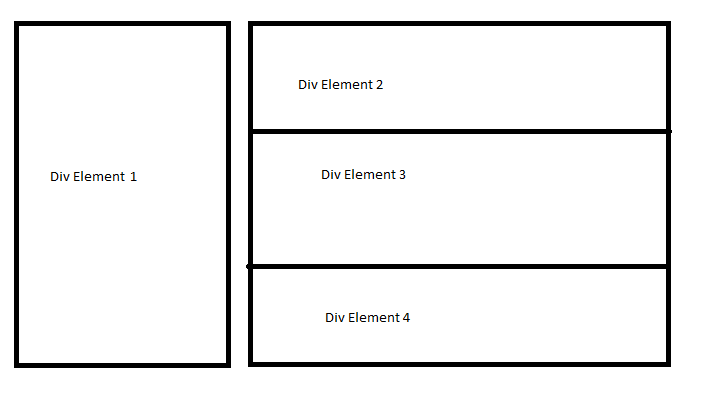
Õ”éõĮĢõĮ┐ńö©µĄ«ÕŖ©ÕÆīÕ«ÜõĮŹÕ╣ȵÄÆÕłøÕ╗║õĖżõĖ¬ÕŹĢńŗ¼ńÜädiv’╝¤
µłæµŁŻÕ£©Õ░ØĶ»ĢÕ░ådivÕĘ”Õ»╣ķĮÉ’╝īÕ░åÕģČÕÅ│Õ»╣ķĮÉ4 divŃĆé µłæõĖŹńĪ«Õ«Üµłæµś»ÕÉ”Õ║öĶ»źÕ£©Ķ┐ÖķćīõĮ┐ńö©ĶĪ©µĀ╝’╝īõĮåµś»µłæń£ŗõĖŹÕł░ĶĪ©µĀ╝Õ”éõĮĢµŁŻÕĖĖÕĘźõĮ£ŃĆ鵳æÕ║öĶ»źõĮ┐ńö©ń╗ØÕ»╣Õ«ÜõĮŹÕÉŚ’╝¤
Ķ┐Öµś»µŁŻÕ£©ÕÅæńö¤ńÜäõ║ŗµāģńÜäÕøŠÕāÅ...
 ÕÅ”Õż¢’╝īĶ»ĘĶ«░õĮÅ’╝īÕ░åµĄÅĶ¦łÕÖ©ńÜäń╝®µöŠµ»öõŠŗĶ«ŠńĮ«õĖ║75’╝ģ’╝īõ╗źµŹĢĶÄĘńĮæń½ÖńÜäµĢ┤õĖ¬ķ½śÕ║”ÕÆīÕ«ĮÕ║”ŃĆé
ÕÅ”Õż¢’╝īĶ»ĘĶ«░õĮÅ’╝īÕ░åµĄÅĶ¦łÕÖ©ńÜäń╝®µöŠµ»öõŠŗĶ«ŠńĮ«õĖ║75’╝ģ’╝īõ╗źµŹĢĶÄĘńĮæń½ÖńÜäµĢ┤õĖ¬ķ½śÕ║”ÕÆīÕ«ĮÕ║”ŃĆé
<div class="head">
<div class="head-title">
<p>Pricing</p>
</div>
<div class="head-subtitle">
<p>Incredibly low prices!</p>
</div>
<div class="head-body">
<p>Just select the features you would like below to recieve an instant quote.</p>
<hr>
<div class="head-body-main">
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
</div>
<div class="head-body-responsive">
<div id="responsive-image">
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px">
</div>
<div id="responsive-content">
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div id="responsive-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-ecommerce">
<div id="ecommerce-image">
<img alt="eCommerce" src="images/features/ecommerce.png" width="175px" height="175px">
</div>
<div id="ecommerce-content">
<h1>WEB STORE</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="ecommerce-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-search">
<div id="search-image">
<img alt="search" src="images/features/searchengineoptimization.png" width="175px" height="175px">
</div>
<div id="search-content">
<h1>SEO</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="search-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-more">
<div id="more-image">
<img alt="more" src="images/features/extrafeatures.png" width="175px" height="175px">
</div>
<div id="more-content">
<h1>MORE FEATURES</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="more-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="clear"></div>
</div>
</div>
.head {
background-color: rgba(193, 196, 195, .6);
width: 90%;
margin: 0 auto;
text-align: center;
border-radius: 5px;
}
.head-title {
background-color: rgba(249, 58, 58, .7);
text-align: center;
border-radius: 5px;
font-size: 35px;
margin: 0 auto;
width: 90%;
color: white;
}
.head-subtitle {
background-color: rgba(249, 58, 58, .7);
text-align: center;
border-radius: 10px;
margin: 0 auto;
width: 25%;
color: white;
font-size: 20px;
}
.head-body {
font-size: 20px;
padding: 15px 15px 15px 15px;
}
.head-body-main {
width: 30%;
height: auto;
float: left;
border-right: 1px solid red;
position: relative;
}
.clear {
clear: both;
}
.head-body-responsive {
width: 70%;
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
}
.horizontalrule {
float: right;
border: 1px solid gray;
width: 70%;
}
.head-body-ecommerce {
width: 70%;
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.head-body-search {
width: 70%;
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.head-body-more {
width: 70%;
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
ķóäµ£¤ń╗ōµ×£Õ”éõĖŗµēĆńż║...

