br/>Current Score: #= value #<br/>#= category # "
},
data: [73.81, 73.52, 73.59, 73.49, 73.41, 73.51, 73.72, 73.27, 74.23, 73.99, 73.97, 73.83, 73.79]}],
categoryAxis: {
labels: {
rotation: -45,
step: 1,
skip: 0
},
categories: ["Mar", "Apr", "May", "Jun", "Jul", "Aug", "Sep", "Oct", "Nov", "Dec", "Jan - 2012", "Feb", "Mar"]
}
});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?