提交Summernote文本区域时出现验证错误
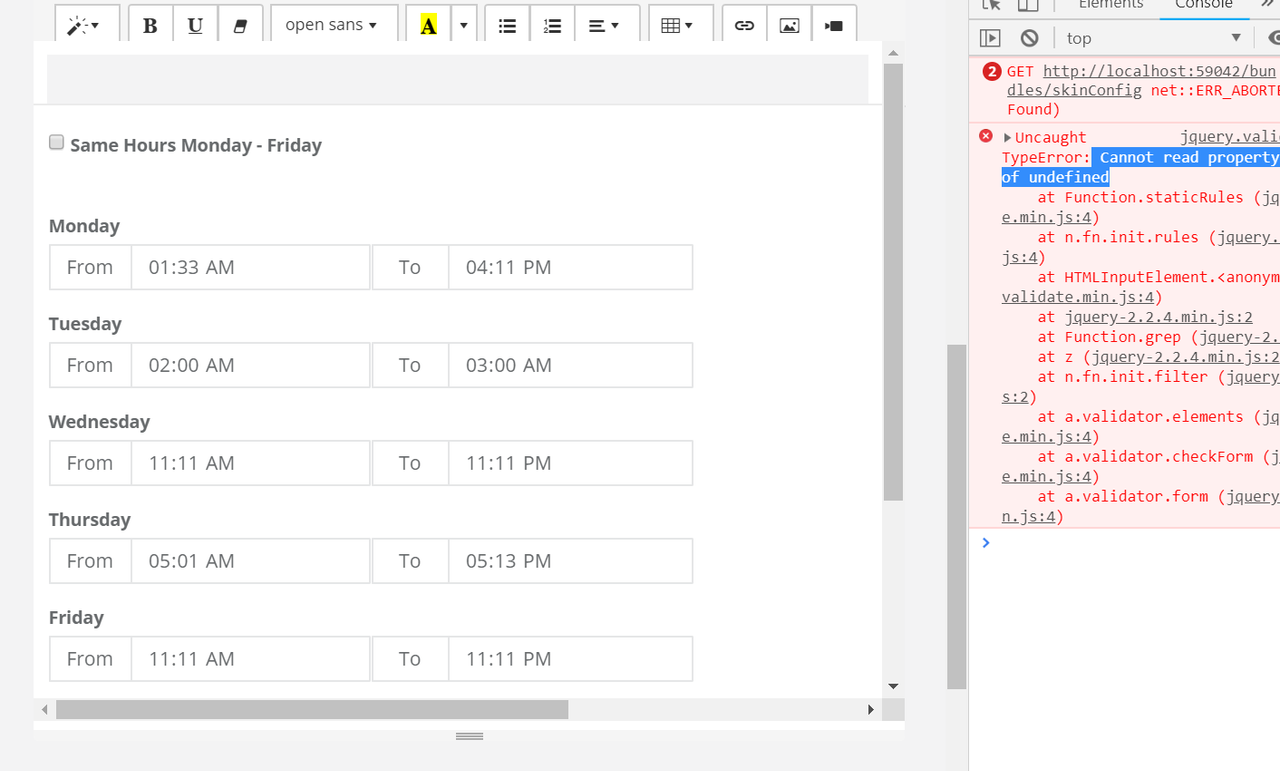
在我的文本区域中,有一个Summernote,在我的表单中,我使用了JQuery验证来提交表单。不需要summernote文本区域。但是,验证仍然可以验证我的summernote并抛出以下错误:
Cannot read property 'settings' of undefined
好,现在问题来了,当我输入一些简单的值(例如“ 12345”)时,summernote便得到了验证,但没有任何问题,但是,当我将一些复杂的代码(例如,从其他位置复制粘贴)时,它给了我上面的错误。

然后我在进行验证时尝试放置忽略项,但是它不起作用,请问我知道如何解决这个问题?
我的代码:
$('#' + form_id).validate({ ignore: ".note-editable.panel-body"});
if ($('#' + form_id).valid()) {
$('#' + form_id).submit();
}
$('.summernote').summernote({ height: 500 });
$('#' + form_id).validate({ ignore: ".note-editable.panel-body"});
1 个答案:
答案 0 :(得分:0)
好,我通过使用以下代码对其进行了修复
$('#' + form_id).validate({ ignore: ".note-editor *"});
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?