WIX Navigation V2-推到新屏幕时隐藏底部的标签栏
问题说明
我有TabBar基本应用程序,在我的一个标签中,我需要将其推到另一个屏幕,但标签栏不应显示在推入的屏幕中。但是底部栏仍然存在于推送的屏幕中。 我想要实现的不是完全隐藏底部的标签栏,而是将推送的屏幕放在标签栏的顶部。
复制/代码段/屏幕截图的步骤
这是显示标签栏应用程序的代码:
bottomTabs: {
id: 'BottomTabsId',
children: [
{
stack: {
children: [
{
component: {
name: 'Home',
options: {
topBar: {
backButton: {
title: 'Back',
},
title: {
text: 'Home'
}
},
bottomTab: {
fontSize: 12,
text: 'Home',
icon: require('./src/assets/home.png'),
selectedIcon: require('./src/assets/home_active.png')
},
},
},
}
]
}
},
{
stack: {
children: [
{
component: {
name: 'Booking',
options: {
topBar: {
title: {
text: 'Booking'
}
},
bottomTab: {
text: 'Booking',
fontSize: 12,
icon: require('./src/assets/booking.png'),
selectedIcon: require('./src/assets/booking_active.png')
}
}
},
}
],
},
},
],
},
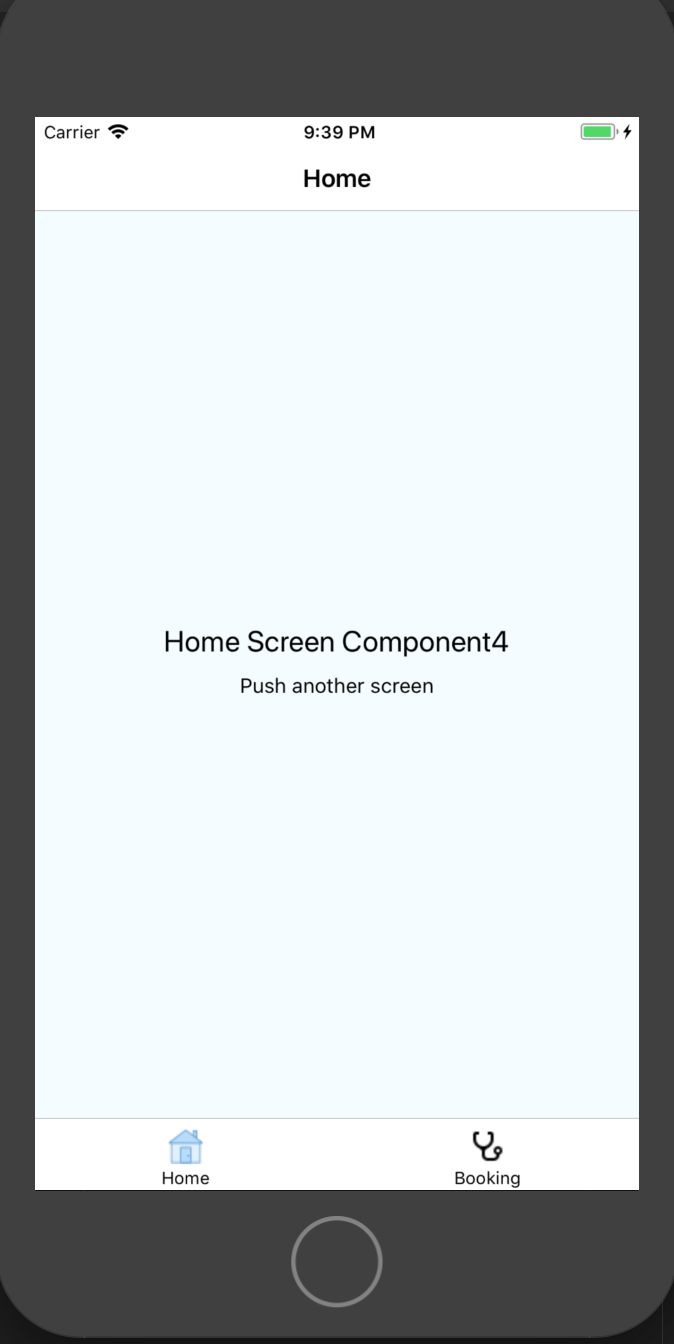
 标签栏仍然存在:(
标签栏仍然存在:(

我要实现的目标是

环境
- 反应本机导航版本:2.0.2454
- 原生版本:0.56
- 平台(iOS,Android还是两者都使用):IOS
- 设备信息(模拟器/设备?操作系统版本?调试/发布?):模拟器IOS 11
3 个答案:
答案 0 :(得分:5)
您需要使用bottomTabs.visible: false选项推动该屏幕:
Navigation.push(this.props.componentId, {
component: {
name: 'your.component.name',
options: {
bottomTabs: {
visible: false,
drawBehind: true
}
}
}
});
答案 1 :(得分:0)
我也面临着同样的问题。我找到了一种在推新屏幕时以编程方式隐藏tabs的方法。
您可以使用在新推送的屏幕中隐藏选项卡。在构造函数内部编写以下切换。
this.props.navigator.toggleTabs({
to: 'hidden',
animated: false,
});
答案 2 :(得分:0)
对于android,在v2中隐藏底部标签
componentDidMount() {
Navigation.mergeOptions(this.props.componentId, {
bottomTabs: {
visible: false,
drawBehind:true
}
});
}
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?