如何制作看起来像ToggleButton而不是开关的JFoenix JFXToggleButton?
使用JFoenix库,有没有办法让切换按钮像普通的JavaFX ToggleButton那样是一个矩形?
JFXToggleButton看起来更像是一个开关 - 而这不是我想要的。
2 个答案:
答案 0 :(得分:0)
感谢您提出,自我。我也想知道同样的事情。
要制作类似于普通ToggleButon的东西,你可以在JFoenix中使用名为JFXToggleNode的鲜为人知的控件。
正如您在the JFoenix Demo中看到的,此控件通常包含一个图标。

但是你可以把你想要的任何东西放进去。 为什么不是标签?
小心不要忘记包含import语句,只需手动将 § 添加到FXML文件中。
<?import com.jfoenix.controls.JFXToggleNode?>
<?import javafx.scene.control.Label?>
...
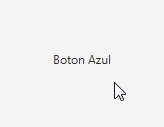
<JFXToggleNode>
<Label text="Boton Azul" />
</JFXToggleNode>
并将此规则添加到样式表中:
.jfx-toggle-node {
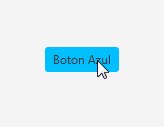
/* This is the color once toggled on. */
-jfx-toggle-color: deepskyblue;
}
§:请注意,SceneBuilder不支持非标准控件,但是,虽然无法拖放它,但可以手动将其添加到FXML文件中就好了。

答案 1 :(得分:0)
这是我自定义的JFXToggleNode实现
使用所需的任何图标包
import com.jfoenix.controls.JFXToggleNode;
import de.jensd.fx.glyphs.materialicons.MaterialIcon;
import de.jensd.fx.glyphs.materialicons.MaterialIconView;
import javafx.scene.paint.Paint;
public class ShowPasswordButton extends JFXToggleNode {
private MaterialIconView visible = new MaterialIconView(MaterialIcon.VISIBILITY, "20");
private MaterialIconView notVisible = new MaterialIconView(MaterialIcon.VISIBILITY_OFF, "20");
public ShowPasswordButton() {
super();
this.init();
this.setGraphic(visible);
this.selectedProperty().addListener((observable, oldValue, newValue) ->
this.setGraphic(newValue ? notVisible : visible));
}
private void init() {
visible.setFill(Paint.valueOf("#46a28d"));
notVisible.setFill(Paint.valueOf("#46a28d"));
}
}
相关问题
最新问题
- 我写了这段代码,但我无法理解我的错误
- 我无法从一个代码实例的列表中删除 None 值,但我可以在另一个实例中。为什么它适用于一个细分市场而不适用于另一个细分市场?
- 是否有可能使 loadstring 不可能等于打印?卢阿
- java中的random.expovariate()
- Appscript 通过会议在 Google 日历中发送电子邮件和创建活动
- 为什么我的 Onclick 箭头功能在 React 中不起作用?
- 在此代码中是否有使用“this”的替代方法?
- 在 SQL Server 和 PostgreSQL 上查询,我如何从第一个表获得第二个表的可视化
- 每千个数字得到
- 更新了城市边界 KML 文件的来源?