如何不仅在单击中单击时始终在文本字段中始终显示提示?

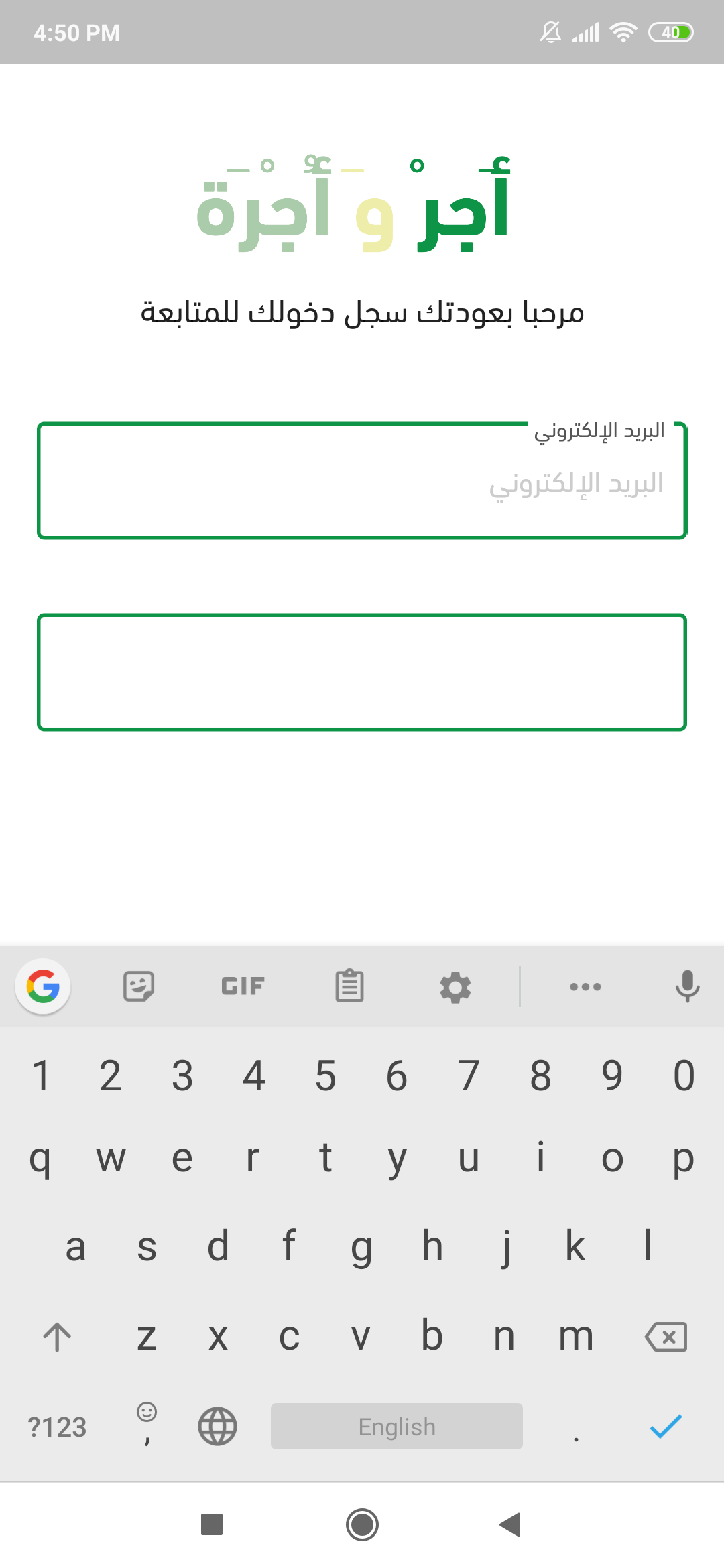
我有一个自定义文本字段,但是如图所示,底部的文本字段看起来很模糊且空白,即使该字段没有聚焦,我也希望保持提示显示,我该如何在抖动中实现它?
这是我的小部件代码:
Container(
margin: EdgeInsets.all(20),
child: TextFormField(
autofocus: true,
textAlign: TextAlign.right,
decoration: InputDecoration(
enabledBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: Color(0xff0E9447), width: 2.0),
),
focusedBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: Color(0xff0E9447), width: 2.0),
),
hintText: AppStrings.email,
labelText: AppStrings.email,
alignLabelWithHint: true,
hintStyle: TextStyle(color: AppColors.primaryColorLight),
),
),
),
3 个答案:
答案 0 :(得分:3)
如果您希望标签在TextField的顶部可见,同时显示提示,则只需添加:
floatingLabelBehavior: FloatingLabelBehavior.always
到 TextFields (文本字段) InputDecoration (装饰)。
(在撰写本文时,有一个bug只会在提示时显示提示和后缀,这已在最近的PR中修复,不久将可用,请参见GitHub issue)
完整示例
TextFormField(
controller: textController,
style: theme.textTheme.bodyText2,
keyboardType: keyboardType ?? TextInputType.number,
enableInteractiveSelection: false,
decoration: InputDecoration(
labelText: labelText,
labelStyle: theme.textTheme.headline6,
suffixText: suffixText ?? '',
border: OutlineInputBorder(
borderSide:
BorderSide(color: theme.textTheme.bodyText2.color, width: 2),
),
hintText: '0.0',
floatingLabelBehavior: FloatingLabelBehavior.always),
validator: (value) {
if (value.isEmpty) {
return 'Please enter some text';
}
return null;
},
onChanged: (String text) => onChange(text),
);
答案 1 :(得分:2)
有办法解决这个问题。
使用 labelText 属性并设置 floatingLabelBehavior: FloatingLabelBehavior.never。
这样您将始终看到提示,当用户单击 TextField 时,它就会消失。
答案 2 :(得分:1)
理想情况下,在Flutter中,您无法执行此操作,因为hintText和labelText都以两种不同的方式运行。只要用户不关注labelText,它就会显示为hintText。用户单击TextField时,labelText会动画到特定位置,而hintText仍然可见,直到用户键入内容为止。
因此,同时使用labelText和hintText毫无意义,因为TextField会在给标签添加动画时擦除hintText。
但是,您无需付出额外的努力,就可以使用Stack小部件来解决问题。
声明一个类变量(相关类内的变量,在任何代码块之外)以存储TextEditingController。
TextEditingController _controller;
并在您的类的initState()中初始化
_controller= TextEditingController();
解决方案代码:
Container(
margin: EdgeInsets.all(20),
child: Stack(
children : <Widget>[
TextFormField(
autofocus: true,
textAlign: TextAlign.right,
decoration: InputDecoration(
enabledBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: Color(0xff0E9447), width: 2.0),
),
focusedBorder: const OutlineInputBorder(
borderSide: const BorderSide(color: Color(0xff0E9447), width: 2.0),
),
labelText: AppStrings.email,
alignLabelWithHint: true,
hintStyle: TextStyle(color: AppColors.primaryColorLight),
),
),
(_controller.text=="")
?
Text(
AppStrings.email,
style: TextStyle(
color: Colors.grey
// Style it according to your requirement / To make it look like hintText
),
)
:
Container();
],
),
),
以上代码的基本逻辑:如果TextField没有任何文本,则显示(提示)Text
小部件不显示任何内容。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?