你能用css作为目标吗?
是否可以使用CSS定位换行符<br/>?
我希望每次换行都有1px的虚线。我使用自己的CSS自定义网站,无法更改设置的HTML,否则我会使用其他方式。
我认为这不可能,但也许有人知道的方式。
14 个答案:
答案 0 :(得分:164)
BR生成一个换行符,它只是一个换行符。由于此元素没有内容,因此只有少数样式适用于它,例如clear或position。您可以设置BR的边框但不会看到它,因为它没有视觉尺寸。
如果您希望在视觉上分隔两个句子,那么您可能希望使用旨在实现此目标的horizontal ruler。由于你无法改变标记,我担心只使用CSS你无法实现这一点。
看来,它已经在其他论坛上讨论过了。摘自 Re: Setting the height of a BR element using CSS :
[T]他导致了一种奇怪的状态 对于BR一方面是这样的 不被视为正常因素, 而是作为\ A in的一个实例 生成内容,但另一方面 手被视为正常 元素(有限的子集) 允许使用CSS属性 它
我还在CSS 1 specification中找到了澄清(没有更高级别的规范提到它):
当前的CSS1属性和值无法描述其行为 'BR'元素。在HTML中,'BR' element指定之间的换行符 话。实际上,元素是 换成换行符。未来 CSS的版本可以处理添加和 替换内容,但基于CSS1 格式化程序必须特别对待'BR'。
Grant Wagner's tests表示无法像使用其他元素那样设置BR样式。您还可以在线访问网站test the results in your browser。
<强>更新
pelms做了一些进一步的调查,pointed out IE8(在Win7上)和Chrome 2 / Safari 4b允许你稍微调整BR。事实上,我使用IE demo page检查了IE Net Renderer's IE8 engine,但它确实有效。
更新2
c69做了一些进一步的调查,结果证明can样式标记 br非常重(但不是跨浏览器),但这不会影响该行-break本身,因为它似乎属于父容器。
答案 1 :(得分:43)
尝试以下操作,我使用另一个高回报率的回复2将它放在一起,这对我来说非常有用:
br
{ content: "A" !important;
display: block !important;
margin-bottom: 1.5em !important;
}
答案 2 :(得分:22)
有一个很好的理由需要设置<br>标记的样式。
如果它是您不希望(或不能)更改的代码的一部分,并且您希望不显示此特定<br>。
.xxx br {display:none}
可以节省大量时间,有时可以节省一天。
答案 3 :(得分:19)
为了未来可能错过我评论的访客的利益:
br {
border-bottom:1px dashed black;
}
不起作用。
已在IE 6,7&amp; 8,Firefox 2,3&amp; 3.5B4,Safari 3&amp; 4 for Windows,Opera 9.6&amp; 10(alpha)和谷歌Chrome(版本2),它不适用于任何一个。如果将来有人发现某个浏览器支持<br>元素的边框,请随时更新此列表。
另请注意,我尝试了许多其他方法:
br {
border-bottom:1px dashed black;
display:block;
}
br:before { /* and :after */
border-bottom:1px dashed black;
/* content and display added as per porneL's comment */
content: "";
display: block;
}
br { /* and :before and :after */
content: url(a_dashed_line_image);
}
其中,以下内容适用于Opera 9.6和10(alpha)(感谢porneL!):
br:after {
border-bottom:1px dashed black;
content: "";
display: block;
}
仅在一个浏览器中支持它时不是很有用,但我总是觉得看看不同的浏览器如何实现规范很有意思。
答案 4 :(得分:11)
我知道您无法编辑HTML,但如果您可以修改CSS,可以添加javascript吗?
如果是这样,你可以包含jquery,然后就可以了
<script language="javascript">
$(document).ready(function() {
$('br').append('<span class="myclass"></span>');
});
</script>
答案 5 :(得分:10)
br { padding: 1px 8px; border-bottom: 1px dashed #000 }
在IE8中呈现如下...但在一个浏览器中并没有很多用途。
(N.B。我正在使用IE 8.0.7100(在Win7 RC上),如果这有任何区别的话)
另外,
br:after { content: "..." }
br { content: "" }`
或,
br:after {
border: 1px none black;
border-bottom-style: dashed;
content: "";
padding: 0 6px 0;
}
br { content: "" }
在Chrome 2 / Safari 4b中给出了一个虚线,但是丢失了换行符(除非任何人都能想出一种方法来重新引入它)使它变得无用。
答案 6 :(得分:3)
我自己的测试最终表明br标签不希望成为css的目标。
但是如果你可以添加样式,那么你也可以在页面的标题中添加一个脚本标签?
链接到执行此类操作的外部.js:
function replaceLineBreaksWithHorizontalRulesInElement( element )
{
elems = element.getElementsByTagName( 'br' );
for ( var i = 0; i < elems.length; i ++ )
{
br = elems.item( i );
hr = document.createElement( 'hr' );
br.parentNode.replaceChild( hr, br );
}
}
简而言之,它不是最优的,而是here is my solution.
答案 7 :(得分:2)
这似乎解决了这个问题:
<!DOCTYPE html>
<style type="text/css">
#someContainer br { display:none }
#someContainer br + a:before { content:"|"; color: transparent; letter-spacing:-100px; border-left: 1px dashed black; margin:0 5px; }
</style>
<div id="someContainer"><a>link</a><br /><a>link</a><br /><a>link</a></div>
答案 8 :(得分:1)
BR是内联元素,而不是块元素。
所以,你需要:
br.Underline{
border-bottom:1px dashed black;
display: block;
}
否则,对这类内容有点挑剔的浏览器会拒绝为BR元素应用边框,因为内联元素没有边框,填充或边距。
答案 9 :(得分:1)
这已经过测试,可以在Chrome 66.0.3359.181,Firefox Quantum 60.0.2,Edge 42.17134.1.0和IE 11.48.17134.0中正常使用,以便为BR设置一个更大的&#34;更大的&#34;换行符(即行之间有一些额外的空格):
br.big {line-height:175%;vertical-align:top;}
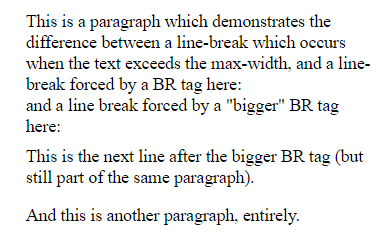
这是一个演示:
br.big {line-height:175%;vertical-align:top;}<p style="max-width:20em">This is a paragraph which demonstrates the difference
between a line-break which occurs when the text exceeds the max-width, and a
line-break forced by a BR tag here:<br>
and a line break forced by a "bigger" BR tag here:<br class=big>
This is the next line after the bigger BR tag (but still
part of the same paragraph).</p>
<p style="max-width:20em">And this is another paragraph, entirely.</p>
结果如下:
答案 10 :(得分:0)
这将有效,但仅限于IE。我在IE8中测试过它。
br {
border-bottom: 1px dashed #000000;
background-color: #ffffff;
display: block;
}
答案 11 :(得分:0)
我将<br>标记放入<span>标记,并且能够使用display:none;上的<span>来控制何时不使用<br>标记使用媒体查询。
答案 12 :(得分:0)
旧问题,但这是一个非常干净整洁的解决方案,可能会用于那些仍然想知道是否可能的人:):
br{
content: '.';
display: inline-block;
width: 100%;
border-bottom: 1px dashed black;
}
使用此修复程序,您还可以删除网站上的BR(只需将宽度设置为0px)
答案 13 :(得分:-2)
为什么不使用HR标签?它完全符合您的要求。有点像在桌子前面有一把勺子时,想要做一个吃汤的叉子。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?