AngularJS - 客户端MVC - 在目录结构中放置“模型”的位置
众所周知,AngularJS遵循MVC模式(更正确的MV *)。 我们通常为每个层创建不同的目录。例如,控制器JS将是“控制器”,并且视图通常位于“ html ”目录中。 (控制器将使用服务类从服务器获取数据。我们用于将服务请求JS放在“ services ”文件夹中)
但是,我们通常没有“Model”类的单独目录。 有人可以为“模型”目录结构提供一个简单的例子。
4 个答案:
答案 0 :(得分:1)
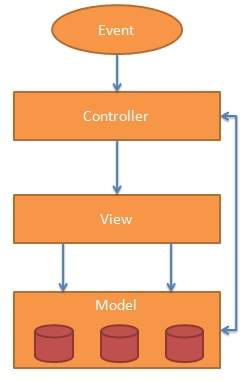
模特 该模型负责管理应用程序数据。它响应来自视图的请求以及来自控制器的指令以更新自身。
视图 由控制器决定呈现数据触发的特定格式的数据呈现。
控制器 控制器响应用户输入并对数据模型对象执行交互。控制器接收输入,验证它,然后执行修改数据模型状态的业务操作。

答案 1 :(得分:1)
处理基于angularjs的项目我按以下方式构造前端:
|wwwroot
|Js
|signup
|signupCtrl.js
|signupSrvc.js
|login
|loginCtrl.js
|loginSrvc.js
|dashboard
|dashboardCtrl.js
|dashboardSrvc.js
|templates
|signup.html
|login.html
|dashboard.html
app.js
run.js
routes.js
index.html
根据帖子Angular2: MVC, MVVM or MV*?
了解有些人会考虑模型,“使用@ angular / http保存http服务所返回数据的位置”那么也许这个以前的结构可能会帮助你采取一种方法。希望能帮助到你!
答案 2 :(得分:0)
当我们在angularJS中说modal时,我们讨论的是从html页面转移到controller的数据。现在,通常没有标准的架构设计来在里面创建modal文件夹。
原因是,JS不是强类型语言,因此它不是一种直接的实现方式,因为我们现在可以使用Angular typescript进行实现(强强类型)。
如果你想创建一个modal目录,你可以创建一个JS classes并相应地在控制器中使用它。但正如我之前所说,这将是你个人的选择。通常,我们不会在modal中创建angularJS个js文件。
答案 3 :(得分:0)
模态只是数据。无论我们将值分配给范围变量以在视图(html)中呈现是模态的。所以不需要单独的目录,也不是推荐的方法。
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?