屏幕宽度更改时,Jodit所见即所得按钮列表也会更改
我在项目中使用Jodit WYSIWYG editor v.3。
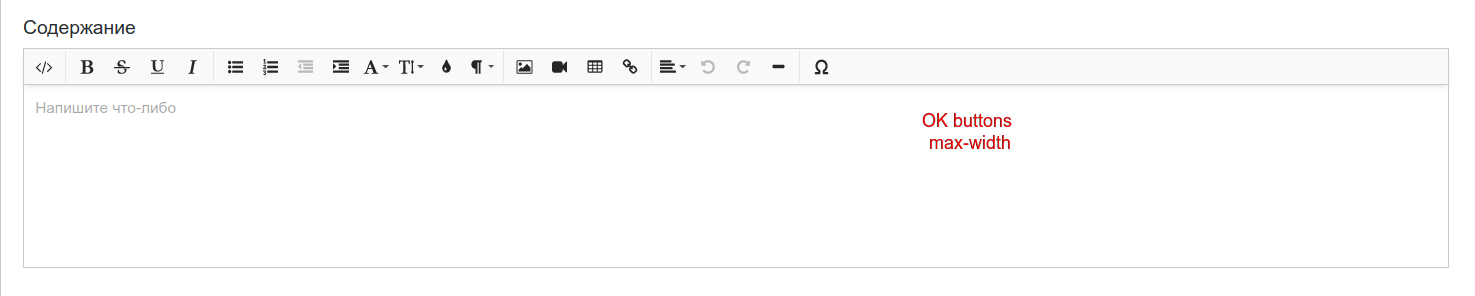
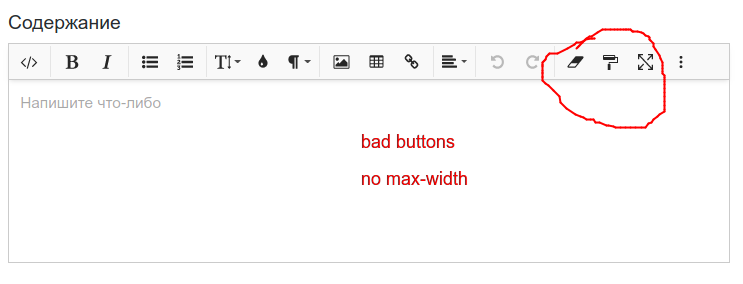
选项“按钮”更改时可以-按钮列表也更改。但这仅适用于最大屏幕尺寸-当客户端屏幕尺寸更改时-按钮列表也会更改...
如何在Jodit WYSIWYG编辑器v.3中为任何屏幕宽度修复我的“ buttons”选项?


这里是我的Jodit选项代码:
var editor = new Jodit("#text-editor", {
"toolbarSticky": false,
"toolbarStickyOffset": 10,
"showCharsCounter": false,
"showWordsCounter": false,
"showXPathInStatusbar": false,
"buttons": "source,|,bold,strikethrough,underline,italic,|,ul,ol,outdent,indent,font,fontsize,brush,paragraph,|,image,video,table,link,|,align,undo,redo,hr,|,symbol,",
});
1 个答案:
答案 0 :(得分:0)
请检查文档以根据屏幕尺寸添加按钮
版本-2.5.49 注意。这不是设备的宽度,不是编辑器的宽度
1] buttons出现在编辑器工具栏中的按钮列表 大的地方(≥options.sizeLG)。 2] buttonsMD的按钮列表 出现在编辑器工具栏中的中等位置(≥options.sizeMD)。 3] buttonsSM出现在编辑器工具栏中的按钮列表 小地方(≥options.sizeSM)。 4] buttonsXS的按钮列表 出现在编辑器工具栏中的小地方(< options.sizeSM)。
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?