graphviz中边和节点之间的距离
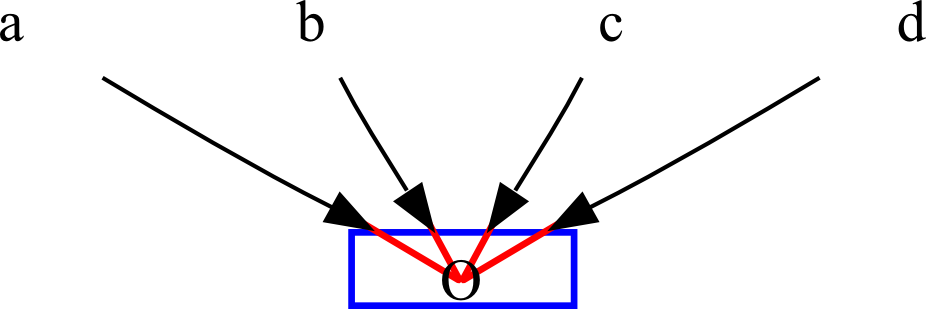
如何配置边和节点之间的距离(红色),即节点的外形(蓝色)?

3 个答案:
答案 0 :(得分:3)
这是一种可以考虑的技术,可以避免创建自定义节点形状的需要。可能存在一些品味问题,您可能需要进一步解决这些问题才能获得您想要的产品。
使用HTML-like labels这种技术的优势在于,改变矩形内外的空间变得很简单,只需更改内部点数(此处为4)和外部点数(此处为16)分别
digraph {
node [shape=none]
O [label=<
<TABLE BORDER="0" CELLBORDER="1" CELLSPACING="16" CELLPADDING="4">
<TR><TD WIDTH="70">\N</TD></TR>
</TABLE>
>]
{a,b,c,d} -> O
}
结果:

您可以更改BORDER和CELLBORDER参数以显示或隐藏矩形。您可以调整它们的厚度,但只能是1点的倍数。我已经使用WIDTH参数强制宽高比导致所有箭头尖端对齐。否则,一些提示会遇到隐形外部矩形的边。
答案 1 :(得分:2)
就像其他答案所说,这不是一件容易的事。使用高度,宽度,fixedsize,labelloc和margin节点参数的组合,您可以获得任何您想要的效果。保证金是最好的,你是想扩大这个距离,但要最小化它,你需要使用其他参数。例如,此图表的箭头几乎触及“O”节点的文本。
digraph {
node [shape="none" width=.2 height=.2 fixedsize="true" labelloc="top"];
a -> O;
b -> O;
c -> O;
d -> O;
}
或者,如果你真的想付出努力,你可以创建一个custom node shape,并做任何你喜欢的事情。
答案 2 :(得分:1)
不可能 AFAIK。
唯一可用的选项是使用headclip使边缘移动到节点的中心或外形的边缘(如您在示例中所做的那样)。
您可以尝试通过将某个填充放入群集并将边缘剪切到群集的(不可见)边界来向节点添加一些填充:
digraph {
compound=true;
subgraph cluster1 {
style=invis;
2;
}
1 -> 2[lhead=cluster1];
}
希望有人知道更好的黑客...
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?