йңҖиҰҒеңЁAndroidдёӯдёәGridviewеҲӣе»әFooter
и§ҒдёӢйқўзҡ„еёғеұҖгҖӮжҲ‘ж— жі•е°ҶйЎөи„ҡжҢүй’®ж”ҫеңЁGridViewдёӢж–№гҖӮ
д»»дҪ•её®еҠ©е°ҶдёҚиғңж„ҹжҝҖгҖӮ
еҪ“GridviewеЎ«еҶҷеұҸ幕时пјҢдёҚжҳҫзӨәжҢүй’®гҖӮ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<GridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:columnWidth="90dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@+id/gridview"
android:text="Load More Images" />
</RelativeLayout>
7 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ9)
жҲ‘дёҖзӣҙеңЁжҗңзҙўGridViewеҫҲй•ҝдёҖж®өж—¶й—ҙпјҢжҲ‘们addFooterViewе’ҢaddHeaderViewе°ұеғҸListViewдёҖж ·гҖӮ
иҝҷжҳҜ2е№ҙеүҚзҡ„дёҖзҜҮж–Үз« гҖӮжҲ‘жҳҜжҢүз…§и°·жӯҢжҗңзҙўз»“жһңдёӯзҡ„й“ҫжҺҘжқҘеҲ°иҝҷйҮҢзҡ„гҖӮжҲ‘дёҚзҹҘйҒ“еӨ©ж°”иҝҷдёӘй—®йўҳжҳҜеҗҰе·Із»Ҹи§ЈеҶігҖӮ
еҰӮжһңжІЎжңүпјҢиҝҷжҳҜдёҖдёӘеҸҜиғҪжңүз”Ёзҡ„еә“гҖӮ https://github.com/liaohuqiu/android-GridViewWithHeaderAndFooter
йқһеёёз®ҖеҚ•пјҡ
GridViewWithHeaderAndFooter gridView = (GridViewWithHeaderAndFooter) v.findViewById(R.id.ly_image_list_grid);
LayoutInflater layoutInflater = LayoutInflater.from(this);
View headerView = layoutInflater.inflate(R.layout.test_header_view, null);
View footerView = layoutInflater.inflate(R.layout.test_footer_view, null);
gridView.addHeaderView(headerView);
gridView.addFooterView(footerView);
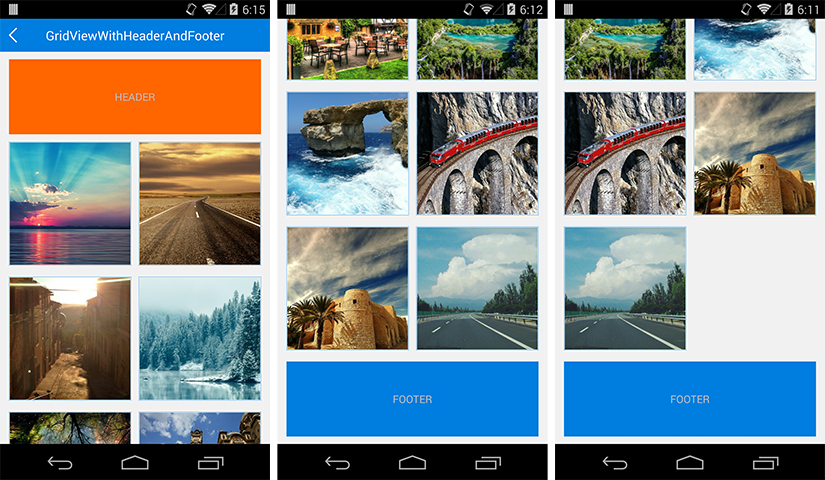
иҝҷжҳҜдёҖдёӘеұҸ幕еҝ«з…§пјҡ

еёҢжңӣиҝҷдјҡжңүжүҖеё®еҠ©гҖӮзҘқдҪ еҘҪиҝҗпјҒ
зӯ”жЎҲ 1 :(еҫ—еҲҶпјҡ4)
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#ffffff"
>
<GridView android:layout_height="match_parent" android:id="@+id/all_workouts_list"
android:columnWidth="90dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" android:cacheColorHint="#ffffffff"
android:layout_width="match_parent"
android:layout_above="@+id/add_workout_all_workout_list"></GridView>
<Button android:layout_width="wrap_content"
android:id="@+id/add_workout_all_workout_list" android:layout_height="wrap_content"
android:text="Add Workout" android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"></Button>
</RelativeLayout>
йҖӮеҗҲжҲ‘зҡ„е·ҘдҪң
зӯ”жЎҲ 2 :(еҫ—еҲҶпјҡ1)
жҲ‘и®ҫжі•йҖҡиҝҮдёҖдёӘе°ҸжҠҖе·§дёәжҲ‘зҡ„gridviewж·»еҠ йЎөи„ҡгҖӮи®©жҲ‘们иҜҙдҪ зҡ„йҖӮй…ҚеҷЁдё»иҰҒж•°жҚ®жҳҜ MyDataInfoеҜ№иұЎеҲ—иЎЁеҲ—иЎЁпјҢзҺ°еңЁеҪ“жӮЁе°ҶжүҖжңүж•°жҚ®дј йҖ’з»ҷйҖӮй…ҚеҷЁж—¶пјҢжӮЁеҸҜд»Ҙж·»еҠ дёӨдёӘз©әпјҲ null пјү еҜ№иұЎе№¶еңЁgetViewдёӯжЈҖжҹҘж•°жҚ®жҳҜеҗҰдёәnullпјҢ并дҪҝжүҖйңҖзҡ„и§ҶеӣҫиҶЁиғҖгҖӮ
// in the adapter
public void addVoid(YourInfo info) {
dataList.add(info);
dataList.add(info);
notifyDataSetChanged();
}
public View getView(int position, View convertView, ViewGroup parent) {
if (dataList.get(position) !=null) {
View vi = convertView;
ViewHolder holder;
if (convertView == null || convertView.getTag().equals("stop")) {
//inflate your gridview item
}
else {
holder = (ViewHolder) vi.getTag();
}
// provide data to views
return vi;
}
else {
View v;
if (position == dataList.size() - 2) {
v = inflater.inflate(R.layout.show_more, null); // load more view
v.setTag("stop");
}
else {
v = inflater.inflate(R.layout.progress_bar, null); // progress bar
v.setTag("stop");
}
return v;
}
}
еңЁжӮЁи®ҫзҪ®йҖӮй…ҚеҷЁзҡ„дё»иҰҒжҙ»еҠЁд№ӢеүҚпјҢжӮЁе°ҶжӢҘжңүзұ»дјјиҝҷж ·зҡ„еҶ…е®№
