Ajax:ModalPopup js异常,BackgroundCssClass为null
我使用模态弹出扩展器,我按照工具包示例页面上的所有说明操作,除了我没有设置属性BackgroundCssClass。
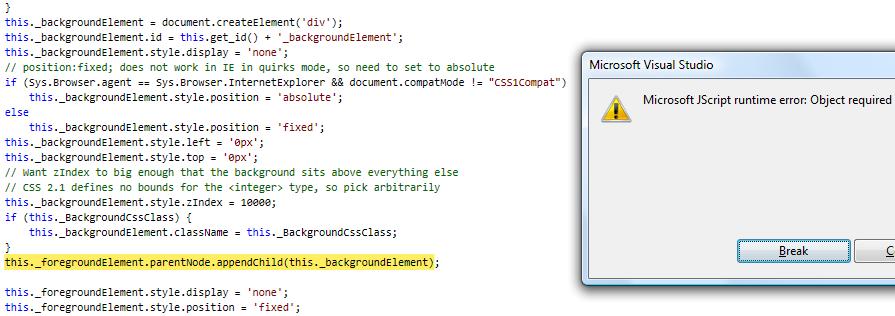
这是发生的事情:

有没有办法在没有设置cssclass道具的情况下我可以对它粗鲁? 我不需要任何风格。
如果答案为否则请向我展示如何使用cssclass(甚至是假人)设置它。
提前致谢。
以下是代码:
<form id="form1" runat="server">
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<div>
<div style="size: 100%; vertical-align: middle">
<asp:LinkButton ID="lnkUpload" Text="Upload" ToolTip="Upload new file" runat="server" OnClick="lnkUpload_Click" />
<cc1:ModalPopupExtender ID="lnkUpload_ModalPopupExtender" runat="server" Drag="true" PopupDragHandleControlID="pnlUploadTitle" DynamicServicePath="" PopupControlID="pnlUpload" Enabled="True" TargetControlID="lnkUpload" CancelControlID="btnCancel" />
</div>
<asp:Panel ID="pnlUploadTitle" runat="server" Visible="false">
<center>
Upload file
</center>
</asp:Panel>
<asp:Panel ID="pnlUpload" runat="server" Visible="false">
<center>
<br />
<asp:FileUpload ID="upFiles" runat="server" /><br />
<br />
<asp:Button ID="btnUpload" runat="server" Text="Upload" OnClick="btnUpload_Click" />
<asp:Button ID="btnCancel" runat="server" Text="Cancel" />
<br />
</center>
</asp:Panel>
</div>
</form>
3 个答案:
答案 0 :(得分:2)
您可以在实际的HTML标记中设置ModalPopupExtender的backgroundCssClass。
来自asp.net模式弹出页面的示例:
<ajaxToolkit:ModalPopupExtender ID="MPE" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
**BackgroundCssClass="modalBackground"**
DropShadow="true"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
PopupDragHandleControlID="Panel3" />
答案 1 :(得分:2)
答案 2 :(得分:1)
哈哈,我记得2年多前在AJAX测试版中未设置BackgroundCssClass属性导致模态弹出窗口不是真正的模态,而只是弹出窗口。我记得设置一个样式类解决了这个问题。我已经很久没有使用过AJAX,如果类似的问题仍然存在,这很有趣。 无论如何,在ASPX页面内或在引用的CSS文件中创建样式表类,并将属性值设置为它。也许,this也会有所帮助。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?