可以通过修改的访存来解决CORS冲突吗?
由于试图使用Fetch API从现有资源页面检索JSON数据资源(地震数据),我在一个问题上陷入了困境,并可能消耗过多的精力。
首先,我要在此处解决的任务是完成对面试的评估,但是,我没想到在开始编写第一个代码后,在评估中我的努力会很快受到挫败:在要通过Create-React-App构建的应用程序中获取要解析,处理和呈现的JSON数据结构。
获取是在componentDidMount生命周期内进行的,该生命周期是在主要用于检索和解析数据的组件内部进行的:
componentDidMount() {
fetch('http://sitetest.test.com/seismic/data.json', {
credentials: 'include',
})
.then(response => {
console.log(response);
response.json();
})
.then(earthquakes => {
this.setState({ earthquakes });
})
.catch(error => {
console.log('====failure====');
console.log(error);
});
}
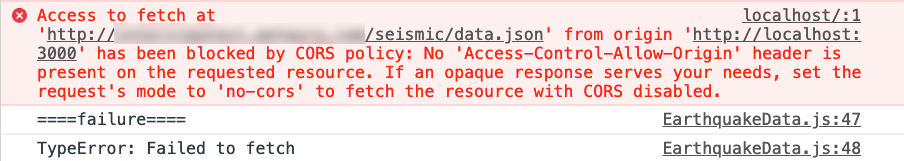
最简单的提取请求会导致CORS冲突报告给控制台:

我花了很多时间阅读为什么报告了CORS冲突。最终,我阅读的解释归结为错误输出中报告的内容:
“所请求的资源上没有'Access-Control-Allow-Origin'标头。”
在研究解决CORS问题的可能解决方案时,我读到“除非您有权访问原始服务器代码本身,否则无法解决此问题” here,可以通过setting up a proxy来获取我尝试检索的JSON对象(此方法仍然没有成功)。
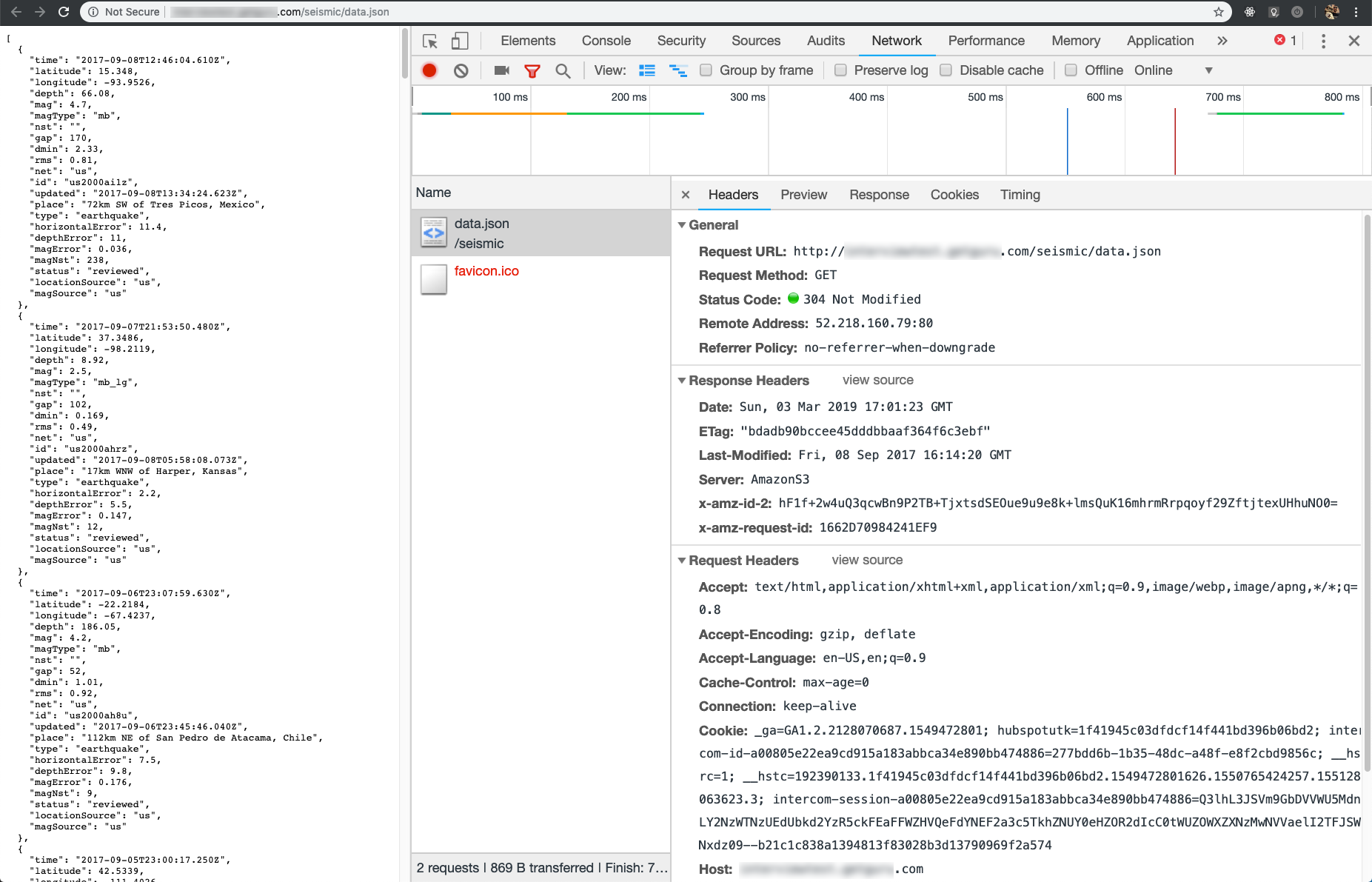
在这种情况下,也许我只是对如何使用Fetch没有足够的了解。我想做的是尝试通过使失败的提取请求至少向控制台报告一些有关资源标头的信息来调查问题,该信息明确显示了“ No'Access-Control-Allow-Origin'标头的方式是在请求的资源上。” ,但也许我应该对资源页面上的控制台中的“网络”窗格进行检查感到很满意:
