显示Woocommerce商店页面中变量产品的默认变化价格
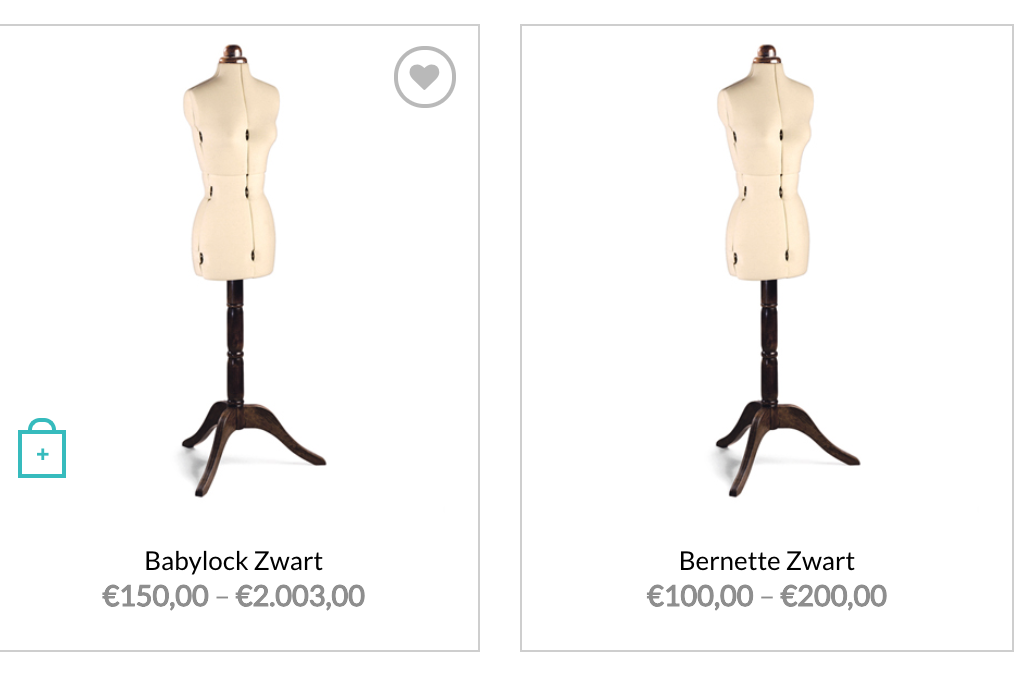
我想知道如何在商店页面上显示产品价格。现在我的变量产品显示其价格范围。

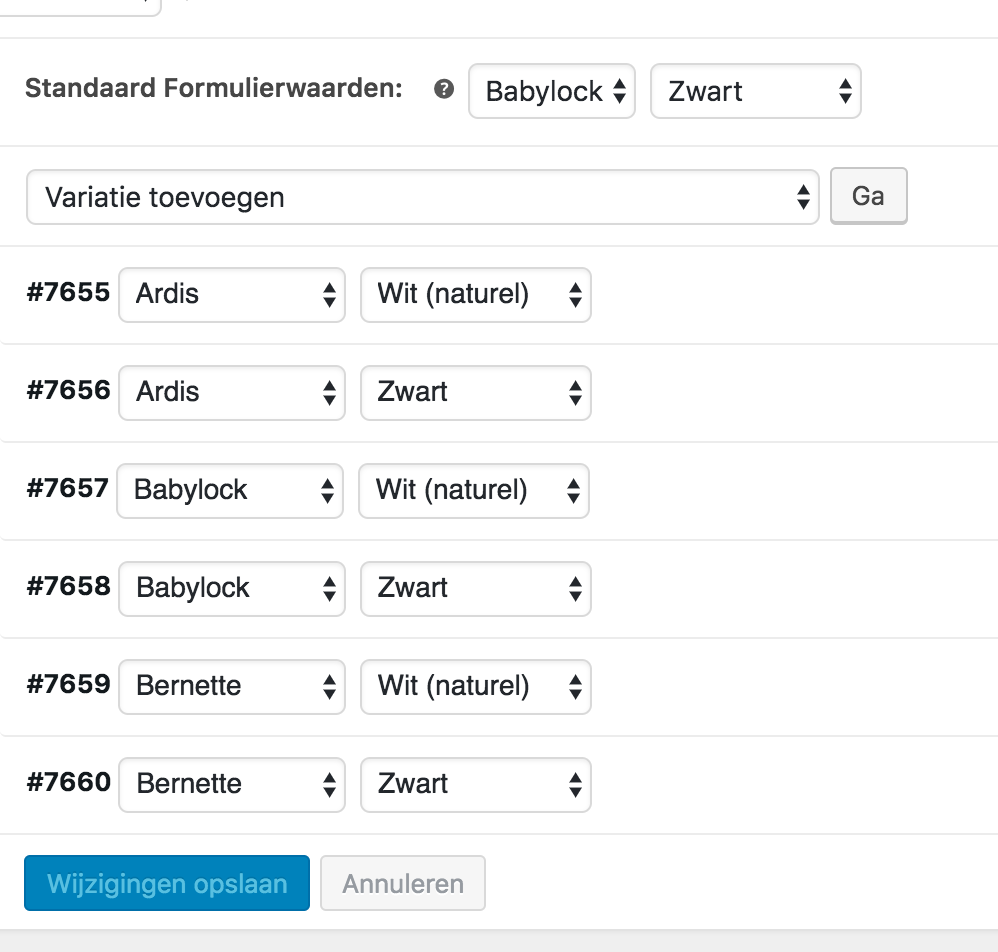
但这些都是使用默认变量参数设置的产品:

