йҖҡиҝҮжӢ–еҠЁжүӢеҠҝжӣҙж”№еҒҸ移йҮҸж—¶зҡ„ж‘Үжҷғи§Ҷеӣҫ
зј–иҫ‘пјҡеңЁзү©зҗҶи®ҫеӨҮдёҠд»ҘеҸҠжЁЎжӢҹеҷЁдёҺgifдёҠзңӢиө·жқҘжӣҙзіҹ
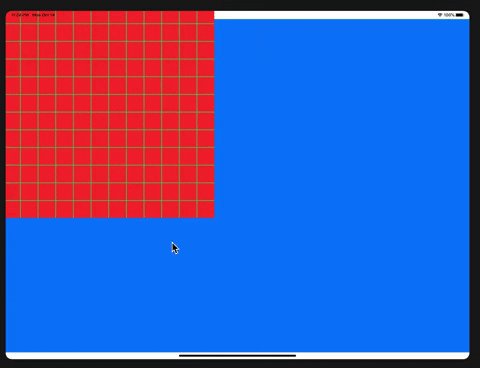
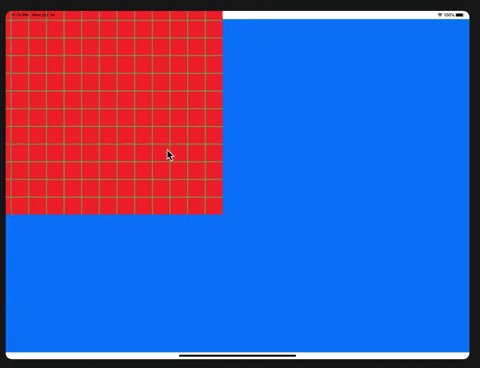
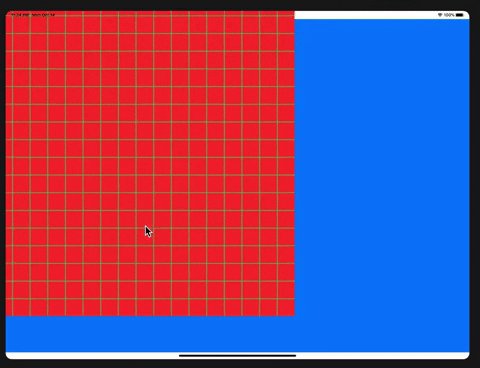
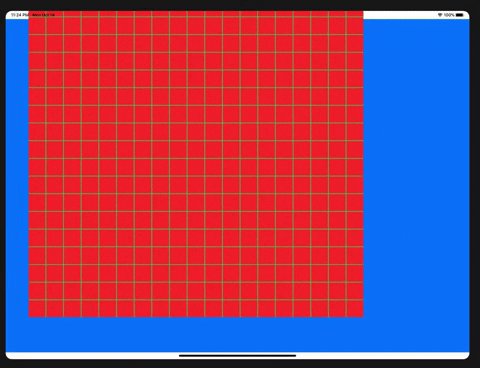
жҲ‘жңүдёҖдёӘзҹ©еҪўзҪ‘ж јгҖӮе®ғ们еөҢеҘ—еңЁHStackе’ҢVStackдёӯгҖӮиҜҘзҪ‘ж јиў«ж”ҫе…ҘZStackдёӯгҖӮжҲ‘е°ҶжүӢеҠҝйҷ„еҠ еҲ°еөҢеҘ—зҡ„GridдёҠпјҢзңӢзңӢжӢ–еҠЁе®һзҺ°ж—¶дјҡеҸ‘з”ҹд»Җд№Ҳжғ…еҶө
import SwiftUI
import UIKit
struct ContentView: View {
@State var numCell: CGFloat = 20
@State var cellSize: CGFloat = 50
var body: some View {
return ZStack() {
Grid(numCell: $numCell, cellSize: $cellSize)
}.position(x: 0, y: 0).frame(minWidth: 0, maxWidth: .infinity, minHeight: 0, maxHeight: .infinity).background(Color.blue)
}
}
struct Grid: View {
@Binding var numCell: CGFloat
@Binding var cellSize: CGFloat
@State var gridDraggedX: CGFloat = 0
@State var gridDraggedY: CGFloat = 0
@State var accumulatedGridDraggedX: CGFloat = 0
@State var accumulatedGridDraggedY: CGFloat = 0
var body: some View {
let drag = DragGesture().onChanged({ value in
self.gridDraggedX = value.translation.width + self.accumulatedGridDraggedX
self.gridDraggedY = value.translation.height + self.accumulatedGridDraggedY
}).onEnded({ value in
self.gridDraggedX = value.translation.width + self.accumulatedGridDraggedX
self.gridDraggedY = value.translation.height + self.accumulatedGridDraggedY
self.accumulatedGridDraggedX = self.gridDraggedX
self.accumulatedGridDraggedY = self.gridDraggedY