YourAdapter adap = new YourAdapter(this, dataList);
gridView.setAdapter(adap);
YourInfo info = null;
adapter.addVoid(info);
йҮҚиҰҒзҡ„жҳҜдҪ еҝ…йЎ»еӨ„зҗҶonitemclick
int size = adapter.getCount();
public void onItemClick(AdapterView<?> parent,View view, int position, long id) {
if (position == size - 2) { // user selected SHOW MORE view
int wantedPosition = size - 1;
int firstPosition = grid.getFirstVisiblePosition();
int wantedChild = wantedPosition- firstPosition;
ProgressBar progBar = grid.getChildAt(wantedChild);
progBar.setVisibility(View.Visible);
return;
}
if (position == size - 1) // user selected progress bar
return;
}
еёҢжңӣиҝҷжңүеҠ©дәҺ^^
зӯ”жЎҲ 3 :(еҫ—еҲҶпјҡ1)
еҗ‘GridViewж·»еҠ дёӨдёӘеұһжҖ§пјҡ
- androidпјҡpaddingBottomпјҢеӨ§е°ҸдёәButton;
- жңәеҷЁдәәпјҡclipToPadding = вҖңеҒҮвҖқ
иҝҷе°ҶдёәзҪ‘ж јеә•йғЁзҡ„жҢүй’®и…ҫеҮәдёҖдәӣз©әй—ҙгҖӮ
зӯ”жЎҲ 4 :(еҫ—еҲҶпјҡ0)
йҰ–е…Ҳе°қиҜ•ж·»еҠ жҢүй’®пјҢ然еҗҺе°ҶзҪ‘ж ји§Ҷеӣҫж”ҫеңЁе…¶дёҠгҖӮиҝҷж ·зҡ„дәӢжғ…еә”иҜҘжңүж•Ҳпјҡ
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/relativeLayout1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
>
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:text="Load More Images" />
<GridView
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_above="@id/button1"
android:columnWidth="90dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
</RelativeLayout>
дҝ®ж”№
ж №жҚ®жӮЁзҡ„иҜ„и®әпјҢжҲ‘еҸҜд»ҘзңӢеҲ°дёҠиҝ°еҺҹеӣ ж— жі•и§ЈеҶізҡ„еҺҹеӣ гҖӮеҒҮи®ҫдҪ зҡ„ж„ҸжҖқжҳҜдҪ еҸӘжғіеңЁж»ҡеҠЁеҲ°еә•йғЁд№ӢеҗҺжүҚжҳҫзӨәжҢүй’®пјҲиҖҢдёҚжҳҜж•ҙдёӘж—¶й—ҙйғҪеңЁеұҸ幕дёҠпјүпјҢиҝҷе°ұжҳҜжҲ‘жҺЁиҚҗзҡ„еёғеұҖпјҡ
<ScrollView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical" >
<GridView
android:id="@+id/gridview"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:columnWidth="90dp"
android:gravity="center"
android:horizontalSpacing="10dp"
android:numColumns="auto_fit"
android:stretchMode="columnWidth"
android:verticalSpacing="10dp" />
<Button
android:id="@+id/button1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:text="Load More Images" />
</LinearLayout>
</ScrollView>
зӯ”жЎҲ 5 :(еҫ—еҲҶпјҡ0)
дҪҝз”ЁдёҺд»ҘдёӢзӣёеҗҢзҡ„еҶ…е®№пјҡ
зј–иҫ‘пјҡ
<FrameLayout android:id="@+id/linear_Layout_List"
android:layout_gravity="center_horizontal|top|bottom"
android:layout_marginTop="90dip" android:orientation="vertical"
android:layout_width="fill_parent" android:layout_height="fill_parent"
android:layout_marginBottom="60dip" android:background="#E4E4E4">
<GridView android:layout_width="fill_parent"
android:layout_gravity="center_horizontal|top|bottom"
android:columnWidth="90dp" android:numColumns="3"
android:horizontalSpacing="10dp" android:stretchMode="columnWidth"
android:gravity="center" android:id="@+id/Search_Result_Grid"
android:background="#E4E4E4" android:focusable="true"
android:verticalSpacing="10dp" android:layout_height="wrap_content"
android:layout_marginBottom="45dip">
</GridView>
<Button android:id="@+id/txt_LoadMoreGrid"
android:layout_width="fill_parent" android:layout_gravity="center_horizontal|bottom"
android:layout_height="wrap_content" android:text="Load More...."