2 õĖ¬ńŁöµĪł:
ńŁöµĪł 0 :(ÕŠŚÕłå’╝Ü1)
ÕŠłķÜŠÕżäńÉåÕżŹµØéńÜäõ╗ŻńĀüŃĆéõĮåµś»µłæÕüÜõ║åŃĆé
.head {
background-color: rgba(193, 196, 195, .6);
width: 90%;
margin: 0 auto;
text-align: center;
border-radius: 5px;
}
.head-title {
background-color: rgba(249, 58, 58, .7);
text-align: center;
border-radius: 5px;
font-size: 35px;
margin: 0 auto;
width: 90%;
color: white;
}
.head-subtitle {
background-color: rgba(249, 58, 58, .7);
text-align: center;
border-radius: 10px;
margin: 0 auto;
width: 25%;
color: white;
font-size: 20px;
}
.head-body {
font-size: 20px;
padding: 15px 15px 15px 15px;
}
.head-body-main {
width: 92%; /* you can do 100% */
height: auto;
border-right: 1px solid red;
position: relative;
padding:0 15px 0 0;
}
.head-body-responsive {
width: calc(100% - 30px);
height: auto;
float: right;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
}
.horizontalrule {
border: 1px solid gray;
width: 100%;
}
.head-body-ecommerce {
width: calc(100% - 30px);
height: auto;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.head-body-search {
width: calc(100% - 30px);
height: auto;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.head-body-more {
width: calc(100% - 30px);
height: auto;
display: flex;
flex-direction: row;
justify-content: space-between;
padding: 0px 15px 15px;
border-left: 2px solid red;
}
.flex {
display:flex;
}<div class="head">
<div class="head-title">
<p>Pricing</p>
</div>
<div class="head-subtitle">
<p>Incredibly low prices!</p>
</div>
<div class="head-body">
<p>Just select the features you would like below to recieve an instant quote.</p>
<hr>
<div class="flex">
<div class="a">
<div class="head-body-main">
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
</div>
</div>
<div class="b">
<div class="head-body-responsive">
<div id="responsive-image">
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px">
</div>
<div id="responsive-content">
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div id="responsive-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-ecommerce">
<div id="ecommerce-image">
<img alt="eCommerce" src="images/features/ecommerce.png" width="175px" height="175px">
</div>
<div id="ecommerce-content">
<h1>WEB STORE</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="ecommerce-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-search">
<div id="search-image">
<img alt="search" src="images/features/searchengineoptimization.png" width="175px" height="175px">
</div>
<div id="search-content">
<h1>SEO</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="search-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="head-body-more">
<div id="more-image">
<img alt="more" src="images/features/extrafeatures.png" width="175px" height="175px">
</div>
<div id="more-content">
<h1>MORE FEATURES</h1>
<p>Customizable online store for your business.</p>
</div>
<div id="more-form">
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr class="horizontalrule">
<div class="clear"></div>
