用户触摸时如何在recyclerview中缩放项目?
我正在开发一个应具有垂直Recyclerview的应用程序,其中用户触摸时这些项目将放大,而用户释放它们则将其减少。
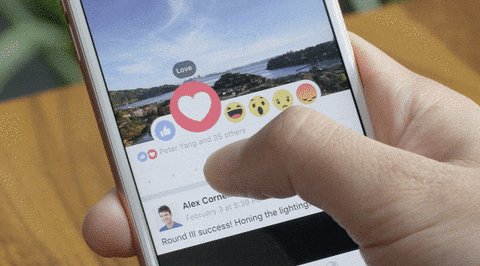
在我的研究中,我还没有找到构建它的方法。与我寻找的最相似的是下面GIF中的Facebook反应。

我该怎么办? 预先感谢
2 个答案:
答案 0 :(得分:1)
所有项目对用户可见,没有可回收的视图。因此,恕我直言RecyclerView在这里是多余的。建议您使用单独的View。据我了解,这里的主要困难是动画。使用Transition API可以轻松完成此类动画。只需更改图像大小,然后用TransitionManager.beginDelayedTransition调用Transition即可动画化所有更改。在此示例中,更改很简单,默认AutoTransition可以对其进行动画处理。这是我的实现:
import androidx.appcompat.app.AppCompatActivity;
import androidx.transition.AutoTransition;
import androidx.transition.Transition;
import androidx.transition.TransitionManager;
public class MainActivity extends AppCompatActivity {
private ViewGroup parent;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
parent = findViewById(R.id.parent);
for (int i = 0; i < parent.getChildCount(); i++) {
int position = i;
parent.getChildAt(i).setOnClickListener(v -> {
onImageClicked(position);
});
}
}
private void onImageClicked(int position) {
Transition transition = new AutoTransition();
TransitionManager.beginDelayedTransition(parent, transition);
int SIZE_MAX = dpToPx(100);
int SIZE_MIN = dpToPx(40);
for (int i = 0; i < parent.getChildCount(); i++) {
View childAt = parent.getChildAt(i);
int size = i == position ? SIZE_MAX : SIZE_MIN;
childAt.setLayoutParams(new LayoutParams(size, size));
}
}
public int dpToPx(int dp) {
return (int) (dp * getResources().getDisplayMetrics().density);
}
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#eee">
<View
app:layout_constraintBottom_toBottomOf="@+id/parent"
app:layout_constraintLeft_toLeftOf="@+id/parent"
app:layout_constraintRight_toRightOf="@+id/parent"
android:layout_width="300dp"
android:layout_height="50dp"
android:layout_centerInParent="true"
android:background="#50b0" />
<LinearLayout
android:id="@+id/parent"
android:layout_width="300dp"
android:layout_height="100dp"
android:layout_centerInParent="true"
android:gravity="bottom"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent">
<include layout="@layout/image" />
<include layout="@layout/image" />
<include layout="@layout/image" />
<include layout="@layout/image" />
<include layout="@layout/image" />
<include layout="@layout/image" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>
image.xml
<?xml version="1.0" encoding="utf-8"?>
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical" android:layout_width="50dp"
android:layout_height="50dp"
android:src="@drawable/circle"
android:scaleType="centerCrop"/>
开始时,每个图像大小为50dp。总宽度为6*50 =300dp。单击后,所选图像大小为100dp,其他图像大小为40dp,因此总宽度为100+5*40=300dp。我的意思是为什么单击时总宽度不会改变。
您可以使用ImageView或其他库将GIF放入Glide而不是我的红色圆圈。
另一件事是您需要将动画逻辑从单击事件转移到触摸事件。
答案 1 :(得分:0)
<!-- This initially-hidden ImageView will hold the expanded/zoomed version of
the images above. Without transformations applied, it takes up the entire
screen. To achieve the "zoom" animation, this view's bounds are animated
from the bounds of the thumbnail button above, to its final laid-out
bounds.
-->
<ImageView
android:id="@+id/expanded_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:visibility="invisible"
android:contentDescription="@string/description_zoom_touch_close" />
访问https://developer.android.com/training/animation/zoom了解更多详情
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?