android:clickable="true" android:textColor="#ffffff"
android:visibility="invisible" android:background="@drawable/top_bar_bg"></Button>
</FrameLayout>
并и°ғз”ЁonScrollж–№жі•йҡҗи—ҸзӣёеҗҢзҡ„еҶ…е®№...........иҝҷдёӘе®һзҺ°еҜ№дәҺGridViewдёӯзҡ„LOAD MOREеҠҹиғҪ.............е®ғйҖӮз”ЁдәҺжҲ‘
grid.setOnScrollListener(new OnScrollListener() {
@Override
public void onScrollStateChanged(AbsListView view, int scrollState) {
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) {
System.out.println("The first visible Item:"+firstVisibleItem);
if(width<=320 && height<=480)
{
if(firstVisibleItem+5==totalItemCount-1)
{
/*FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT,Gravity.NO_GRAVITY);
layoutParams.setMargins(0, 0, 0, 45);
grid.setLayoutParams(layoutParams);*/
tv_Load.setVisibility(tv_Load.VISIBLE);
}
else
{
/* FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT,Gravity.NO_GRAVITY);
layoutParams.setMargins(0, 0, 0, 0);
grid.setLayoutParams(layoutParams);*/
tv_Load.setVisibility(tv_Load.GONE);
}
}
else
{
if(firstVisibleItem+8==totalItemCount-1)
{
/*FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT,Gravity.NO_GRAVITY);
layoutParams.setMargins(0, 0, 0, 45);
grid.setLayoutParams(layoutParams);*/
tv_Load.setVisibility(tv_Load.VISIBLE);
}
else
{
/* FrameLayout.LayoutParams layoutParams = new FrameLayout.LayoutParams(FrameLayout.LayoutParams.FILL_PARENT,FrameLayout.LayoutParams.WRAP_CONTENT,Gravity.NO_GRAVITY);
layoutParams.setMargins(0, 0, 0, 0);
grid.setLayoutParams(layoutParams);*/
tv_Load.setVisibility(tv_Load.GONE);
}
}
}
});
зӯ”жЎҲ 6 :(еҫ—еҲҶпјҡ-6)
жЈҖжҹҘиҝҷжҳҜеҗҰжңүеё®еҠ©
<Button
android:id="@+id/button1"
style="@android:style/ButtonBar"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:text="Load More Images" />
- GridviewйЎөи„ҡ
- GridviewйЎөи„ҡзҡ„еҚ•зӢ¬ж•°жҚ®жәҗ
- gridviewйЎөи„ҡ
- йңҖиҰҒи®ҝй—®android gridviewдёӯжүҖйҖүйЎ№зӣ®зҡ„еӣҫеғҸ
- еңЁgridviewеӨ–зҡ„ж–Үжң¬жЎҶдёӯйңҖиҰҒgridviewдёӯзҡ„йЎөи„ҡжҖ»ж•°
- еңЁandroidдёӯдёәgridviewж·»еҠ дёҖдёӘйЎөи„ҡ
- GridviewйЎөзңүе’ҢйЎөи„ҡйҖҸжҳҺеәҰи§Ҷеӣҫ
- йңҖиҰҒеңЁAndroidдёӯдёәGridviewеҲӣе»әFooter
- еҰӮдҪ•еңЁandroidдёӯдёәgridviewеёғеұҖж·»еҠ йЎөи„ҡ
- е°ҶйЎөзңү/йЎөи„ҡж·»еҠ еҲ°GridView
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