</div>
</div></div></div>
ńŁöµĪł 1 :(ÕŠŚÕłå’╝Ü1)
õĖ║µ¢╣õŠ┐Ķ¦ŻÕå│’╝īĶ»ĘÕ£©õ╗ŻńĀüõĖŁÕ»╣µśŠńż║’╝ÜflexÕģāń┤ĀõĮ┐ńö©flex-directionķĆēķĪ╣ŃĆé ’╝łõĖŗķØóńÜäńż║õŠŗÕĖ”µ£ēµĖģµÖ░ńÜäń╝¢ńĀü’╝ē
.left {
display: flex;
flex-direction: row;
width: 100%
}
.left>div:first-child {
width: 30%;
border: 1px solid red;
padding: 15px
}
.right {
flex-direction: column;
width: calc(70% - 10px);
margin-left: 10px;
border: 1px solid red
}
.right>div {
padding: 15px;
border: 1px solid black;
display: flex;
flex-direction: row
}
.right>div>div:nth-child(2) {
margin: 0px 10px
}<div class="left">
<div>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
<p>Some text for the left body. Some text for the left body. Some text for the left body.</p>
</div>
<div class="right">
<div>
<div>
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px"/>
</div>
<div>
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div>
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr/>
<div>
<div>
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px"/>
</div>
<div>
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div>
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr/>
<div>
<div>
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px"/>
</div>
<div>
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div>
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr/>
<div>
<div>
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px"/>
</div>
<div>
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div>
<button class="btn btn-success">+ ADD</button>
</div>
</div>
<hr/>
<div>
<div>
<img alt="Responsive" src="images/features/responsive.png" width="175px" height="175px"/>
</div>
<div>
<h1>RESPONSIVE DESIGN</h1>
<p>The content on the site will automatically resize according to the device in use.</p>
</div>
<div>
<button class="btn btn-success">+ ADD</button>
</div>
</div>
</div>
</div>
ńøĖÕģ│ķŚ«ķóś
- Õ╣ȵÄÆÕłÆÕłåµ▓Īµ£ēµĄ«ÕŖ©µł¢õĮŹńĮ«’╝Üń╗ØÕ»╣
- õĖżõĖ¬DIVÕ╣ȵÄÆ
- jQueryµ╗æÕŖ©ķØóµØ┐ - Õ╣ȵÄƵöŠńĮ«DivŃĆé
- Õ«ÜõĮŹdivÕ╣ȵÄÆķŚ«ķóś’╝¤
- õĖżõĖ¬divÕ╣ȵÄÆ
- ķ║╗ńā”Õ░åCSSõĖÄCSSÕ╣ȵÄƵöŠńĮ«
- Õ”éõĮĢÕ╣ȵÄÆÕ«ÜõĮŹõĖżõĖ¬Õģāń┤Ā
- Õ╣ȵÄÆńÜäõĖēõĖ¬div’╝īÕÉæÕÅ│µĄ«ÕŖ©Õ╣ČÕōŹÕ║ö
- õĖżõĖ¬divµ▓Īµ£ēõĮ┐ńö©displayÕ╣ȵÄƵöŠńĮ«’╝Üinline-block
- Õ”éõĮĢõĮ┐ńö©µĄ«ÕŖ©ÕÆīÕ«ÜõĮŹÕ╣ȵÄÆÕłøÕ╗║õĖżõĖ¬ÕŹĢńŗ¼ńÜädiv’╝¤
µ£Ćµ¢░ķŚ«ķóś
- µłæÕåÖõ║åĶ┐Öµ«Ąõ╗ŻńĀü’╝īõĮåµłæµŚĀµ│ĢńÉåĶ¦ŻµłæńÜäķöÖĶ»»
- µłæµŚĀµ│Ģõ╗ÄõĖĆõĖ¬õ╗ŻńĀüÕ«×õŠŗńÜäÕłŚĶĪ©õĖŁÕłĀķÖż None ÕĆ╝’╝īõĮåµłæÕÅ»õ╗źÕ£©ÕÅ”õĖĆõĖ¬Õ«×õŠŗõĖŁŃĆéõĖ║õ╗Ćõ╣łÕ«āķĆéńö©õ║ÄõĖĆõĖ¬ń╗åÕłåÕĖéÕ£║ĶĆīõĖŹķĆéńö©õ║ÄÕÅ”õĖĆõĖ¬ń╗åÕłåÕĖéÕ£║’╝¤
- µś»ÕÉ”µ£ēÕÅ»ĶāĮõĮ┐ loadstring õĖŹÕÅ»ĶāĮńŁēõ║ĵēōÕŹ░’╝¤ÕŹóķś┐
- javaõĖŁńÜärandom.expovariate()
- Appscript ķĆÜĶ┐ćõ╝ÜĶ««Õ£© Google µŚźÕÄåõĖŁÕÅæķĆüńöĄÕŁÉķé«õ╗ČÕÆīÕłøÕ╗║µ┤╗ÕŖ©
- õĖ║õ╗Ćõ╣łµłæńÜä Onclick ń«ŁÕż┤ÕŖ¤ĶāĮÕ£© React õĖŁõĖŹĶĄĘõĮ£ńö©’╝¤
- Õ£©µŁżõ╗ŻńĀüõĖŁµś»ÕÉ”µ£ēõĮ┐ńö©ŌĆ£thisŌĆØńÜäµø┐õ╗Żµ¢╣µ│Ģ’╝¤
- Õ£© SQL Server ÕÆī PostgreSQL õĖŖµ¤źĶ»ó’╝īµłæÕ”éõĮĢõ╗Äń¼¼õĖĆõĖ¬ĶĪ©ĶÄĘÕŠŚń¼¼õ║īõĖ¬ĶĪ©ńÜäÕÅ»Ķ¦åÕī¢
- µ»ÅÕŹāõĖ¬µĢ░ÕŁŚÕŠŚÕł░
- µø┤µ¢░õ║åÕ¤ÄÕĖéĶŠ╣ńĢī KML µ¢ćõ╗ČńÜäµØźµ║É’╝¤