})
return HStack(spacing: 2) {
ForEach(0..<Int(numCell) - 1) { _ in
VStack(spacing: 2) {
ForEach(0..<Int(self.numCell) - 1) { _ in
Rectangle()
.fill(Color.red)
.frame(width: self.cellSize,
height: self.cellSize)
}
}
}
}.gesture(drag).background(Color.green).offset(x: gridDraggedX, y: gridDraggedY)
}
}


1 дёӘзӯ”жЎҲ:
зӯ”жЎҲ 0 :(еҫ—еҲҶпјҡ0)
DragGestureпјҲcoordinateSpaceпјҡ.globalпјү
зӣёе…ій—®йўҳ
- иҜҶеҲ«iPhoneдёҠзҡ„жҚҸжүӢеҠҝжӢ–еҠЁжүӢеҠҝпјҹ
- жӣҙж”№и§Ҷеӣҫзҡ„z-indexдјҡз ҙеқҸжүӢеҠҝиҜҶеҲ«еҷЁ
- жӢ–еҠЁжңҹй—ҙжӣҙж”№и§Ҷеӣҫзҡ„еұһжҖ§
- йј ж ҮжӢ–еҠЁжүӢеҠҝ
- SwiftпјҡiOSдҪҝз”Ёж»‘еҠЁжүӢеҠҝжӣҙж”№и§Ҷеӣҫ
- еҰӮдҪ•еңЁж»ҡеҠЁж–Үжң¬ж–Ү件时用и§Ұж‘ёжүӢеҠҝжӣҝжҚўжӢ–еҠЁжүӢеҠҝ
- еҸ–ж¶ҲеҪ“еүҚжӢ–еҠЁи§Ҷеӣҫзҡ„й•ҝжүӢеҠҝпјҹ
- жӢ–еҠЁи§ҶеӣҫжҺ§еҲ¶еҷЁиҖҢдёҚжҳҜж»‘еҠЁжүӢеҠҝ
- ж—ӢиҪ¬жүӢеҠҝжӣҙж”№и§ҶжЎҶ
- йҖҡиҝҮжӢ–еҠЁжүӢеҠҝжӣҙж”№еҒҸ移йҮҸж—¶зҡ„ж‘Үжҷғи§Ҷеӣҫ
жңҖж–°й—®йўҳ
- жҲ‘еҶҷдәҶиҝҷж®өд»Јз ҒпјҢдҪҶжҲ‘ж— жі•зҗҶи§ЈжҲ‘зҡ„й”ҷиҜҜ
- жҲ‘ж— жі•д»ҺдёҖдёӘд»Јз Ғе®һдҫӢзҡ„еҲ—иЎЁдёӯеҲ йҷӨ None еҖјпјҢдҪҶжҲ‘еҸҜд»ҘеңЁеҸҰдёҖдёӘе®һдҫӢдёӯгҖӮдёәд»Җд№Ҳе®ғйҖӮз”ЁдәҺдёҖдёӘз»ҶеҲҶеёӮеңәиҖҢдёҚйҖӮз”ЁдәҺеҸҰдёҖдёӘз»ҶеҲҶеёӮеңәпјҹ
- жҳҜеҗҰжңүеҸҜиғҪдҪҝ loadstring дёҚеҸҜиғҪзӯүдәҺжү“еҚ°пјҹеҚўйҳҝ
- javaдёӯзҡ„random.expovariate()
- Appscript йҖҡиҝҮдјҡи®®еңЁ Google ж—ҘеҺҶдёӯеҸ‘йҖҒз”өеӯҗйӮ®д»¶е’ҢеҲӣе»әжҙ»еҠЁ
- дёәд»Җд№ҲжҲ‘зҡ„ Onclick з®ӯеӨҙеҠҹиғҪеңЁ React дёӯдёҚиө·дҪңз”Ёпјҹ
- еңЁжӯӨд»Јз ҒдёӯжҳҜеҗҰжңүдҪҝз”ЁвҖңthisвҖқзҡ„жӣҝд»Јж–№жі•пјҹ
- еңЁ SQL Server е’Ң PostgreSQL дёҠжҹҘиҜўпјҢжҲ‘еҰӮдҪ•д»Һ第дёҖдёӘиЎЁиҺ·еҫ—第дәҢдёӘиЎЁзҡ„еҸҜи§ҶеҢ–
- жҜҸеҚғдёӘж•°еӯ—еҫ—еҲ°
- жӣҙж–°дәҶеҹҺеёӮиҫ№з•Ң KML ж–Ү件зҡ„жқҘжәҗпјҹ