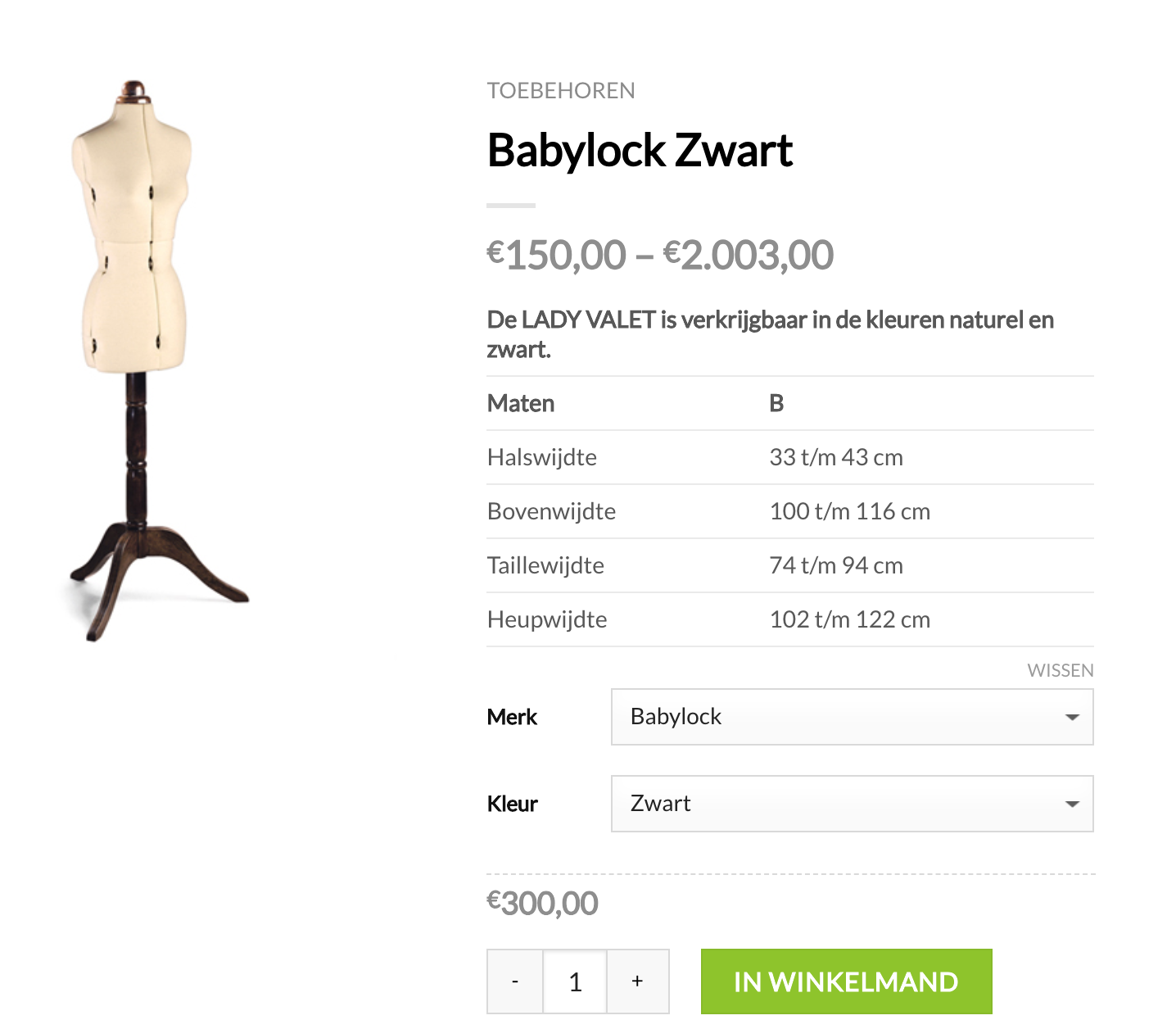
当您点击某个产品时,它会显示如下:

正如您所看到的特定选择的价格为€300,我想知道如何在商店页面上显示€300而不是€150-€2.003
1 个答案:
答案 0 :(得分:3)
可以获得在变量产品中设置的默认变体价格,并将其显示在商店和档案页面中:
add_filter( 'woocommerce_variable_price_html', 'custom_variable_displayed_price', 10, 2 );
function custom_variable_displayed_price( $price_html, $product ) {
// Only for archives pages
if ( ! ( is_shop() || is_product_category() || is_product_tag() ) )
return $price_html;
// Searching for the default variation
$default_attributes = $product->get_default_attributes();
// Loop through available variations
foreach($product->get_available_variations() as $variation){
$found = true; // Initializing
// Loop through variation attributes
foreach( $variation['attributes'] as $key => $value ){
$taxonomy = str_replace( 'attribute_', '', $key );
// Searching for a matching variation as default
if( isset($default_attributes[$taxonomy]) && $default_attributes[$taxonomy] != $value ){
$found = false;
break;
}
}
// When it's found we set it and we stop the main loop
if( $found ) {
$default_variaton = $variation;
break;
} // If not we continue
else {
continue;
}
}
// If no default variation is found we exit.
if( ! isset($default_variaton) )
$price_html;
// Formatting the price
if ( $default_variaton['display_price'] !== $default_variaton['display_regular_price'] && $product->is_on_sale()) {
$price_html = '<del>' . wc_price($default_variaton['display_regular_price']) . '</del> <ins>' . wc_price($default_variaton['display_price']) . '</ins>';
} else {
$price_html = wc_price($default_variaton['display_price']);
}
return $price_html;
}
代码放在活动子主题(或活动主题)的function.php文件中。经过测试和工作。
相关答案:Display the default variation price and savings amount on Woocommerce 3
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?