我无法在typeDefs中导入schema.graphql文件:无法找到以下指针的任何GraphQL类型定义:
我正在使用apollo-server-express通过GraphQL创建后端api
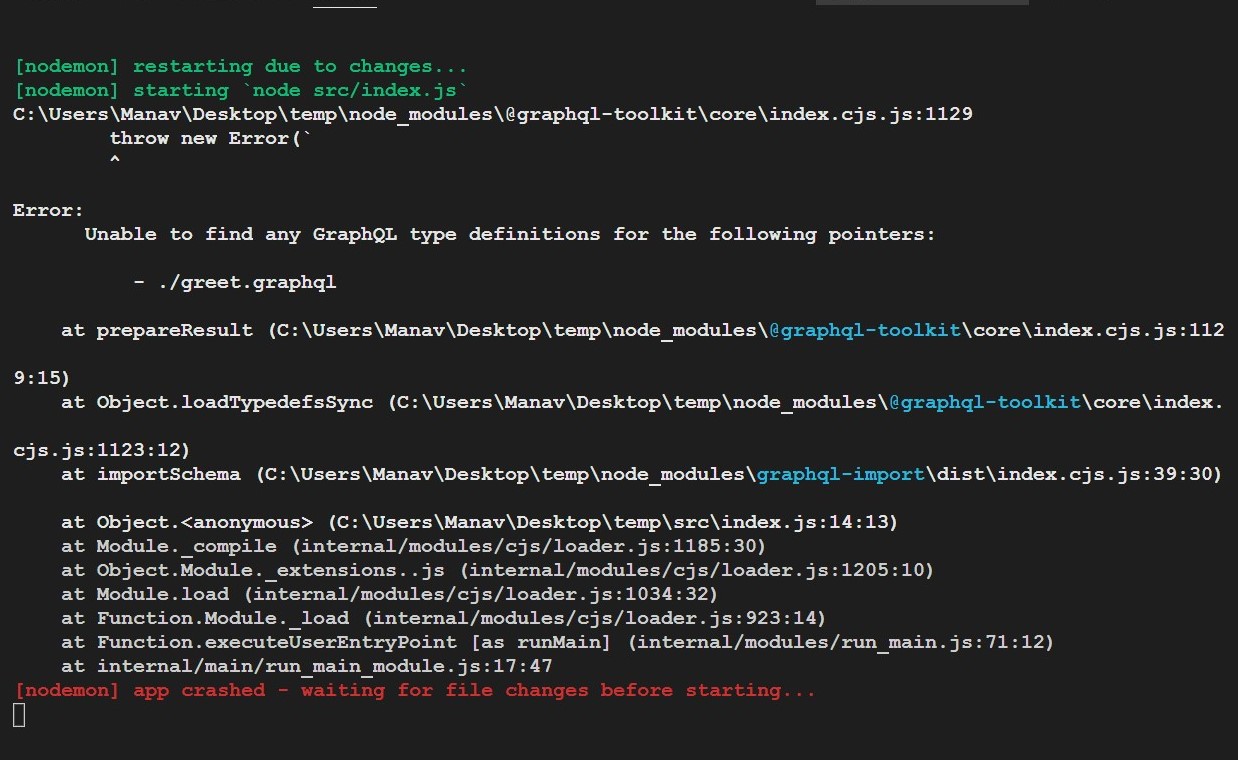
现在,我想在一个单独的文件中编写GraphQL模式。例如“ schema.graphql”,所以当我输入与之前在模板字符串中编写的代码相同的代码时。进入“ schema.graphql”,我的应用程序因以下错误而崩溃:
无法找到以下指针的任何GraphQL类型定义

这是我的代码:
server.js
const express = require('express');
const { ApolloServer, gql } = require('apollo-server-express');
const { importSchema } = require('graphql-import');
const fs = require('fs');
const path = '/graphql';
const apolloServer = new ApolloServer({
typeDefs: importSchema('./greet.graphql'),
resolvers: require('./graphql/resolver'),
});
const app = express();
apolloServer.applyMiddleware({ app, path });
app.listen(8080, () => {
console.log('Server Hosted');
});
greet.graphql
type Query {
greeting: String
}
resolver.js
const Query = {
greeting: () => 'Hello World From NightDevs',
};
module.exports = { Query };
不仅如此,我也尝试了此解决方案-Stackoverflow Solution
但这根本不起作用
1 个答案:
答案 0 :(得分:0)
对我来说很好。软件包版本:
"apollo-server-express": "^2.12.0",
"graphql-import": "^0.7.1",
示例:
server.js:
const express = require('express');
const { ApolloServer } = require('apollo-server-express');
const { importSchema } = require('graphql-import');
const path = require('path');
const apolloServer = new ApolloServer({
typeDefs: importSchema(path.resolve(__dirname, './greet.graphql')),
resolvers: require('./resolver')
});
const app = express();
const graphqlEndpoint = '/graphql';
apolloServer.applyMiddleware({ app, path: graphqlEndpoint });
app.listen(8080, () => {
console.log('Server Hosted');
});
greet.graphql:
type Query {
greeting: String
}
resolver.js:
const Query = {
greeting: () => 'Hello World From NightDevs',
};
module.exports = { Query };
通过curl进行测试:
curl 'http://localhost:8080/graphql' -H 'Accept-Encoding: gzip, deflate, br' -H 'Content-Type: application/json' -H 'Accept: application/json' -H 'Connection: keep-alive' -H 'DNT: 1' -H 'Origin: http://localhost:8080' --data-binary '{"query":"query {\n greeting\n}"}' --compressed
获取结果:
{"data":{"greeting":"Hello World From NightDevs"}}
相关问题
- 如何在UWP或C#中找到指针输入指针或指针存在的指针事件类型?
- 将内容类型导入流星中的schema.graphql
- 如何在我的自定义类型定义文件中导入其他类型定义
- 无法在架构变更中从另一个schema.graphql文件中的另一个schema.graphql文件访问共享架构
- 找不到以下指针的任何GraphQL类型定义:src / ** / *。graphql
- Netlify函数无法导入相对的.graphql类型定义文件
- 我无法在typeDefs中导入schema.graphql文件:无法找到以下指针的任何GraphQL类型定义:
- 无法获得Graphql工具读取我的schema.graphql文件
- 生成typedefs时出错TypeError:无法读取未定义的属性“ some”
- 如何从其他schema.graphql导入类型
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?