 右键单击以在单独的标签中查看该图像
右键单击以在单独的标签中查看该图像
对于每个“响应和请求标头”报告中报告的信息,我都感到困惑,我只知道在异步数据请求方面有更多经验的人会指出,对于他们解决CORS冲突而言,显而易见的是。解决上述代码中的CORS问题的最新尝试是将credentials包含在传递给fetch的options对象中。在阅读MDN关于Using Fetch的文章时,我想到了这个主意,据我了解,如果在发出请求时遇到这种类型的auth配置,它将包括适当的cookie。资源的“请求标头”报告中有一个很长的,抽象的cookie值(集合?),但是尝试在获取请求中包含我认为是移交所需cookie的必要方法的事实却是失败的。
在对这个问题的研究中,我没有找到与我的情况足够相关的太多信息,这表明它是解决CORS问题的好方法。我感到很迷茫,可以真正使用一些指导。也许有人可能会指出一个用于处理许多不同的访存操作的好资源,因为作为一个本质上是自学成才的人,到目前为止,我已经参考了很多Web资源:MDN,论坛,中型文章。允许我清楚地拼凑出如何针对获取请求使用适当的修饰符来规避CORS政策。
有什么想法吗?
期待从这里继续前进,因为此任务的其余部分涉及在React应用程序内部传递数据,我觉得我有足够的经验要克服。
1 个答案:
答案 0 :(得分:1)
如果是生产问题-您应该调整响应标头(在服务器端)
如果仅出于开发目的(例如,您正在使用webpack-devserver并尝试将api连接到暂存环境等),则可以:
a)获取可调整CORS标头(https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Access-Control-Allow-Origin)的浏览器扩展-它们将其更改为Access-Control-Allow-Origin: "*"
b)使用适当的启动参数启动浏览器(对于Chrome,请参见https://peter.sh/experiments/chromium-command-line-switches/):--disable-web-security
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?