哪个MVC图是正确的? (网络应用程序)
哪个MVC图是正确的?每个都有不同的箭头......
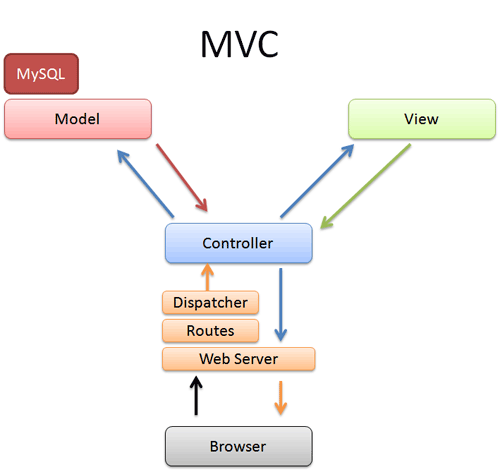
图1
图2
http://blog.stannard.net.au/blog/media/simple-mvc-framework/mvc.gif
图3

图4
http://java.sun.com/blueprints/patterns/images/mvc-structure-generic.gif
图5
8 个答案:
答案 0 :(得分:27)
他们都是。
MVC是一种模糊的模式。
我对MVC的看法是:
<强>控制器
Object具有一组模型,并具有查看和编辑模型的方法。它与模型进行对话,并返回视图的实例,并在模型上应用模型。
查看
附加了模型的定义,并且只是一组显示特定模型的功能。
<强>模型
封装数据。有返回状态和改变状态的方法。
//Controller
import Views
class Controller
private Models
//View
import Model
class View
//Model
class Model
模型不需要了解有关视图/控制器的任何信息。 View需要知道Model的定义。控制器需要拥有模型,并且需要知道视图的定义。
你可以更紧密地结合它们,这是可选的。
答案 1 :(得分:7)
答案 2 :(得分:4)
答案 3 :(得分:2)
图1和图4是正确的MVC模式。其余的更接近MVP模式。
虽然在Web MVC中你有一个被动模型,但是模型中的视图会提取更改,而不是被模型(观察者模式)推送。
答案 4 :(得分:1)
它们都没有实际错误,但基于Web(请求/响应)的MVC和客户端MVC有不同的方法。
在Web环境中,控制器负责处理用户请求,修改模型(如果适用),查找正确的视图,将该模型信息分配给视图并将其返回给用户。
在对原始MVC模式(讲桌面应用程序)的更直接的解释中,模型直接更新视图,无论何时更改,并且控制器处理用户输入和应用程序逻辑,相应地更新模型。这对普通的Web应用程序不起作用,因为HTTP是无状态的,并且没有使用任何其他更新的技术(如评论中提到的长轮询Ajax或websockets),服务器无法真正通知客户端模型中的更改
答案 5 :(得分:1)
图2,图3和图5对于MVC是准确的。向控制器发送请求时,它使用模型执行操作,然后回复。
答案 6 :(得分:0)
图1是对MVC模式的正确描述。
实线表示实际参考,如变量。这意味着您应该期望在View和Controller中看到Model的实例。
虚线表示从一个到另一个的函数调用或消息。从模型到视图的虚线是通过观察者模式实现的,其中模型上的某些内容发生了变化,并且它引用了视图(通过模型的观察者API),它在其上调用了一个方法。类似于observer[i].update("name", value, self)的东西,只要有变化,就会在模型中调用。
View和Controller之间的虚线是View向Controller发送消息。想象一下,点击的用户界面上的按钮。 Controller正在侦听此事件并对其进行处理。
通信流程的一个示例是按下按钮:View向Controller发送消息。控制器处理该事件,它更新它的模型实例,比如说model.name。模型有setter方法更新name并调用changed之类的方法,然后循环遍历它的观察者并在每个观察者上调用.update。以前subscribed查看模型,并使用update的旧值和新值调用name。 View中的update方法更新了label中的名称值。完成。

描述MVC的幻灯片:https://pl.csie.ntut.edu.tw/~ctchen/pdf/InsideSmalltalkMVC-public.pdf
C2 Wiki MVC文章: http://wiki.c2.com/?ModelViewController
答案 7 :(得分:0)
根据asp.net mvc文档:https://docs.microsoft.com/en-us/aspnet/core/mvc/overview
mvc图应该是这样的:
- 控制器知道如何使用视图和模型
- view 知道如何呈现模型
- 模型对视图和控制器一无所知
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
