是否有用于iPhone开发的颜色选择器库/代码?
我是否可以利用我的应用程序开发适用于iPhone开发的“颜色选择器”库?
10 个答案:
答案 0 :(得分:22)
是的,您可以在应用程序中使用颜色选择器的开源代码。这是一个http://www.fabiancanas.com/entry/iphone-color-picker
答案 1 :(得分:17)
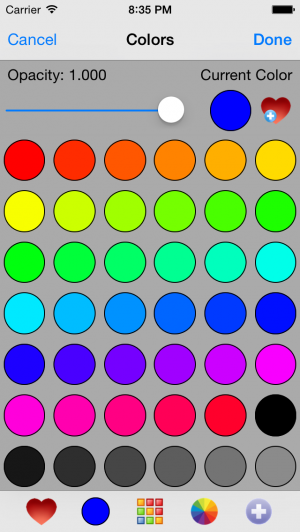
以下是color-picker,其中包含以下功能:
- 显示简单的颜色托盘(简化简单案例),色调网格或HSL选择器。
- iPhone 5就绪 - 彩色托盘扩展以填充更大的屏幕。
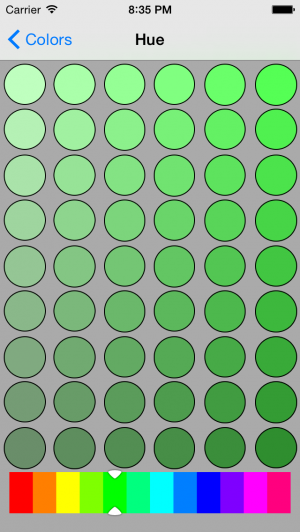
- Hue grid - 原色的更多变化。可以点击底部的颜色线来选择颜色,或者可以左右滑动网格。
- HSL选择器 - 用于细粒度颜色选择,呈现Hue圆和单独的饱和度和亮度控制。
- Alpha选择器
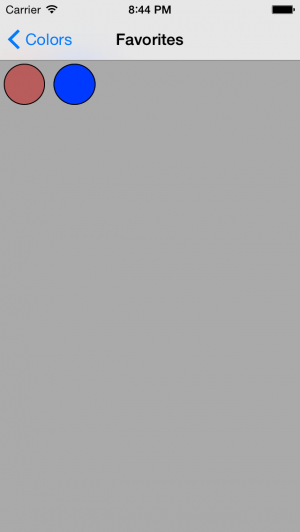
- 允许用户保存自己喜欢的颜色。收藏夹存储在Documents目录中的文件中。
- 简单委托模型。
- 您可以为标题指定当前颜色选择和标题。
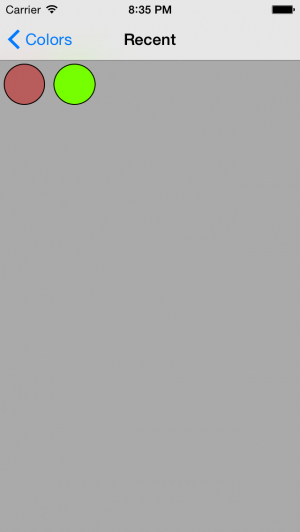
截图:



答案 2 :(得分:2)
答案 3 :(得分:2)
我在Swift中写了一个非常简单的文章。它可能不是最好的,但它看起来不错,而且非常简单。
https://github.com/EthanStrider/iOS-Projects/tree/master/ColorPickerExample

答案 4 :(得分:2)
我的完整答案是here。如果您不想使用自己的代码而不是第三方库,则可以执行以下操作:
制作自己的颜色选择器
在故事板中添加UIView,UIImageView和UISlider。
将此图像用于UIImageView:
将UISlider的最小值和最大值设置为0.5和13.5。
将UI元素连接到View Controller并使用以下代码将滑块位置转换为颜色。
class ViewController: UIViewController {
// RRGGBB hex colors in the same order as the image
let colorArray = [ 0x000000, 0xfe0000, 0xff7900, 0xffb900, 0xffde00, 0xfcff00, 0xd2ff00, 0x05c000, 0x00c0a7, 0x0600ff, 0x6700bf, 0x9500c0, 0xbf0199, 0xffffff ]
@IBOutlet weak var selectedColorView: UIView!
@IBOutlet weak var slider: UISlider!
@IBAction func sliderChanged(sender: AnyObject) {
selectedColorView.backgroundColor = uiColorFromHex(colorArray[Int(slider.value)])
}
func uiColorFromHex(rgbValue: Int) -> UIColor {
let red = CGFloat((rgbValue & 0xFF0000) >> 16) / 0xFF
let green = CGFloat((rgbValue & 0x00FF00) >> 8) / 0xFF
let blue = CGFloat(rgbValue & 0x0000FF) / 0xFF
let alpha = CGFloat(1.0)
return UIColor(red: red, green: green, blue: blue, alpha: alpha)
}
}
或者将滑块放在图像顶部并将轨道色调设置为清除:
答案 5 :(得分:1)
此处another article我发现哪些内容易于理解,您可以根据需要通过简单的更改进行自定义。
答案 6 :(得分:1)
继上面的kabram回答,并回答了PsychoDad的问题,there is now a fork原来的Neovera Color Picker增加了对以下内容的支持:
- iPhone上的横向模式
- iPad(在popover中)
- 保存喜欢的颜色时的动画
- 使用UINavigationController推送视图
答案 7 :(得分:1)
许多颜色选择器代码可用于iPhone开发。您可以根据您的要求使用任何。我建议使用以下颜色选择器http://hayashi311.github.io/Color-Picker-for-iOS/
答案 8 :(得分:0)
这是另一个,SHUColorPicker - https://github.com/sergdort/SHUColorPicker。
答案 9 :(得分:0)
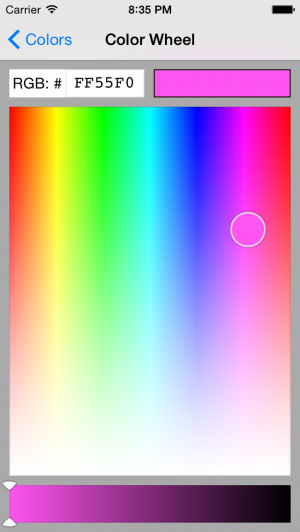
我以为我会将我的颜色选择器扔进戒指。我在我的应用程序You Doodle中使用它,我花了几个星期的时间在应用程序中进行测试。它包含一个示例项目,向您展示如何开始使用它,并在MIT许可下开源。它支持任何设备(iOS 6+),任何分辨率和纵向和横向。支持收藏夹,最近颜色,色调颜色,色轮和导入纹理,以及删除和移动收藏夹到前面。
我尝试将所有其他颜色选择器的优点组合在一起,并确保MIT许可证允许无需任何项目的麻烦集成。
Github: https://github.com/jjxtra/DRColorPicker
<强>截图:






- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?



