在Wordpress结帐页面中创建第二个订单按钮
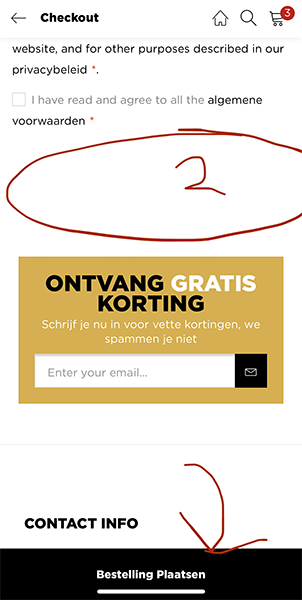
这可能是一个奇怪的问题,但是我想在woocommerce的移动结帐页面上使用两个相同的按钮。我认为这对用户体验会更好,因为“下订单”按钮固定在移动浏览器的底部,如下图所示。
在我的屏幕截图中,我圈了一个圆圈,里面有2个,在所有字段的末尾。我认为在此处创建一个额外的按钮会很棒。
有可能吗,并且可以一起工作吗?我需要在哪个文件中进行编辑?
非常感谢您的帮助或建议!
1 个答案:
答案 0 :(得分:0)
如您所见,按钮的代码在下一个模板文件中
如何编辑文件 使用覆盖以升级安全的方式编辑文件。将模板复制到主题/ woocommerce中的目录中,该目录保持相同的文件结构,但删除/ templates /子目录。
示例: 要覆盖管理订单通知,请复制:wp-content / plugins / woocommerce / templates / emails / admin-new-order.php到wp-内容/主题/您的主题/ woocommerce /电子邮件/admin-new-order.php
复制的文件现在将覆盖WooCommerce默认模板文件。
请注意,移动时,按钮必须仍位于<form></form>元素之间
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?